一、拓展
名称 |
简述 |
Auto Close Tag |
自动闭合HTML标签 |
Auto Import |
import提示 |
Auto Rename Tag |
修改HTML标签时,自动修改匹配的标签 |
Babel JavaScript |
babel插件,语法高亮 |
Babelrc |
.babelrc文件高亮提示 |
Beautify css/sass/scss/less |
css/sass/less格式化 |
Better Align |
对齐赋值符号和注释 |
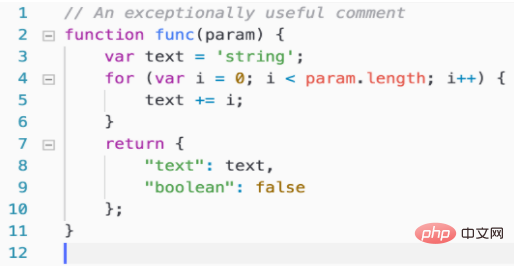
Better Comments |
编写更加人性化的注释 |
Bookmarks |
添加行书签 |
Bracket Lens |
在闭合的括号处提示括号头部的代码 |
Bracket Pair Colorizer 2 |
用不同颜色高亮显示匹配的括号 |
Can I Use |
HTML5、CSS3、SVG的浏览器兼容性检查 |
Code Outline |
展示代码结构树 |
Code Runner |
运行选中代码段(支持多数语言) |
Code Spell checker |
单词拼写检查 |
CodeBing |
快速打开Bing并搜索,可配置搜索引擎 |
Color Highlight |
颜色值在代码中高亮显示 |
Color Info |
小窗口显示颜色值,rgb,hsl,cmyk,hex等等 |
Color Picker |
拾色器 |
CSS-in-JS |
CSS-in-JS高亮提示和转换 |
Dash |
集成Dash |
Debugger for Chrome |
调试Chrome |
Document This |
注释文档生成 |
DotENV |
.env文件高亮 |
Edit csv |
编辑CSV文件 |
EditorConfig for VS Code |
EditorConfig插件 |
Emoji |
在代码中输入emoji |
endy |
将输入光标跳转到当前行最后面 |
Error Gutters |
在行号处提示错误代码 |
ESLint |
ESLint插件,高亮提示 |
File Peek |
根据路径字符串,快速定位到文件 |
filesize |
状态栏显示当前文件大小 |
Find-Jump |
快速跳转到指定单词位置 |
Font-awesome codes for html |
FontAwesome提示代码段 |
ftp-sync |
同步文件到ftp |
Git Blame |
在状态栏显示当前行的Git信息 |
Git File History |
快速浏览单文件历史提交变动 |
Git Graph |
Git图形化视图,方便浏览和操作 |
Git History(git log) |
查看git log |
Git Tree Compare |
Git树形比对,查看不同分支的差异 |
gitignore |
.gitignore文件语法 |
GitLens |
显示文件最近的commit和作者,显示当前行commit信息 |
GraphQL for VSCode |
graphql高亮和提示 |
Guides |
高亮缩进基准线 |
Gulp Snippets |
Gulp代码段 |
Highlight Matching Tag |
高亮匹配选中的标签 |
HTML CSS Class Completion |
CSS class提示 |
HTML CSS Support |
css提示(支持vue) |
HTMLHint |
HTML格式提示 |
htmltagwrap |
快捷包裹html标签 |
htmltagwrap |
包括HTML |
Import Beautify |
import分组、排序、格式化 |
Import Cost |
行内显示导入(import/require)的包的大小 |
Indenticator |
缩进高亮 |
IntelliSense for css class names |
css class输入提示 |
JavaScript (ES6) code snippets |
ES6语法代码段 |
JavaScript Standard Style |
Standard风格 |
Jest Runner |
支持执行Jest单个测试文件或单个用例 |
JS Refactor |
代码重构工具,提取函数、变量重命名等等 |
JSON to TS |
JSON结构转化为typescript的interface |
JSON Tools |
格式化和压缩JSON |
jumpy |
快速跳转到指定单词位置 |
language-stylus |
Stylus语法高亮和提示 |
Less IntelliSense |
less变量与混合提示 |
Lodash |
Lodash代码段 |
Log Wrapper |
生产打印选中变量的代码 |
markdownlint |
Markdown格式提示 |
MochaSnippets |
Mocha代码段 |
Node modules resolve |
快速导航到Node模块 |
npm |
运行npm命令 |
npm Intellisense |
导入模块时,提示已安装模块名称 |
Output Colorizer |
彩色输出信息 |
Partial Diff |
对比两段代码或文件 |
Parameter Hints |
在函数调用处指示参数名称 |
Path Autocomplete |
路径完成提示 |
Path Intellisense |
另一个路径完成提示 |
Polacode |
将代码生成图片 |
PostCss Sorting |
css排序 |
Prettier - Code formatter |
prettier官方插件 |
Prettify JSON |
格式化JSON |
Project Manager |
快速切换项目 |
Quokka.js |
不需要手动运行,行内显示变量结果 |
Rainbow CSV |
CSV文件使用彩虹色渲染不同列 |
React Native Storybooks |
storybook预览插件,支持react |
React Playground |
为编辑器提供一个react组件运行环境,方便调试 |
React Standard Style code snippets |
react standar风格代码块 |
REST Client |
发送REST风格的HTTP请求 |
Sass |
sass插件 |
Settings Sync |
VSCode设置同步到Gist |
Sort lines |
排序选中行 |
Sort Typescript Imports |
typescript的import排序 |
String Manipulation |
字符串转换处理(驼峰、大写开头、下划线等等) |
stylelint |
css/sass/less代码风格 |
SVG Viewer |
SVG查看器 |
Syncing |
vscode设置同步到gist |
Test Spec Generator |
测试用例生成(支持chai、should、jasmine) |
TODO Parser |
Todo管理 |
Todo Todo Tree |
收集代码中的TODO注释,支持快速搜索 |
Toggle Quotes |
切换JS中的引号," -> ' -> ` |
TS/JS postfix completion |
ts/js后缀提示 |
TSLint |
TypeScript语法检查 |
Types auto installer |
自动安装@types声明依赖 |
TypeScript Hero |
TypeScript辅助插件,管理import、outline等等 |
TypeScript Import |
TS自动import |
TypeScript Import Sorter |
import整理排序 |
Typescript React code snippets |
React Typescript代码段 |
TypeSearch |
TS声明文件搜索 |
Version Lens |
package.json文件显示模块当前版本和最新版本 |
vetur |
Vue插件 |
Volar |
Vue插件,支持Vue3 |
View Node Package |
快速打开选中模块的主页和代码仓库 |
Visual Studio IntelliCode |
基于AI的代码提示 |
VS Live Share |
实时多人协助 |
VSCode Great Icons |
文件图标拓展 |
vscode-database |
操作数据库,支持mysql和postgres |
vscode-icons |
文件图标,方便定位文件 |
vscode-random |
随机字符串生成器 |
vscode-spotify |
集成spotify,播放音乐 |
vscode-styled-components |
styled-components高亮支持 |
vscode-styled-jsx |
styled-jsx高亮支持 |
Vue Peek |
支持跳转到Vue组件定义文件 |
Vue TypeScript Snippets |
Vue Typescript代码段 |
VueHelper |
Vue2代码段(包括Vue2 api、vue-router2、vuex2) |
Wallaby.js |
实时测试插件 |
Wrap Console Log Lite |
对选中代码快速console.log |
二、主题
名称 |
预览 |
Atom One Light Theme |

|
bluloco-dark |

|
bluloco-light |
|
Enki Theme |

|
eppz! (C# theme for Unity) |
|
Eva Theme |
|
Flat UI |

|
GitHub Theme |

|
Monokai Pro |
|
New Moon VSCode |
|
One Dark Pro |
|
Plastic |
|
spacegray-vscode |

|
Splus |

|
三、个人首选项配置(仅供参考)
{ "breadcrumbs.enabled": true, "editor.tabSize": 2, "editor.renderWhitespace": "boundary", "editor.cursorBlinking": "smooth", "editor.minimap.renderCharacters": false, "editor.fontFamily": "'Fira Code', 'Droid Sans Mono', 'Courier New', monospace, 'Droid Sans Fallback'", "editor.fontLigatures": true, "explorer.confirmDragAndDrop": false, "extensions.autoUpdate": false, "files.insertFinalNewline": true, "git.autofetch": true, "git.path": "F:\\Program Files\\Git\\cmd\\git.exe", "search.exclude": { "**/node_modules": true, "**/dist": true }, "typescript.locale": "en", "window.titleBarStyle": "custom", "window.title": "${dirty}${activeEditorMedium}${separator}${rootName}", "window.zoomLevel": 1, "workbench.activityBar.visible": true, "workbench.colorTheme": "Plastic - deprioritised punctuation", "workbench.iconTheme": "vscode-great-icons", "workbench.startupEditor": "newUntitledFile", "eslint.autoFixOnSave": true, "eslint.validate": ["javascript", "javascriptreact", "vue"], "vsicons.projectDetection.autoReload": true, "vsicons.dontShowNewVersionMessage": true, "tslint.autoFixOnSave": true, "debugwrapper.wrappers": { "default": "console.log('$eSEL', $SEL)" }, "prettier.tslintIntegration": true, "cSpell.userWords": [ "Unmount" ], "jest.autoEnable": false, }



































