214情人节将至,拥有浪漫细胞的程序员们估计已经迫不及待地让自己的网页装扮起来了~我也不例外,所以今天我就手把手教大家如何制作一种浪漫背景的爱心满屏飞的动态效果。PS:非常欢迎技术大牛们留言讨论,帮我提出优化建议!
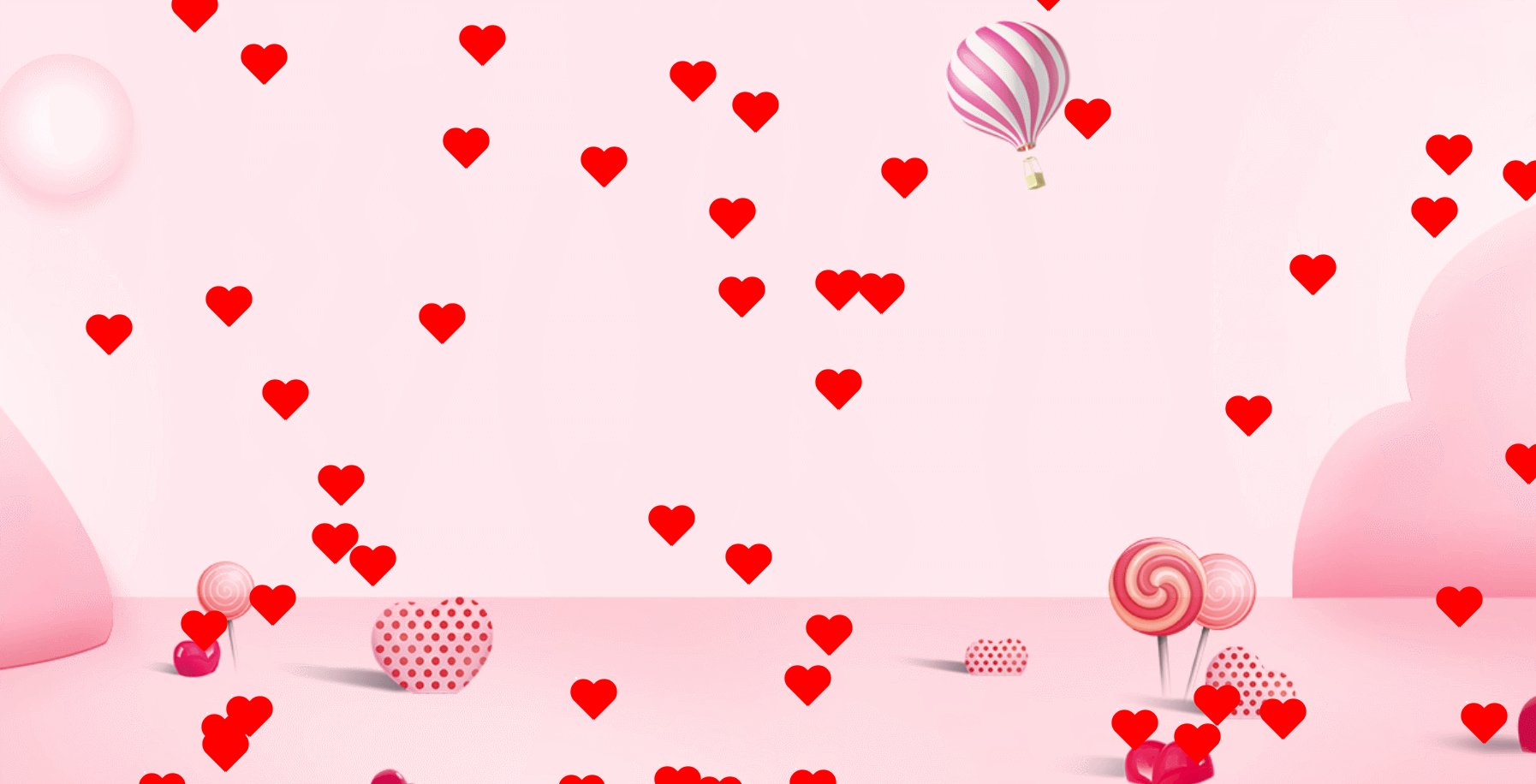
先看最终效果↓↓↓

前言:
文中效果是利用snowfall.jquery.js实现的,需要先引入jquery和snowfall.jquery.js。【推荐:javascript视频教程】
snowfall.jquery.js下载地址:https://www.npmjs.com/package/jquery-snowfall
第一步:
利用伪元素before和 :after画两个重叠在一起的长方形,如图所示:

第二步:
利用 transform 属性将两个两个伪元素分别旋转负45度、45度,如图所示:

.snowfall-flakes:before {
-webkit-transform: rotate(-45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(-45deg);
/* Firefox */
-ms-transform: rotate(-45deg);
/* IE 9 */
-o-transform: rotate(-45deg);
/* Opera */
transform: rotate(-45deg);
}
.snowfall-flakes:after {
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}第三步:
利用 left 属性,将伪元素 after 向左偏移一定像素,使两个微元素部分重叠,组成爱心样子,如图所示:

.snowfall-flakes:after {
left: 13px;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
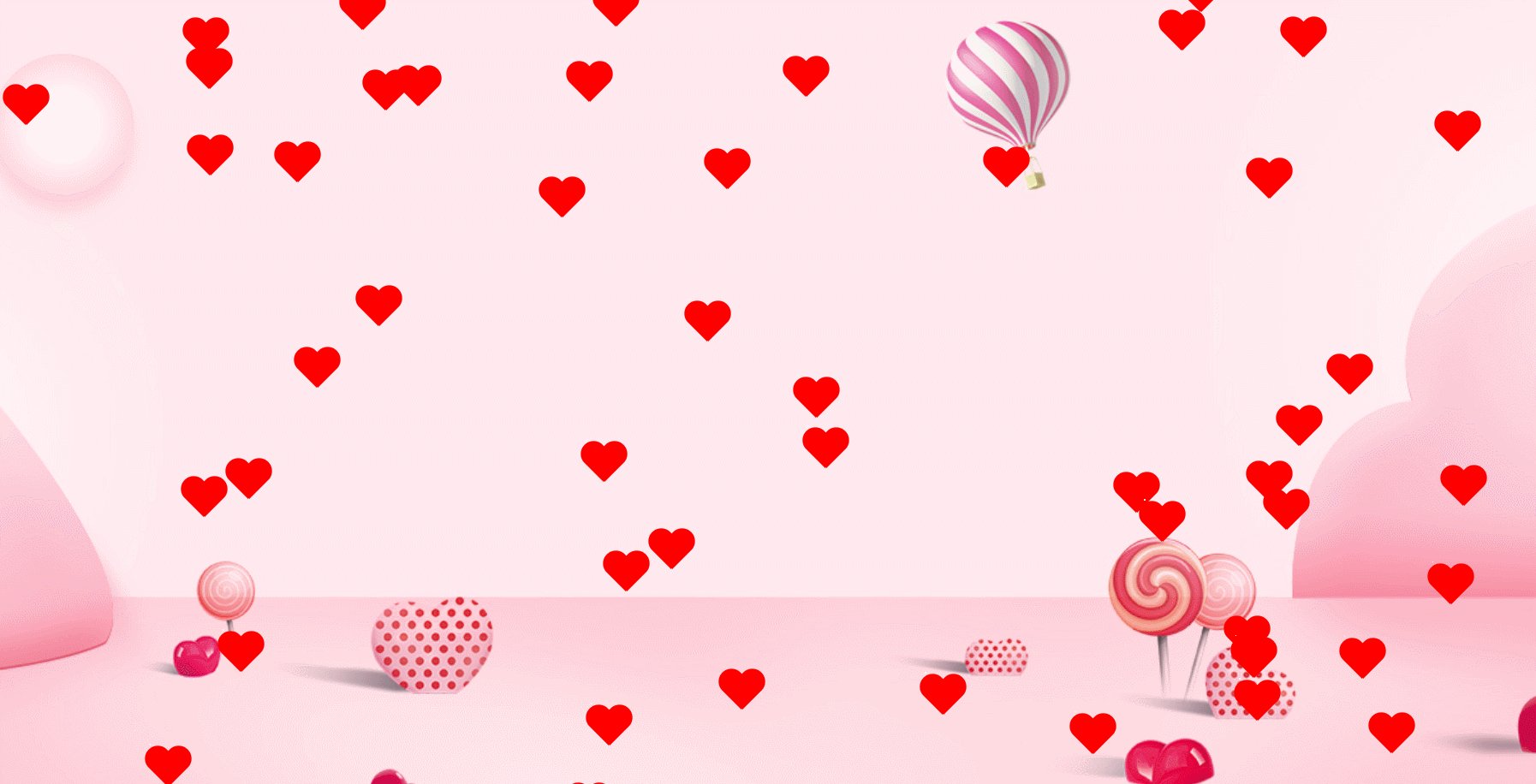
}爱心我们画完了,那么怎么让爱心实现满屏飞呢,其实只需要调用jquery.js和 snowfall.jquery.js就能实现,效果图如下:

完整代码如下:
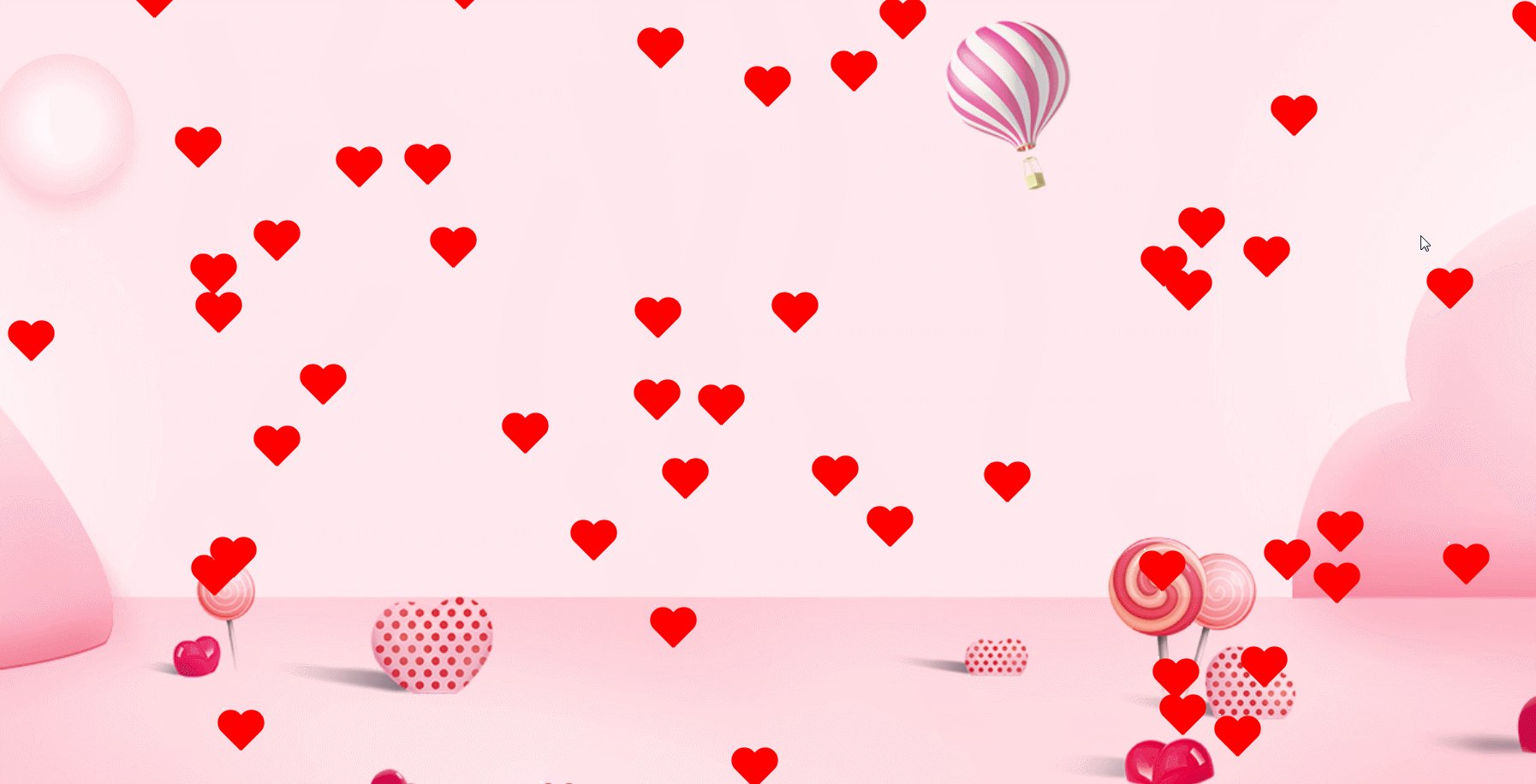
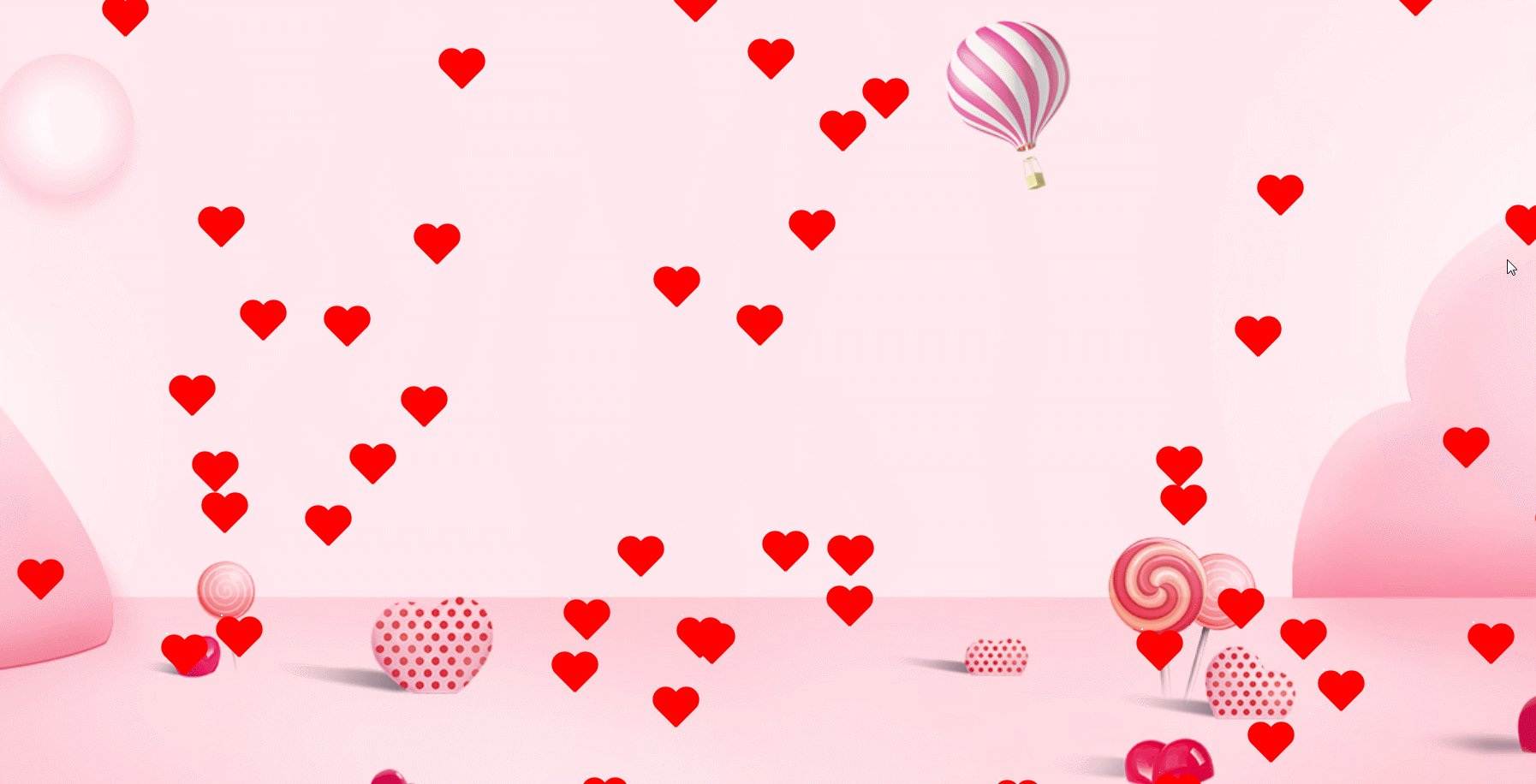
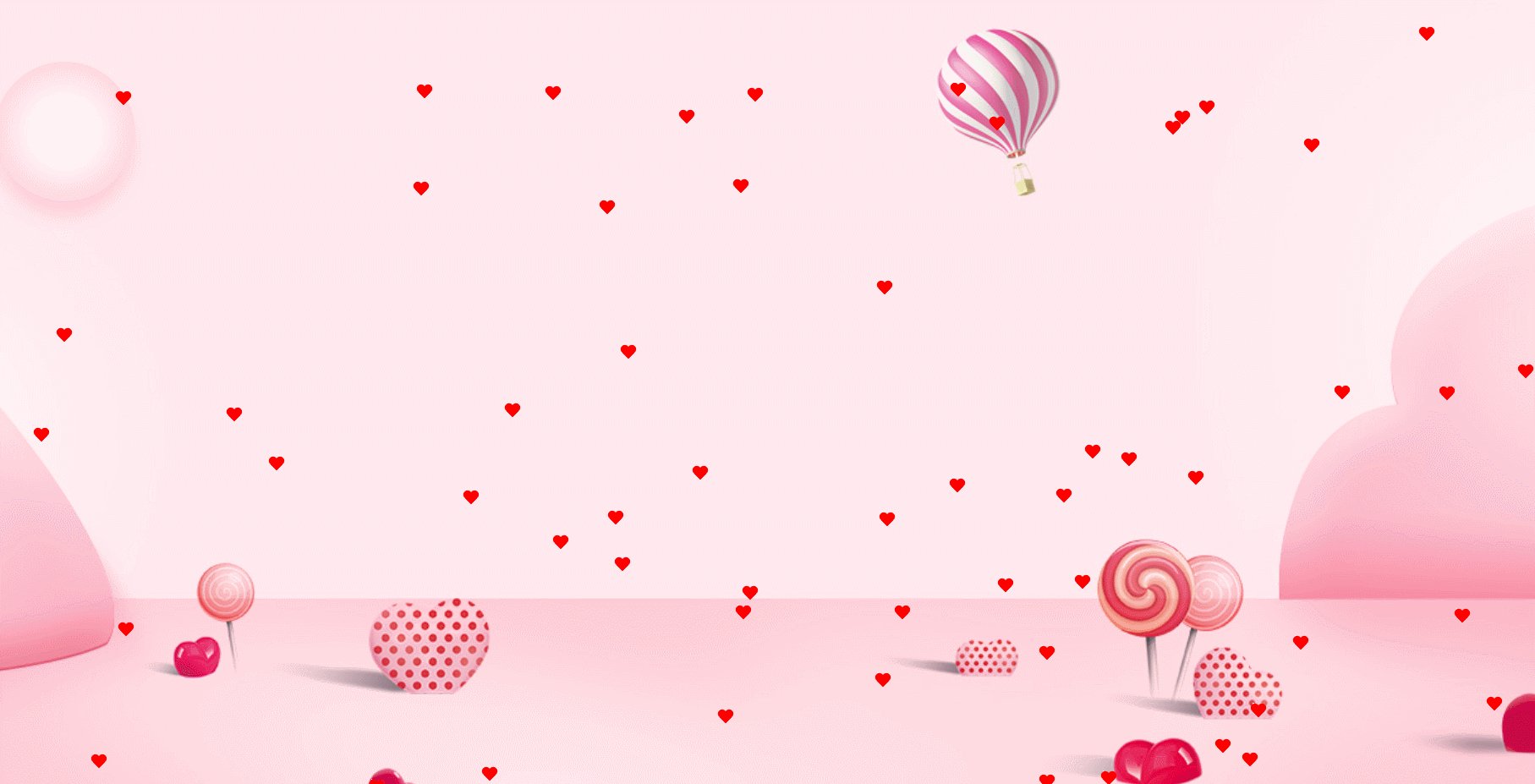
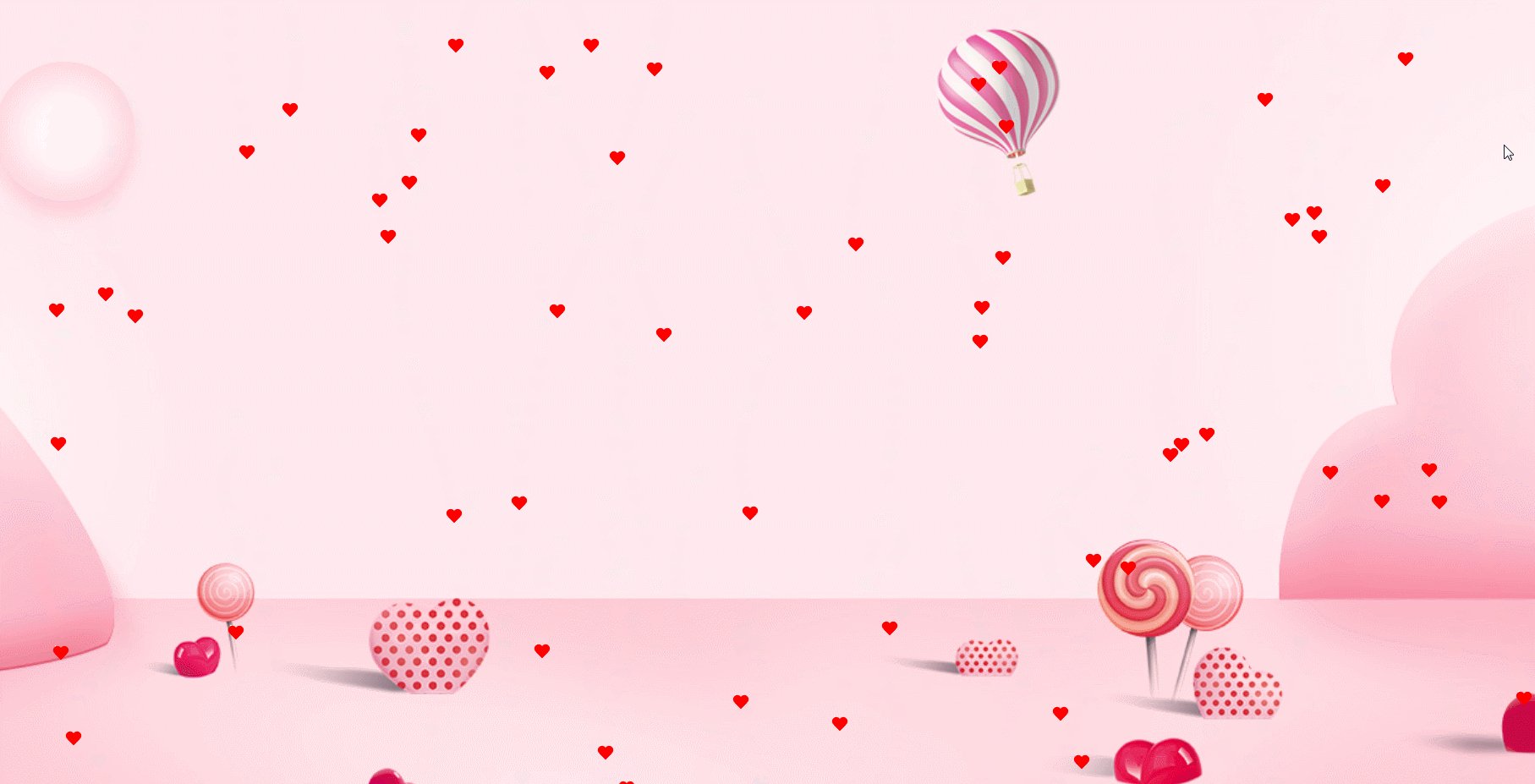
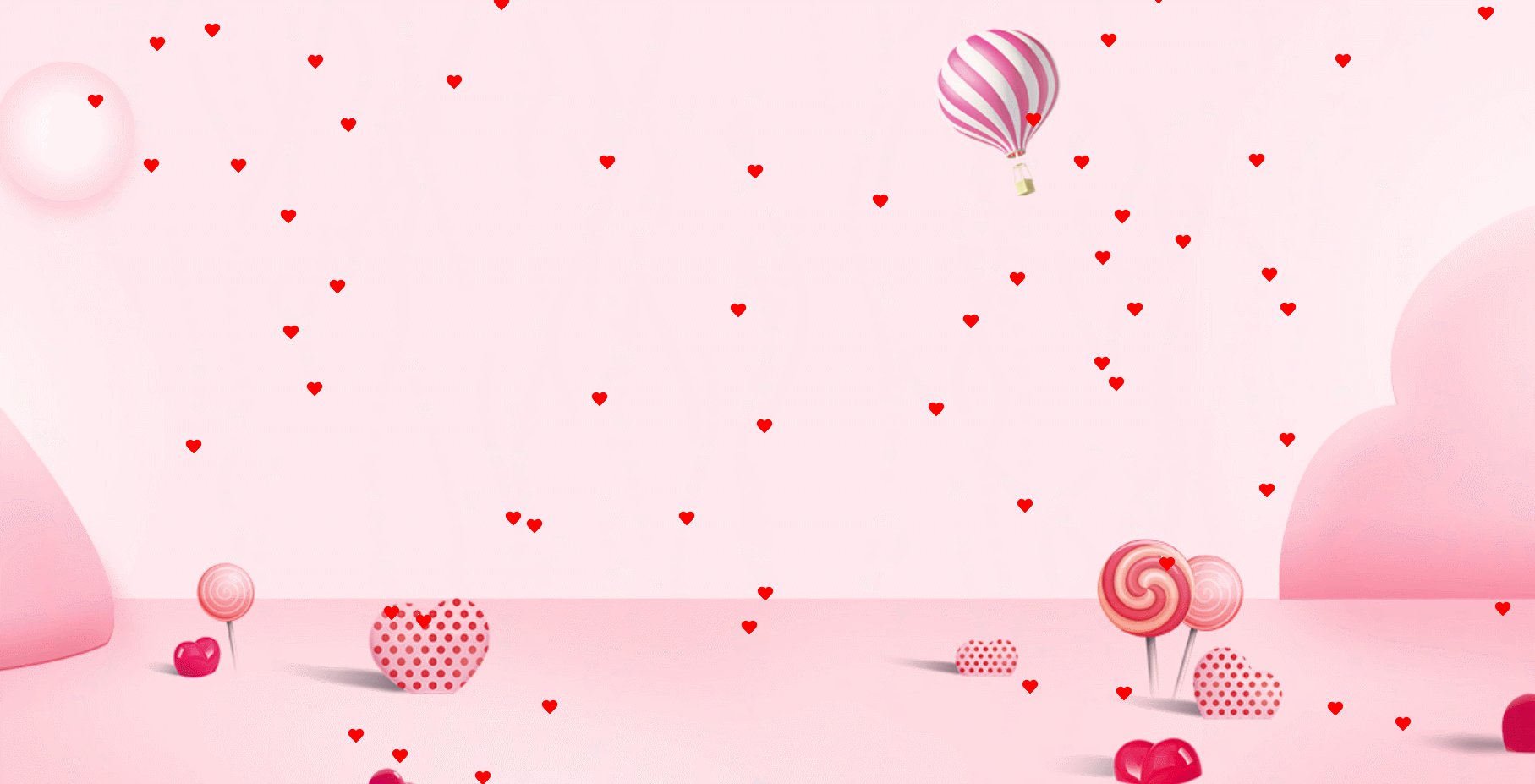
其实个人觉得爱心画小一点比较好看,上面画那么大其实是为了方便大家看爱心更明显一些,把爱心画小后的效果图如下:

小的爱心,需改变以下属性的值:
.snowfall-flakes:before,
.snowfall-flakes:after {
width: 10px;
height: 16px;
border-radius: 10px 10px 0 0;
}
.snowfall-flakes:after {
left: 4px;
}粉色爱心场景图在下面,欢迎大家自取使用:

最后祝大家情人节快乐,发射爱心~biubiu~❥(^_-)~
以上是JS实现情人节爱心满屏飘落的唯美特效(附完整代码)的详细内容。更多信息请关注PHP中文网其他相关文章!




