react应用打包部署到tomcat的方法:1、使用“npm run build”将项目打包;2、把打包后的文件夹中内容放到tomcat中webapps下的Root中;3、开启服务器访问“localhost:8080”端口即可。

本教程操作环境:Windows10系统,react18.0.0,Dell G3电脑。
react应用打包部署到tomcat怎么做?
React项目部署在Tomcat中的方法
博主辛辛苦苦敲的react代码,结果想部署到Tomcat中一直都无法显示。之后便走访百度、谷歌,终于找到了项目部署失败的原因,下面将进行一下总结。
部署方法:
使用npm run build将项目打包
把打包后的文件夹中内容放到tomcat中webapps下的Root中
开启服务器访问localhost:8080端口即可以看到你的项目内容
不放置在Root目录下的坑:
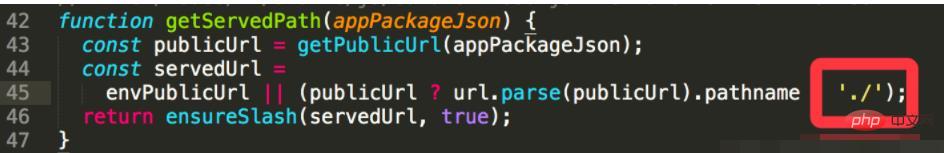
由于默认path.js【路径:你的react项目名\node_modules\react-scripts\config\path.js】的配置是’/’即对根目录有效,所以如果不放在root下则需要将’/’变成’./’即相对路径有效。(修改代码约在第45行)

此时你可以通过localhost:8080/项目名 进行访问你的react项目。
推荐学习:《react视频教程》
以上是react应用打包部署到tomcat怎么做的详细内容。更多信息请关注PHP中文网其他相关文章!




