本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于使用 lang=“scss“ 报错的相关问题,这是因为当前sass-loader的版本太高,webpack编译时出现了错误,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、vue.js教程】

npm install sass-loader@7.3.1 --save-dev npm install node-sass --save npm install style-loader --save
不能直接使用命令:
npm install sass-loader --save-dev
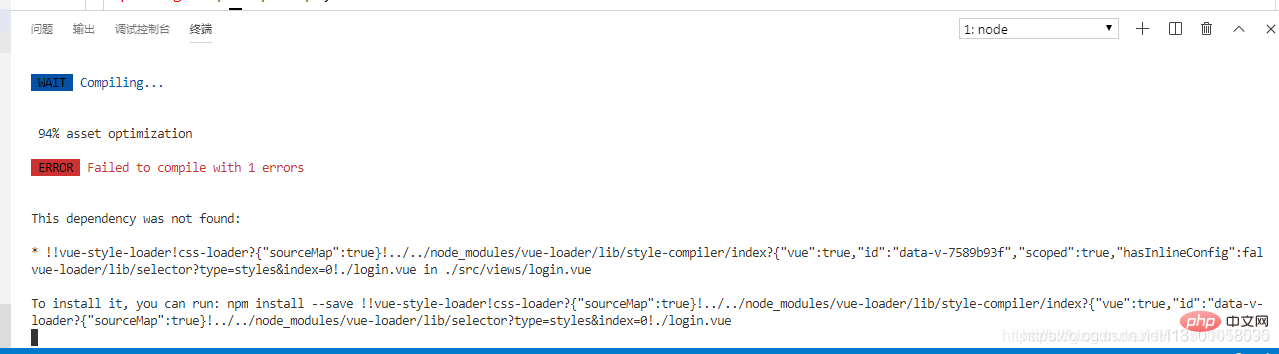
不然会报以下错误:
Module build failed: TypeError: this.getResolve is not a function at Object.loader
因为当前sass的版本太高,webpack编译时出现了错误,所以指定:npm install sass-loader@7.3.1 --save-dev 安装低版本的。
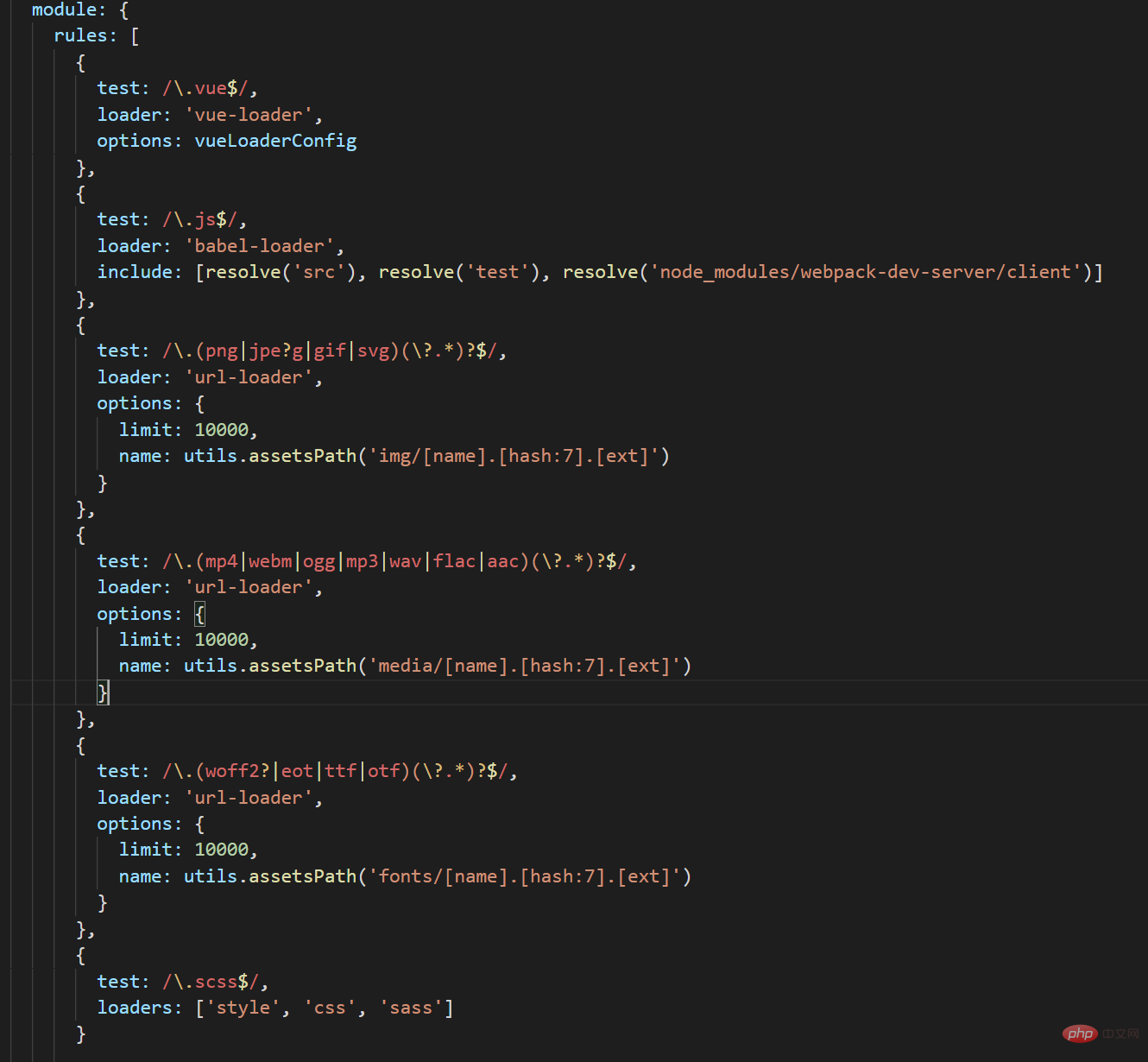
接下来,在build/webpack.base.config.js中添加:
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}如图:

【相关推荐:javascript视频教程、vue.js教程】
以上是实例解决vue中使用lang=“scss“出现的报错的详细内容。更多信息请关注PHP中文网其他相关文章!




