JQuery删除UL最后一个li的方法:1、使用ul li标签创建一个列表;2、使用button标签创建一个按钮并给button绑定onclick点击事件;3、通过jquery选择器“:last”获得最后一个li并使用remove方法删除。

本文操作环境:Windows7系统、jquery3.2.1版、DELL G3电脑
JQuery怎么删除UL最后一个li?
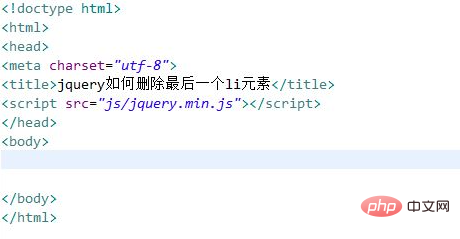
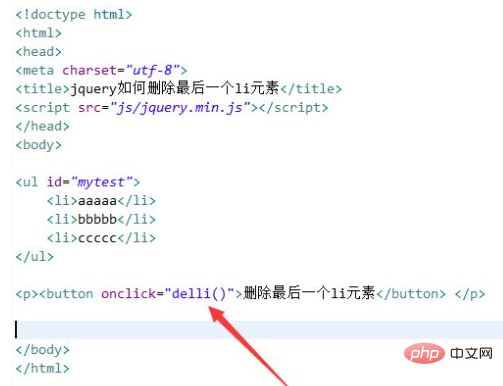
新建一个html文件,命名为test.html,用于讲解jquery如何删除最后一个li元素。

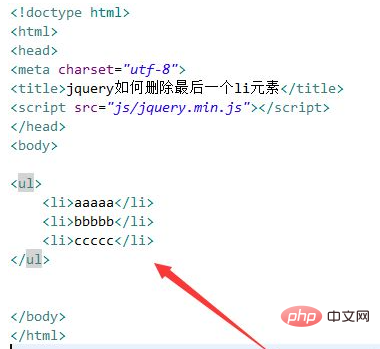
在test.html文件中,使用ul、li标签创建一个列表,用于测试。

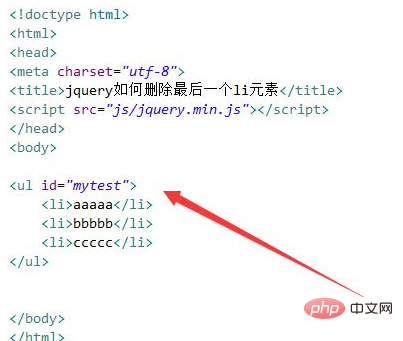
在test.html文件中,设置ul标签的id为mytest,用于下面获得ul对象。

在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行delli()函数。

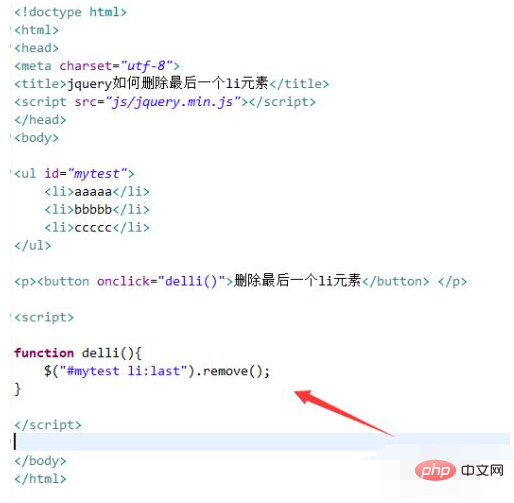
在js标签内,创建delli()函数,在函数内,通过jquery选择器“:last”获得最后一个li标签对象,使用remove()方法将其删除。

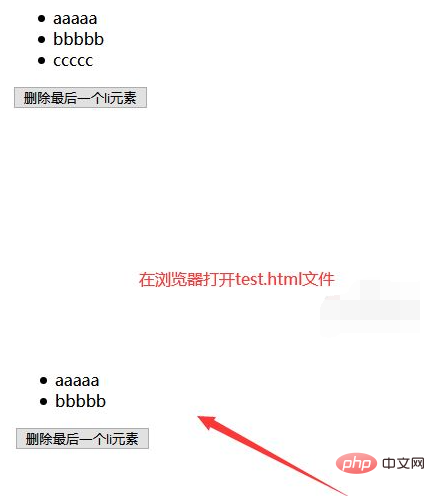
在浏览器打开test.html文件,点击按钮,查看结果。

推荐学习:《jquery视频教程》
以上是JQuery如何删除UL最后一个li的详细内容。更多信息请关注PHP中文网其他相关文章!


