css改单元格行高的方法:1、新建一个html文件;2、使用table标签创建一个表格;3、设置table标签的class为mycss;4、在css标签内,通过class设置table表格的样式;5、在css标签内,通过修改“line-height”属性值即可修改单元格行高。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
css怎么改单元格行高?
css设置table单元格的行高:
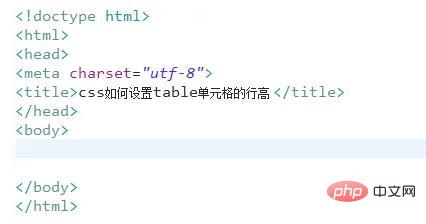
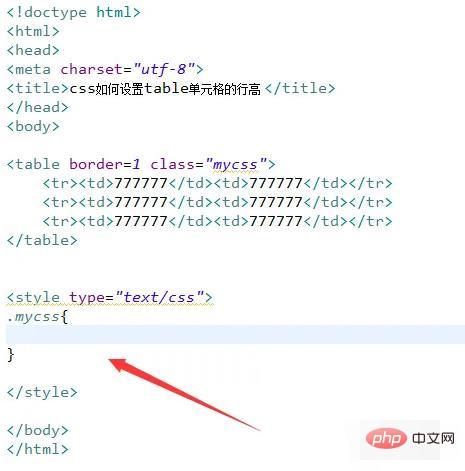
新建一个html文件,命名为test.html,用于讲解css如何设置table单元格的行高。

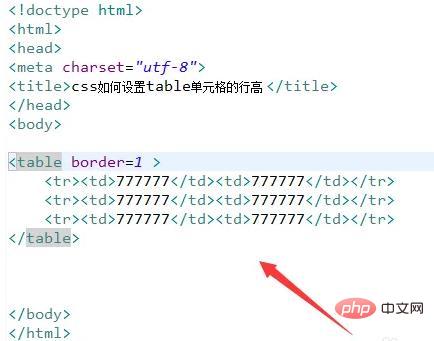
在test.html文件内,使用table标签创建一个表格。

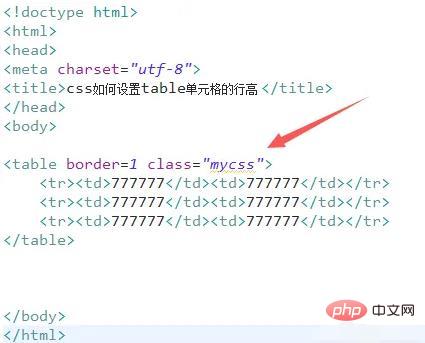
在test.html文件内,设置table标签的class为mycss。

在css标签内,通过class设置table表格的样式。

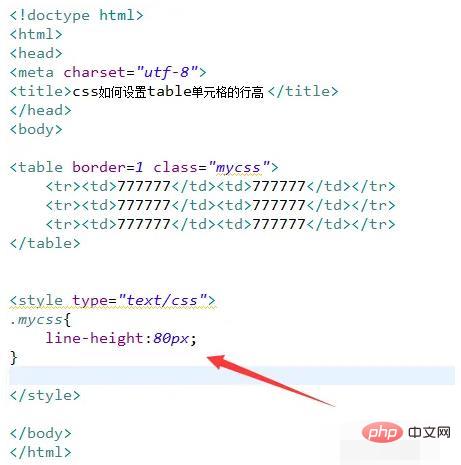
在css标签内,将line-height属性设置为80px,即将单元格的行高设置为80px。

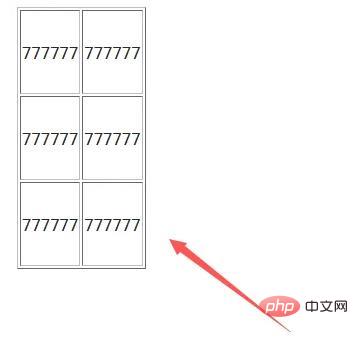
在浏览器打开test.html文件,查看实现的效果。

推荐学习:《css视频教程》
以上是css怎么改单元格行高的详细内容。更多信息请关注PHP中文网其他相关文章!




