html5可以保存到本地,html5中推出了2种本地存储的方式,分别是:1、localStorage,用于长久保存网站的数据,保存的数据没有过期时间,可手动删除;2、sessionStorage,sessionStorage存储的数据在用户关闭浏览器窗口后,数据会被删除。

本教程操作环境:Windows10系统、HTML5版、DELL G3电脑
html5可以保存到本地吗?
可以。
HTML5中web本地存储
1.1.1 什么是html5web本地存储(web存储)?
html5web本地存储可以在本地存储用户的浏览数据。web本地存储相对cookie更加安全和快速,它的数据不会保存在服务器上。它也可以存储大量的数据,而不影响网站的性能。
html5推出了2种本地存储的方式:localStorage和sessionStorage 。
1.1.2 客户端存储数据localStorage
用于长久保存网站的数据(它不会随着我们关闭浏览器而消失),保存的数据没有过期时间,可手动删除(就是通过js脚本删除--删除单个,删除所有)。
localStorage是一个对象,我们通过typeof检测 localStorage数据类型。检测的结果是其数据类型是object。
常用API如下:
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
获取得到某个索引的key:localStorage.key(index);
注意:键/值对 --- 通常以字符串存储
如:
首先,我们申明一个变量存储用户名username,赋值为tom。这是这个值被存储到客户端的localStorage中。
<script> localStorage.username = '张一'; </script>
预览:

接着,我们注释掉localStorage.username = '张一';
<script> // localStorage.username = '张一'; console.log(localStorage.username); </script>
然后我们打印localStorage.username,这时,我们在控制台会看到username的值被打印出来了。
预览:

保存数据:
localStorage.setItem(key,value);
localStorage.setItem(key:string, value:string) 其中key的数据类型是字符串string;value的数据类型是字符串string。
<script>
localStorage.setItem('age','18')
localStorage.setItem('sex','男')
localStorage.setItem('tel','15856567131')
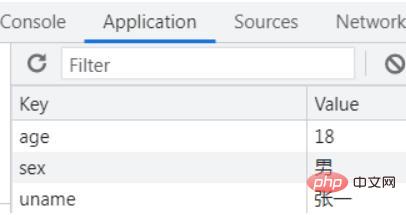
</script>预览:

读取数据:localStorage.getItem(key);
// localStorage 获取数据
var uname=localStorage.getItem('uname')
console.log(uname);
var age=localStorage.getItem('age')
console.log(age, typeof age);
var tel=localStorage.getItem('tel')
console.log(tel, typeof tel);预览:

删除单个数据:localStorage.removeItem(key);
<script>
localStorage.removeItem('tel');
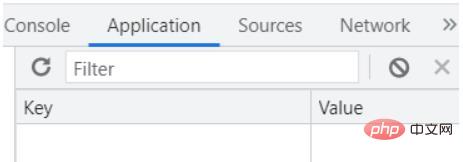
</script>预览:

删除所有数据:localStorage.clear();
<script> localStorage.clear(); </script>
预览:

获取得到某个索引的key:localStorage.key(index);
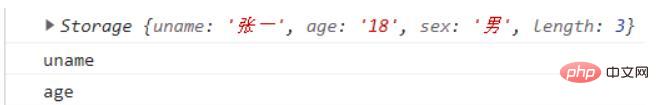
//在控制台中查看localStorage 是否有数据 如果length=0代表无数据 console.log(localStorage); //获取某个索引的key var k0=localStorage.key(0) console.log(k0); var k1=localStorage.key(1) console.log(k1);
预览:

注意:键/值对 --- 通常以字符串存储
localStorage获取的值是一个字符串,如果我们要进行“计算”,我们需要将字符串用Number() 将字符串转成数字,然后再参与计算。
<script>
// 向localStorage对象中保存数据
localStorage.setItem('num1',100)
localStorage.setItem('num2',200)
// 读取数据
var num1 = localStorage.getItem('num1')
console.log(num1, typeof num1)
var num2 = localStorage.getItem('num2')
var sum = Number(num1) + Number(num2);
console.log(sum)
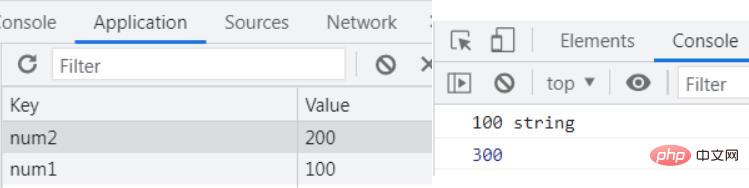
</script>预览:

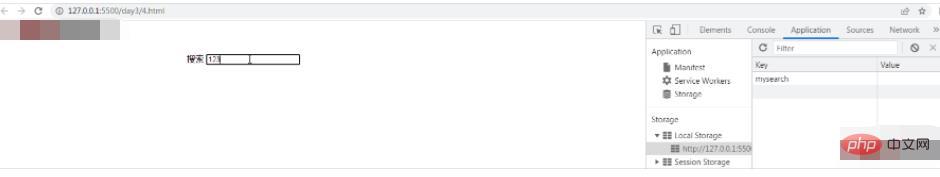
表单中输入框中输入的内容自动存入localStorage中,并在刷新页面后显示出来。
<div class="box"> <label for="search">搜索</label> <input type="text" name="" value="" id="search"> <br> <h1 id="r"></h1> </div>
<style>
.box{
width: 500px;
margin:60px auto;
}
</style> <script>
// 表单中输入框中输入的内容自动存入localStorage中,并在刷新页面后显示出来。
//抓取元素
var search =document.getElementById('search')
console.log(search);
var h1=document.getElementById('r')
console.log(h1);
search.onchange=function(){
//向localStorage对象中保存数据
localStorage.setItem('mysearch',this.value)
}
window.onload=function(){
var result=localStorage.getItem('mysearch')
console.log(result);
r.innerHTML=result;
if(localStorage.length>0){
localStorage.removeItem('mysearch')
}
}
</script>预览:

1.1.3 客户端存储数据sessionStorage
sessionStorage存储的数据在用户关闭浏览器窗口后,数据会被删除。
常用的API(和localStorage的api相同)如下所示:
保存数据:sessionStorage.setItem(key,value);
读取数据:sessionStorage.getItem(key);
删除单个数据:sessionStorage.removeItem(key);
删除所有数据:sessionStorage.clear();
获取得到某个索引的key: sessionStorage.key(index);
注意:键/值对 --- 通常以字符串存储
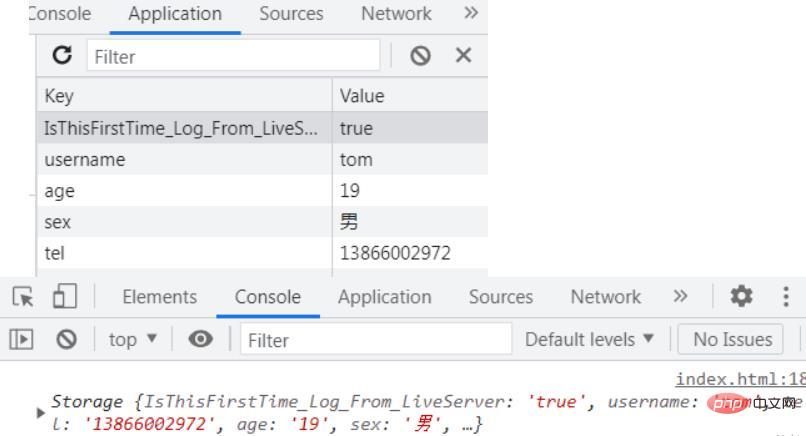
保存数据:sessionStorage.setItem(key,value);
//保存数据
sessionStorage.setItem('username','tom');
sessionStorage.setItem('age',19);
sessionStorage.setItem('sex','男')
sessionStorage.setItem('tel','13866002972')
console.log(sessionStorage);预览:

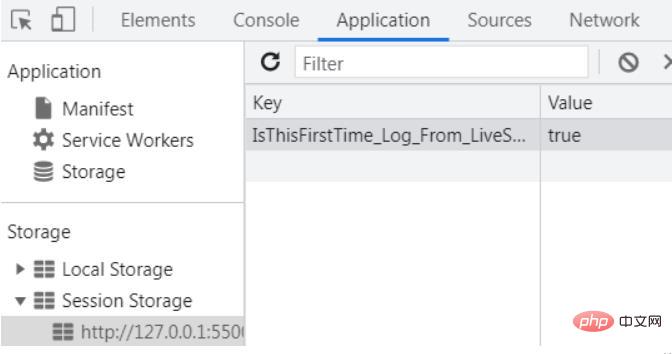
接着,我们关闭浏览器。再次打开浏览器,打开刚刚我们访问的这个文件的地址,查看Application中sessionStorage中,看是否有数据。结果,我们发现sessionStorage中已经没有数据。如下所示:

由此,我们可以看到sessionStorage只是一次性保存数据。当我们关闭浏览器,或者关闭浏览器的一个窗口后,我们的数据会被删除。
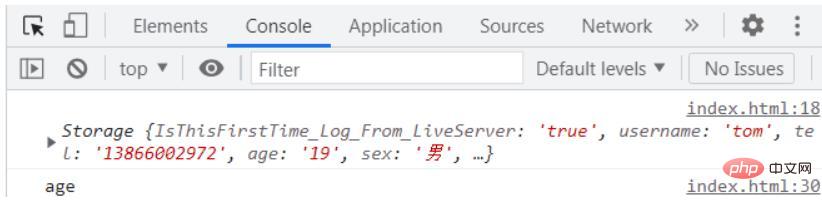
读取数据:sessionStorage.getItem(key);
<script>
var username=sessionStorage.getItem('username')
console.log(username);
</script>删除单个数据:sessionStorage.removeItem(key);
<script>
sessionStorage.removeItem('age');
</script>删除所有数据:sessionStorage.clear();
<script> sessionStorage.clear(); </script>
获取得到某个索引的key: sessionStorage.key(index);
<script> var k0=sessionStorage.key(3) console.log(k0); </script>
预览:

HTML5 可以在文档中使用 MathML 元素,对应的标签是 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
<div> <!-- sup上标标签 --> 3<sup>3</sup> </div> <div> <!-- sub下标标签 --> H<sub>2</sub> </div> <div> <math xmlns="http://www.w3.org/1998/Math/MathML"> <mrow> <msup> <mi>a</mi><mn>2</mn> <mo>+</mo> </msup> <msup> <mi>b</mi><mn>2</mn> <mo>=</mo> </msup> <msup> <mi>c</mi><mn>2</mn> </msup> </mrow> </math> </div>
预览:

关于上标 下标,不推荐这样写。我们正常使用html中的上标sup和下标sub去写。
推荐学习:《HTML5视频教程》
以上是html5可以保存到本地吗的详细内容。更多信息请关注PHP中文网其他相关文章!




