本篇文章给大家介绍在Vue项目中如何新建一个路由页面,希望对需要的朋友有所帮助!
【相关推荐:vue.js视频教程】
具体方法步骤如下:
我们现在要新建一个测试页面,命名为Test.vue
1:在components底下新建Test.vue

<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
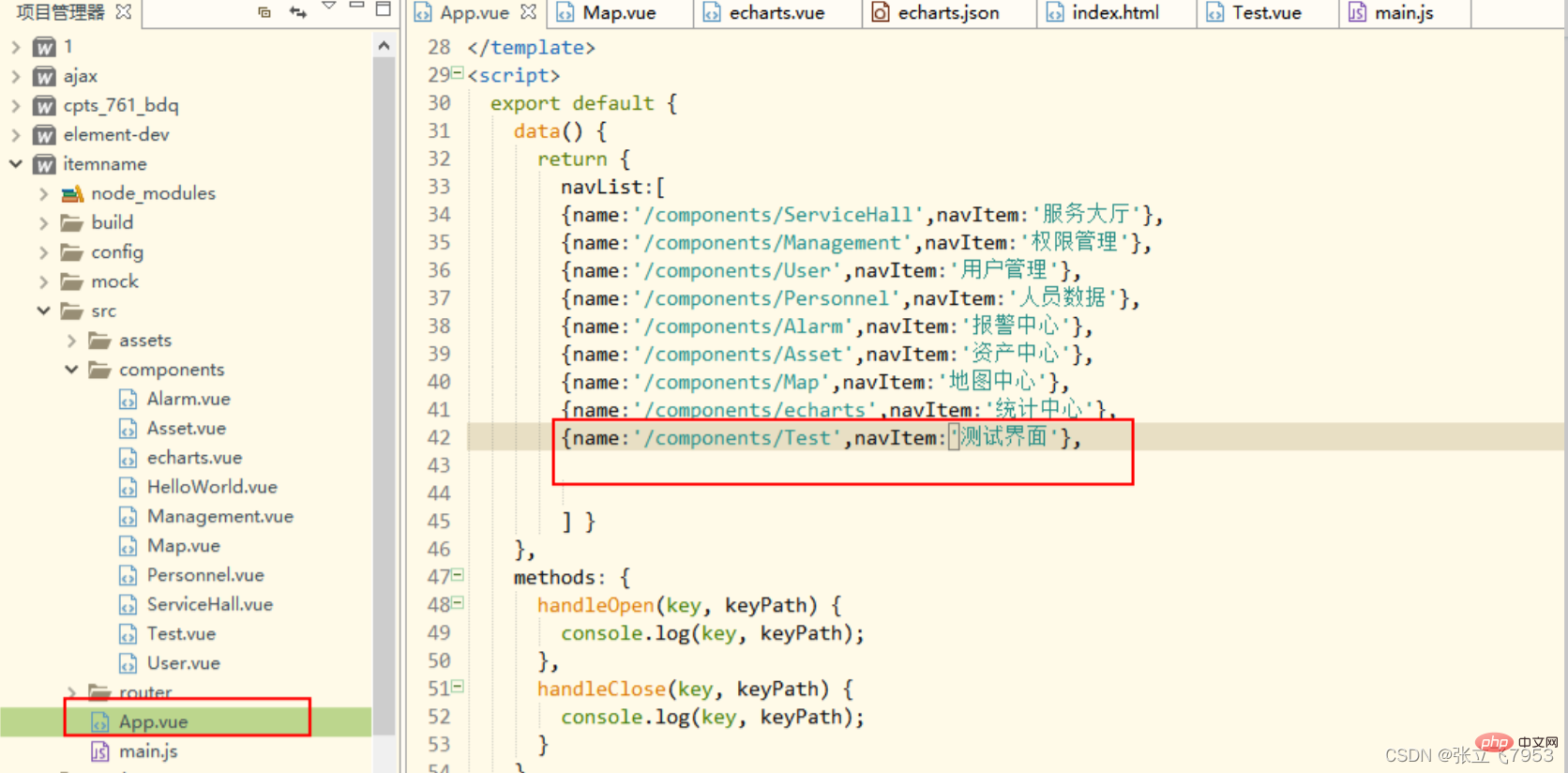
</style>2:打开App.vue {name:'/components/Test',navItem:'测试界面'},

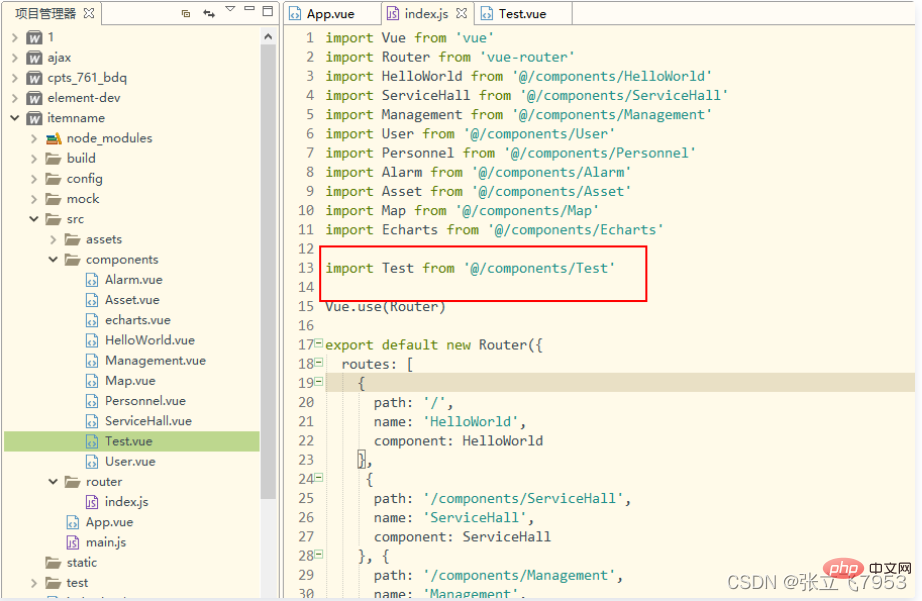
3:打开路由来,导入组件 index.js
import Test from '@/components/Test'
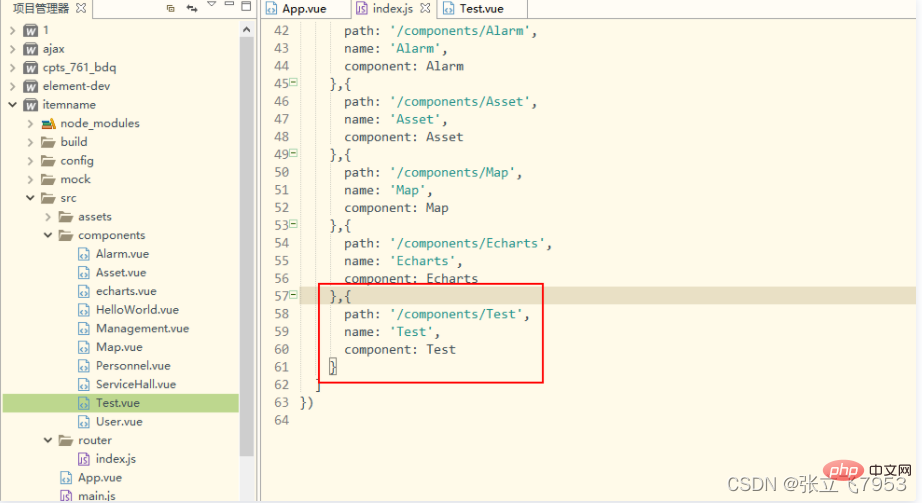
{
path: '/components/Test',
name: 'Test',
component: Test
}

就可以了。
以上是详解Vue项目如何创建路由页面的详细内容。更多信息请关注PHP中文网其他相关文章!




