在css中,可以利用transform属性来设置文字旋转角度,当该属性与“rotate()”函数配合使用时,能够对元素进行2D旋转操作,语法为“文字元素对象{transform:rotate(旋转角度);}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css中怎样设置文字旋转角度
在css中,可以使用transform属性设置文字的旋转角度。下面举例来看一下css如何将一排文字倾斜45度。示例如下:
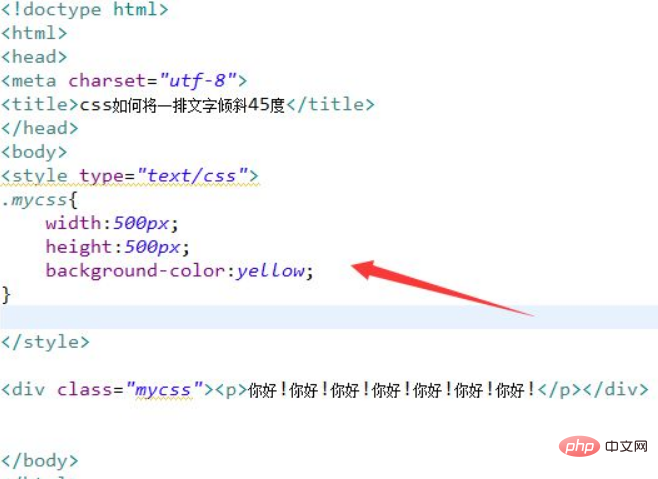
1、新建一个html文件,命名为test.html,用于讲解css如何将一排文字倾斜45度。在div标签内,使用p标签创建一行文字。给div添加一个class属性,用于设置css样式。
在css标签内,通过class设置div的样式,定义它的宽度为500px,高度为500px,背景颜色为黄色。

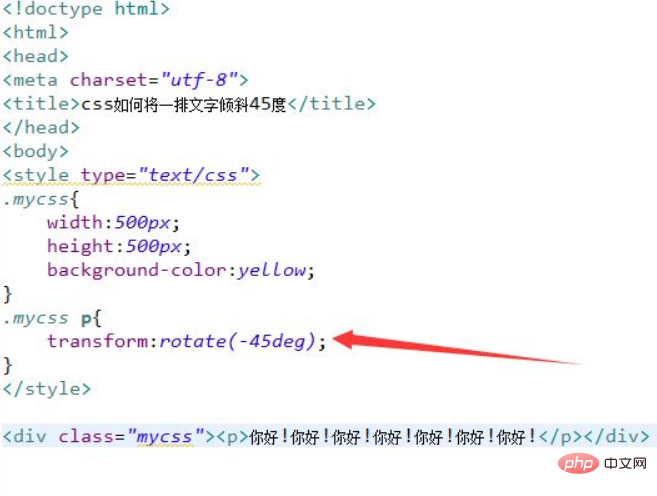
2、在css标签内,再通过transform属性设置文字的倾斜角度,例如,这里设置为45度。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、在div标签内,使用p标签创建一行文字。
2、给div添加一个class属性,用于设置css样式。
3、在css标签内,通过class设置div的样式,定义它的宽度为500px,高度为500px,背景颜色为黄色。
4、在css标签内,再通过transform属性设置文字的倾斜角度。
(学习视频分享:css视频教程)
以上是css中怎样设置文字旋转角度的详细内容。更多信息请关注PHP中文网其他相关文章!




