vue隐藏元素的方法:1、使用“v-if”指令,通过动态的向DOM树内添加或者删除DOM元素的方式来显示或隐藏元素;2、使用“v-show”指令,通过设置DOM元素的display样式属性来控制显隐。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vue 控制元素的显示和隐藏
v-if指令与v-show指令都可以根据值动态控制DOM元素显示隐藏,v-if和v-show属于Vue的内部常用的指令,指令的职责是当表达式的值改变时把某些特殊的行为应用到DOM上。
v-if 会直接删除元素
v-show 只是隐藏,只是简单地切换元素的 CSS 属性display。
图层组
比如想要隐藏 上面这个p 那么给这个p加一个 v-show的属性。名字你随便起
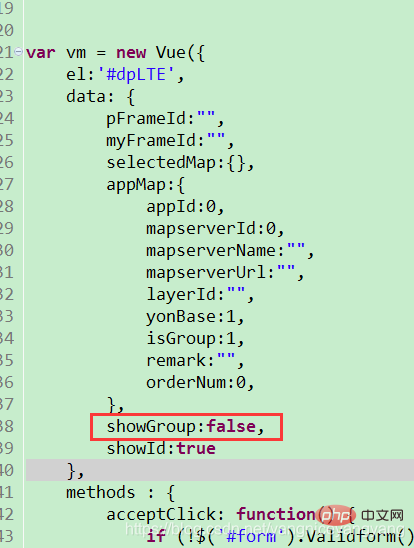
然后再js代码中 设置 showGroup的默认值 为false,也就是刚启动的时候,默认是不显示的,后面如果想要显示这个p,那么可以直接设置vm.showGroup=true即可

相关推荐:《vue.js教程》
以上是vue怎么隐藏元素的详细内容。更多信息请关注PHP中文网其他相关文章!



