在JavaScript中,value属性可以设置或者返回文本域的默认值,语法为“attribute.value=value”或者“attribute.value”。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
value 属性可设置文本域的默认值。
语法:
设置属性值
attribute.value=value
返回属性值
attribute.value
返回值:字符串, 代表属性的值。
示例如下:
<html>
<head>
<script type="text/javascript">
function alertValue()
{
alert(document.getElementById("password1").value)
}
</script>
</head>
<body>
<form>
<input type="password" id="password1" value="thgrt456" />
<input type="button" id="button1" onclick="alertValue()" value="Show default value" />
</form>
</body>
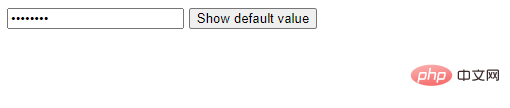
</html>输出结果:

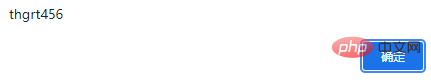
点击按钮后:

相关推荐:javascript学习教程
以上是JavaScript中value的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

