本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于组件的创建、渲染以及注册的相关问题,创建的组件不要写el因为最终所有的组件都要被vm管理,由vm决定服务的对象,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、vue.js教程】
创建组件用Vue.extend()
创建的组件不要写el因为最终所有的组件都要被vm管理,由vm决定服务的对象
date不能写对象形式而是写成函数形式,且其中一定要return一个对象
// 创建一个组件
const school=Vue.extend({
// 配置template,里面存放的是通过当前组件中的内容生成的标签,最终会作为模板在页面中解析出来
template:`
<!--最外层为template必须具有的根标签-->
<div>
<!--div中的标签会在页面中使用到该组件的地方解析并显示出来,那么name就是此组件中
data中配置的name,adress同理-->
<h1>我的名字:{{name}}</h1>
<h2>地址:{{adress}}</h2>
</div>`,
// 配置date
data(){
return{
name:'z',
adress:'earth'
}
}
})注意:在全局环境下使用Vue.entend({})创建的组件,在不使用Vue.component('组件名',最终组件名)声明时,就是局部组件,不可以被其他vm实例使用,如果使用了Vue.component创建的组件时为全局组件(Vue.entend可以省略,直接const 组件名={ })
当组件注册完成之后,在页面中vm服务的el内使用,使用方式就是将最终组件名作为一个标签放到想要的位置等待浏览器解析即可
const vm=new Vue({
el:'root',
components:{
// 注册组件
sl:school
}
})页面中
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <!-- 用组件标签将想用的组件放到页面上,那么组件中template属性中的标签就会在这个位置被解析出来--> <sl></sl> </div> </body> </html>
总结:vm实例相当于起了一个桥梁作用,使得组件中的内容最终会被展现在页面上,这样提高了代码的利用率,当我们需要重复使用某一个内容时,可以直接找到这个内容所在的组件,然后将组件注册到实例上即可在页面中展示。
1、全局注册:当Vue创建,组件就会被加载,不管该组件使不使用,都会被加载【占内存】【入门程序】
2、局部注册:当我们使用到某个组件,该组件才会被创建,如果不使用该组件,那么该组件不会被创建
创建vm,配置el(决定components中的组件为谁服务)
配置components对象,其中元素以key,value存储,key是在当前实例中的组件名(最终组件名),value是我们在全局环境下配置的组件名
全局注册
Vue.component("button-a",{
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
})局部注册
let componentA = {
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
}
new Vue({
el:"#app",
components:{
"component-a":componentA,
}
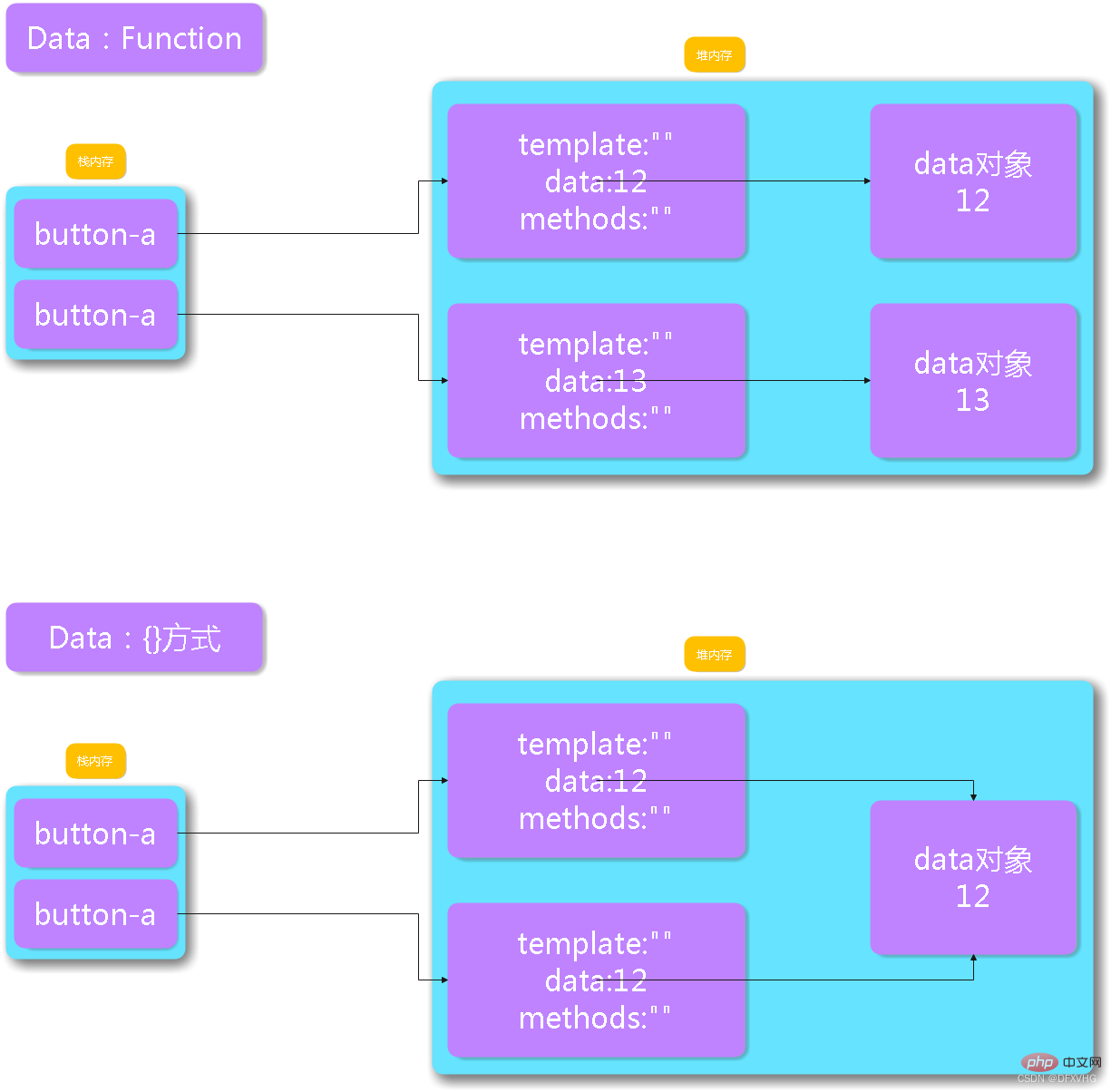
})关于data为什么是一个函数

在组件中编写html结构时,来回复制黏贴,非常麻烦,也很占内存。解决办法是在html里用模板编写,并且和js分离
1、模板需要写在template标签中,template标签写在容器外部
2、在template标签中只能有一个根标签
<body>
<div id="app">
<button-color></button-color>
</div>
<template id="cId">
<div>
<h1>组件</h1>
<h2>阿萨德</h2>
</div>
</template>
</body>
</html>
<script>
let ButtonColor = {
template:"#cId",
data:function () {
}
}
new Vue({
el:"#app",
components:{
ButtonColor
}
})
</script>在html中有一些父子标签,在父标签中只能有特定的子标签【严格规范】【table、ul、ol、dl.....】,如果把子标签封装成组件,在父标签中通过传统方式使用组件,那么会出现显示的效果问题,我们需要通过is进行使用组件
<body>
<div id="app">
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody is="ButtonTable">
</tbody>
<tfoot>
<tr>
<td colspan="3">尾部</td>
</tr>
</tfoot>
</table>
</div>
<template id="tId">
<tbody>
<tr>
<td>1</td>
<td>阿斯顿</td>
<td>26</td>
</tr>
</tbody>
</template>
<script>
let ButtonTable = {
template:"#tId",
}
new Vue({
el:"#app",
components:{
ButtonTable
}
})
</script>
</body>在一个组件中使用另一个组件
<body>
<div id="app">
<base-color></base-color>
</div>
<template id="color">
<div>
<h1>这是父组件</h1>
<base-colo1></base-colo1>
</div>
</template>
<template id="color1">
<h1 style="color: red">这是子组件</h1>
</template>
</body>
</html>
<script>
// //创建子组件
let BaseColo1 ={
template:"#color1",
}
//创建父组件
let BaseColor ={
template:"#color",
components:{
BaseColo1
}
}
new Vue({
el:"#app",
components:{
BaseColor
}
})
</script>1.声明属性
在子组件中通过声明props属性来接收数据
// //创建子组件
let BaseColo1 ={
template:"#color1",
props:["msg"]
}2.传递数据
在父组件中使用子组件时,使用v-bind进行传递数据
<div> <base-colo1 :msg = "message"></base-colo1> </div>
3.在子组件中使用接收到的数据
<h2>{{msg}}</h2>【相关推荐:javascript视频教程、vue.js教程】
以上是VUE组件的创建、渲染、及注册(总结分享)的详细内容。更多信息请关注PHP中文网其他相关文章!




