javascript的行内式是指javascript的一种书写方式,行内式指的是在html标签的属性内,通过行为触发执行的一种书写方式。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript的行内式是什么?
JavaScript的三种书写方式:行内式、内嵌式、外链式
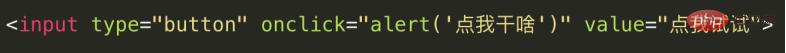
1) 行内式:在html标签的属性内,通过行为触发执行.(几乎不用)
2) 内嵌式:在html文件内使用script标签包裹起来,页面打开自动执行。(使用方便,但是大篇幅的JS代码千万不要用。)
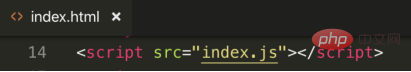
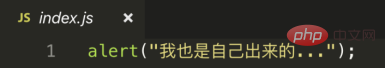
3) 外链式:写在独立的js文件内,在html文件中使用script标签的src属性引入,页面打开自动执行。(推荐使用,因为有各种优化方法)

注:行内真的很少用,几乎不用。内嵌和外链不能共用一个script标签。外链的script标签,原则上来说可以放在任何位置。外链的script属性为src,不是href,不是href,不是href…
【推荐学习:javascript基础教程】
以上是javascript的行内式是什么的详细内容。更多信息请关注PHP中文网其他相关文章!


