js查看一个函数的执行时间实例代码_javascript技巧
具体不多说了,请看下文代码实例讲解
如下有一个求和的函数,我们要知道这个函数执行需要的时间
function add(){
var sum = 0 ;
for(var i = 0;i<1000000;i++){
sum += i;
}
return sum;
}定义一个测试函数,将待测函数作为参数传入
function test(func){
var start = new Date().getTime();//起始时间
func();//执行待测函数
var end = new Date().getTime();//接受时间
return (end - start)+"ms";//返回函数执行需要时间
}测试并查看实际执行时间
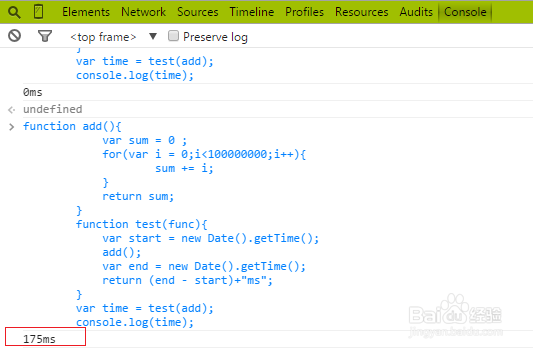
var time = test(add); console.log(time);

以上就是js查看一个函数的执行时间实例代码_javascript技巧的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




