vue中怎么实现页面刷新?下面本篇文章给大家介绍一下在vue中实现全页面刷新和局部刷新的方法,希望对大家有所帮助!

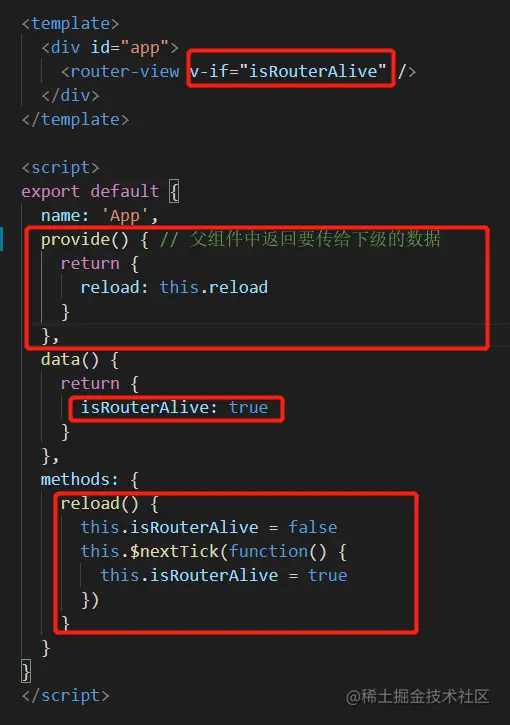
1.修改 App.vue,代码如下:
<template>
<div id="app">
<router-view v-if="isRouterAlive" />
</div>
</template>
<script>
export default {
name: 'App',
provide() { // 父组件中返回要传给下级的数据
return {
reload: this.reload
}
},
data() {
return {
isRouterAlive: true
}
},
methods: {
reload() {
this.isRouterAlive = false
this.$nextTick(function() {
this.isRouterAlive = true
})
}
}
}
</script>重点如下图所示:

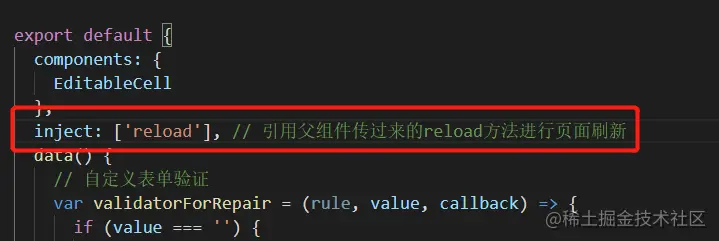
2.到需要刷新的页面使用 inject 进行导入并引用 reload:

3.在需要进行调用的方法中调用 this.reload() 即可

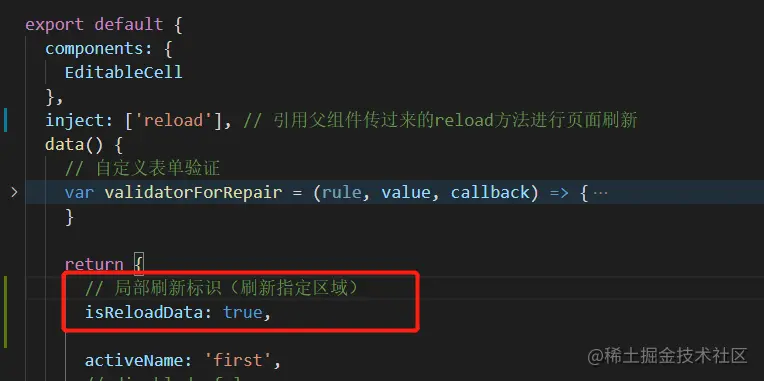
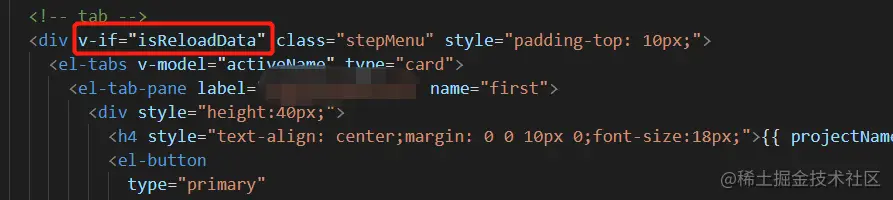
1.定义一个变量 isReloadData,并将该变量绑定到需要刷新的标签上 :


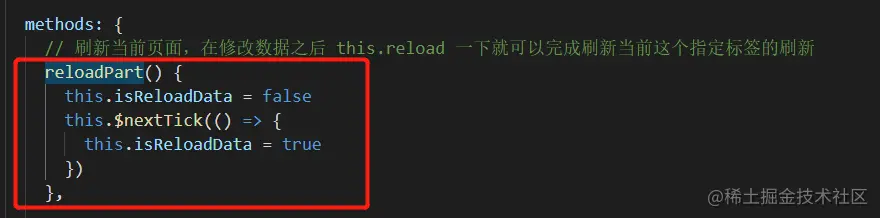
2.定义局部刷新的方法 reloadPart:

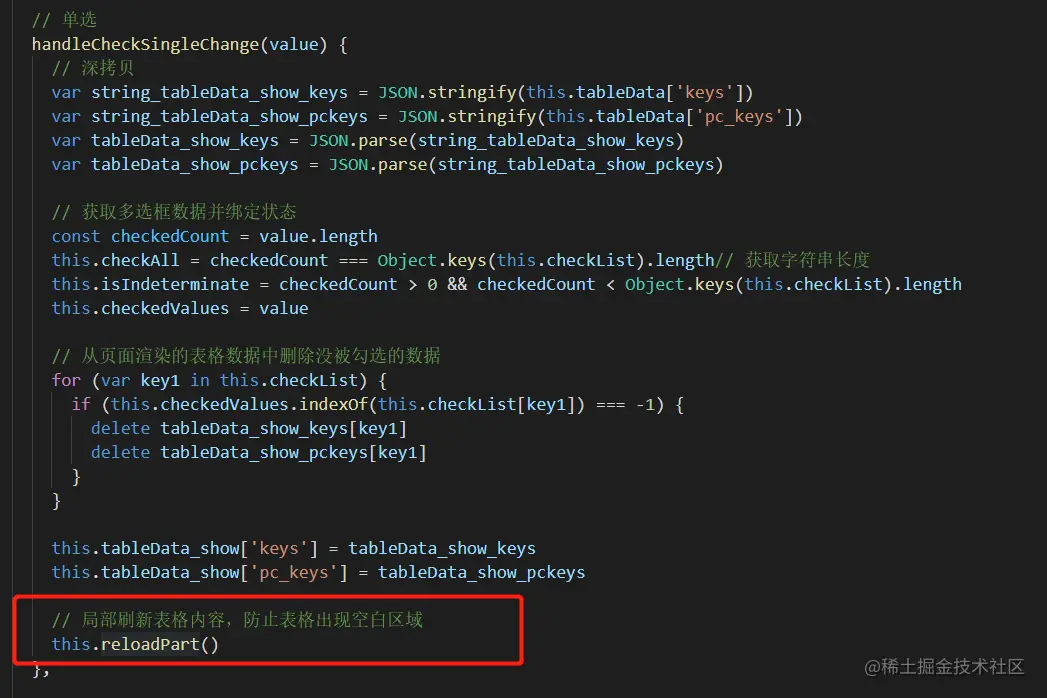
3.在需要执行局部刷新的方法中进行调用

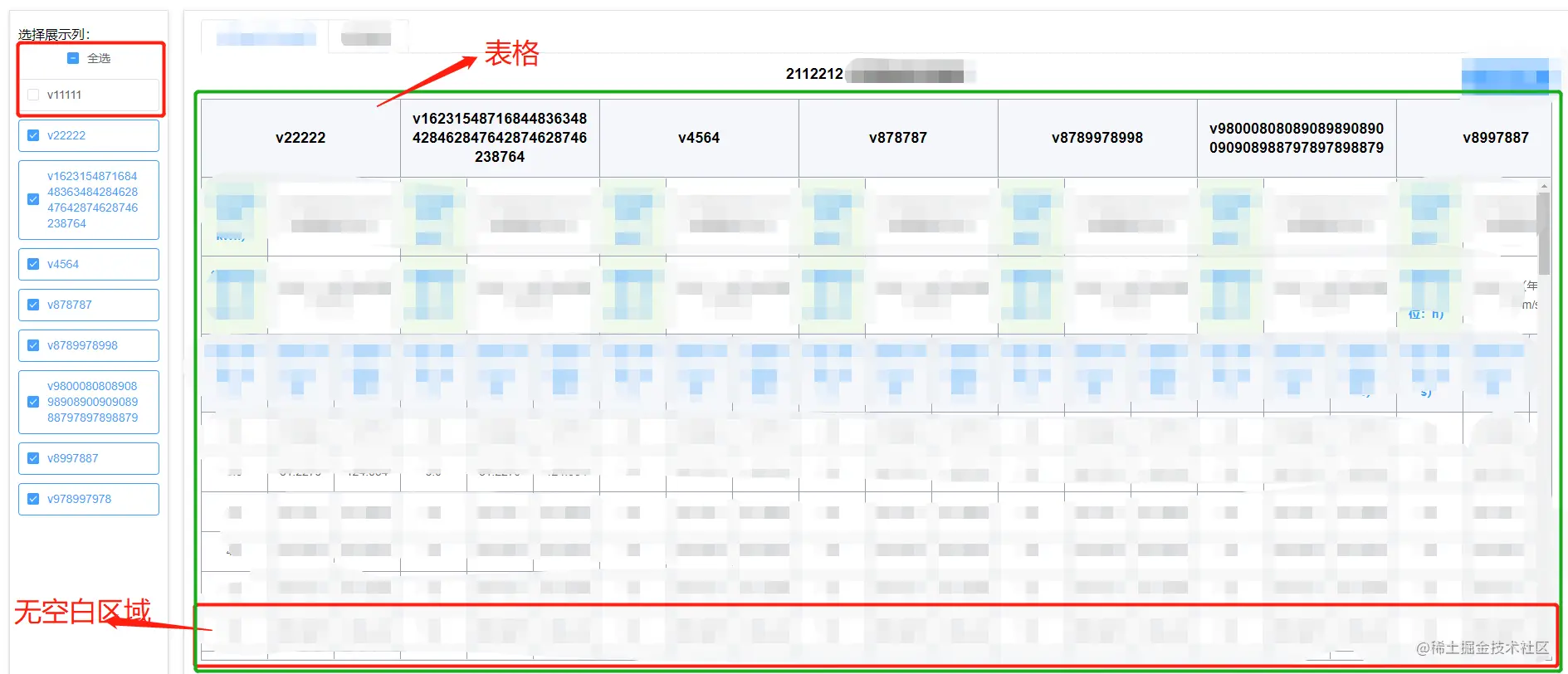
此时,全页面刷新或者局部刷新就会派上用场,下面截图举例本人遇到的第二种情况,已通过使用全页面刷新及局部刷新解决:
1.默认全选,页面渲染正常:

2.勾选掉一个展示列,页面渲染正常:

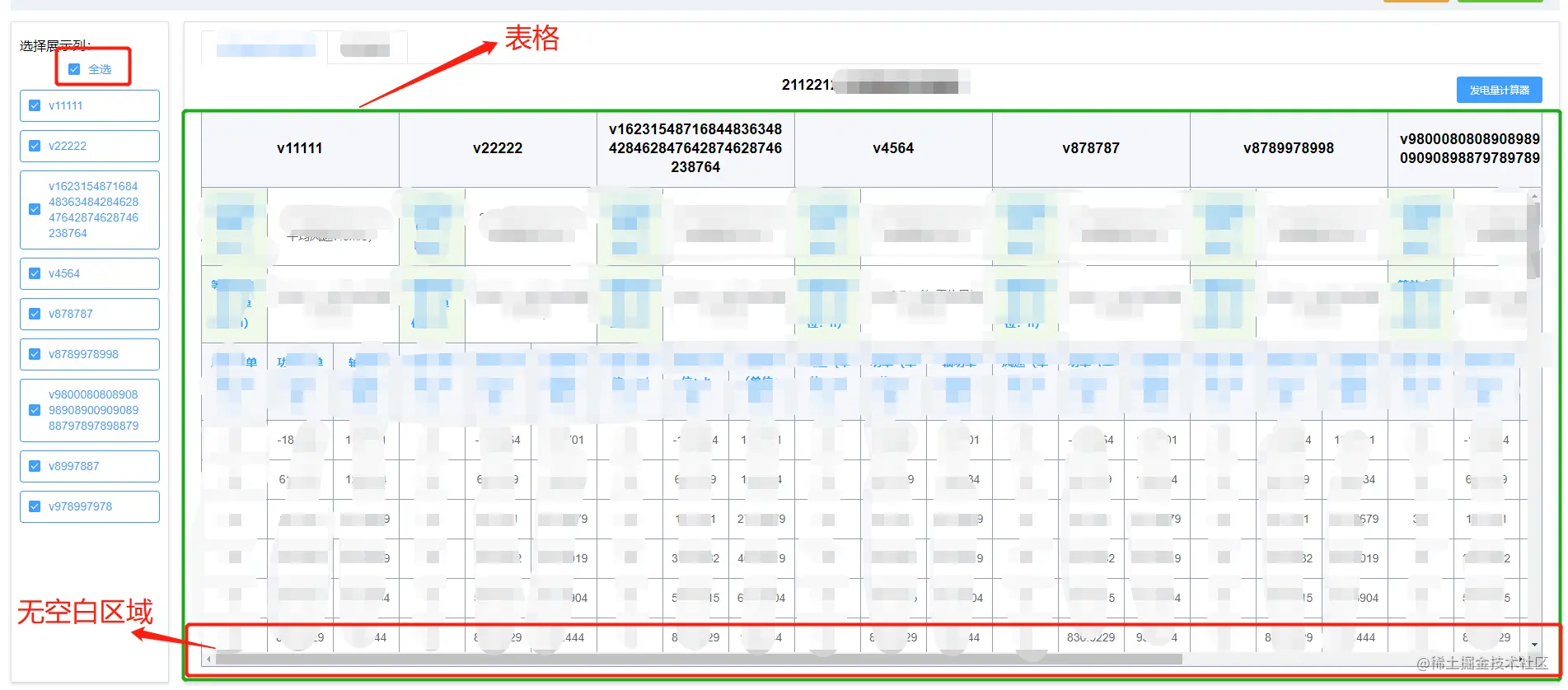
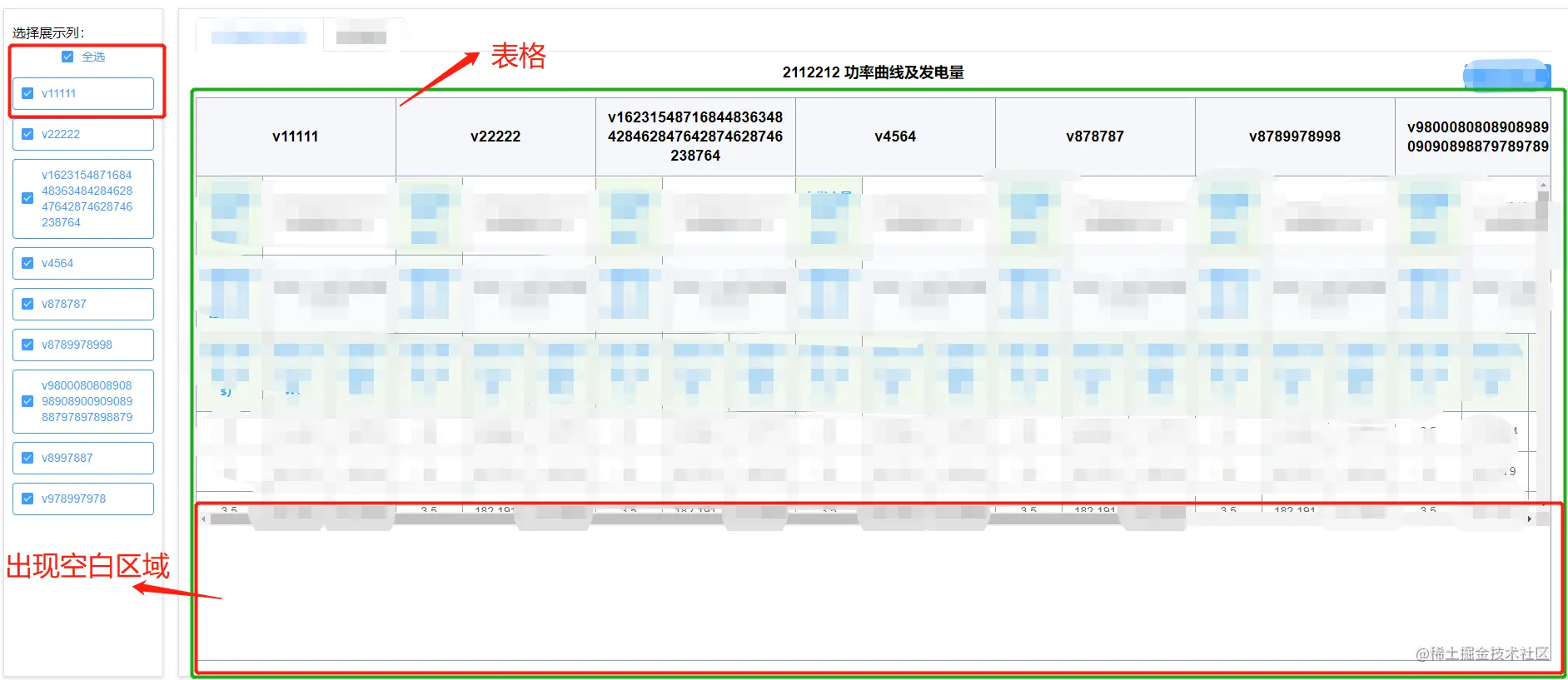
3.把勾选掉的展示列再勾选上,出现空白区域:

此时,只需要在单选的方法中调用局部刷新的方法 this.reloadPart() 即可解决,同理,全选也是如此。
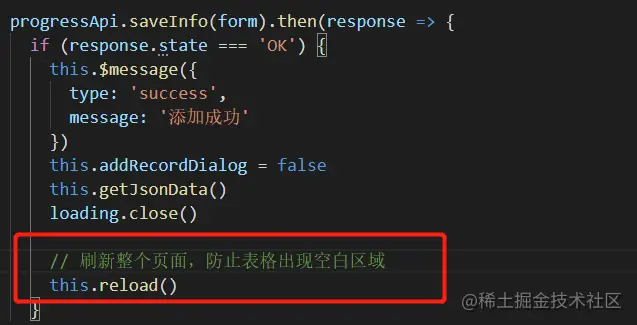
4.当每次新增展示列时,表格也会出现空白区域,此时我们只需要在新增记录成功后调用全页面刷新的方法 this.reload() 即可。
【相关推荐:《vue.js教程》】
以上是带你详解vue中实现全页面或局部刷新的方法的详细内容。更多信息请关注PHP中文网其他相关文章!





