方法:1、利用width和height属性使图片缩小,语法“图片对象{width:宽度;height:高度;}”;2、利用“background-size”属性使图片缩小,语法“图片对象{background-size:宽度 高度;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css如何使图片缩小
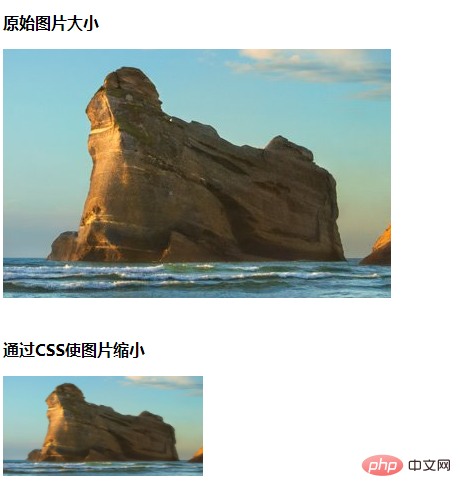
1、在css中,我们可以通过width和height属性设置图片的高和宽来设置图片大小,来达到图片缩小的目的。
下面我们通过示例来看一下,示例如下:
输出结果:

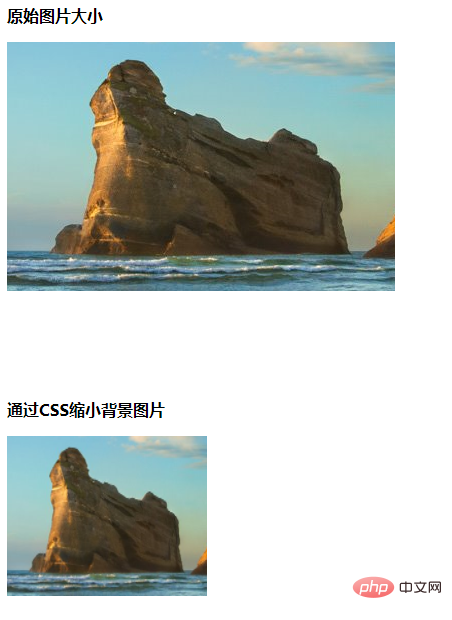
2、在css中可以利用background-size属性来实现图片缩小,下面我们通过示例来看一下:
输出结果:

(学习视频分享:css视频教程)
以上是css如何使图片缩小的详细内容。更多信息请关注PHP中文网其他相关文章!




