vue中有缓存机制,可以利用“keep-alive”把切换出去的组件保留在内存中,保留该组件的状态或避免重新渲染,实现页面缓存;“keep-alive”是一个vue内置的抽象组件,用于缓存组件,避免多次加载相同的组件,减少性能消耗。

本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
缓存,不管是PC 端还是移动端,不可避免的问题。vue中有一个keepAlive,这个api 基本 能实现我们开发的一些需要。
简单介绍下keep-alive:
1、把切换出去的组件保留在内存中,可以保留它的状态或避免重新渲染,实现页面缓存;
2、
3、当组件在
注:在2.2.0及其更高版本中,activated 和 deactivated 将会在
keep-alive是Vue的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁。
作用:
用来缓存组件,避免多次加载相同的组件,减少性能消耗,提高用户体验。
使用方式举例:
在App.vue中使用keep-alive标签,表示缓存所有页面
<div id="app">
<keep-alive>
<tar-bar></tar-bar>
<div class="container">
<left-menu></left-menu>
<Main />
</div>
</keep-alive>
</div>部分页面缓存


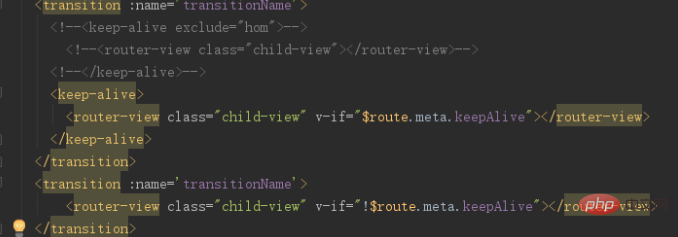
注意:其中transition 直接包在这两个外面 会报错;直接用transition-group也会报错,需要用两个transition。
【相关推荐:《vue.js教程》】
以上是vue中有缓存机制吗的详细内容。更多信息请关注PHP中文网其他相关文章!




