react native更改版本的方法:1、进入React Native项目目录,命令行输入“react-native --version”;2、查看npm包管理的React Native版本;3、打开项目中的“package.json”文件,修改dependencies字段,把“react-native”版本修改为目标版本即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react native怎么更改版本?
React Native 版本升降与降级
手动修改配置文件进行更新
1.查看本地React Native版本
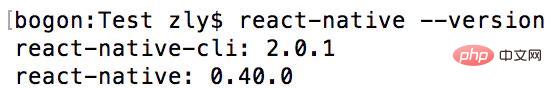
进入React Native项目目录,命令行输入
react-native --version

2.查看npm包管理的React Native版本
方法一、npm管理的React Native包地址是:https://www.npmjs.com/package/react-native
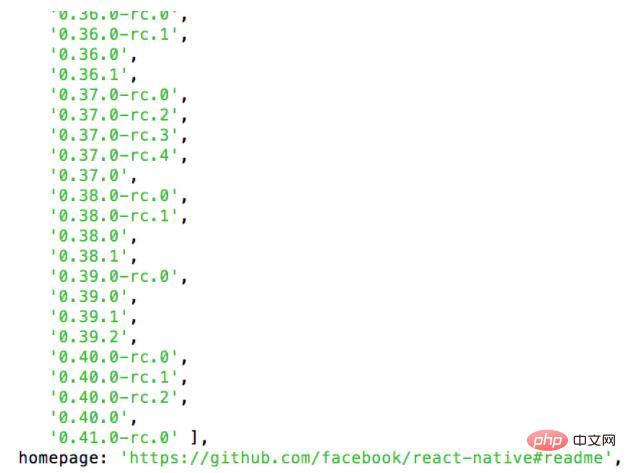
方法二、命令行输入npm info react-native

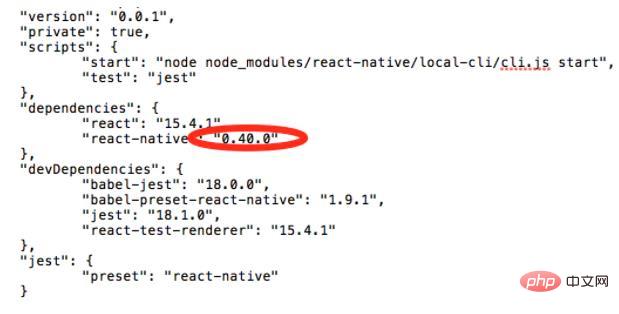
3.更改package.json配置
打开项目中的package.json文件,修改dependencies字段,把react-native版本修改为目标版本

4.切换项目主目录
npm install

版本更改成功
在项目中运行npm intall --save命令来执行安装react-native新版本
npm install --save react-native@版本号
更改项目templates
版本不同,构建项目模板也发生变化。执行以下命令更新项目templates
react-native upgrade
推荐学习:《react视频教程》
以上是react native怎么更改版本的详细内容。更多信息请关注PHP中文网其他相关文章!




