方法:1、安装并引入axios,用“axios([option])”、“axios.get(url[,...])”等方法发送请求。2、安装并引入vue-resource,用“this.$http.jsonp(url,[...])”发送请求。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vue本身不支持发送AJAX请求,需要使用vue-resource、axios等插件实现。
axios是一个基于Promise的HTTP请求客户端,用来发送请求,也是vue2.0官方推荐的,同时不再对vue-resource进行更新和维护。
vuejs使用ajax的方法
1、安装axios并引入
1)npm的方式: npm install axios -S
2)bower的方式: bower install axios
3)cdn的方式:<script src="%E2%80%9Dhttps://unpkg.com/axios/dist/axios.min.js%E2%80%9D"></script>
2、基本用法
1)axios([options])
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>axios发送ajax请求基本用法</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<button @click="send">发送ajax请求</button>
</div>
<script>
new Vue({
el:"#app",
methods:{
send(){
axios({
method:'get',
url:'user.json'
}).then(function(res){
console.log(res.data.name);
});
}
}
});
</script>
</body>
</html>
2)axios.get(url[,options]);
传参方式:
(1)通过url传参axios(‘url?key=value&key1=val2’).then();
(2)通过params选项传参 axios(‘url’,{params:{key:value}}).then();
3)axios.post(url,data,[options]);
axios默认发送数据时,数据格式是Request Payload,并非常用的Form Data格式,
所以参数必须要以键值对形式传递,不能以json形式传。
传参方式:
(1)自己拼接为键值对
axios.post(‘url’,’key=value&key1=value1’).then();
(2)使用transformRequest,在请求发送前将请求数据进行转换
axios.post('url',data,{
transformRequest:[
function(data){
let params = '';
for(let index in data){
params +=index+'='+data[index]+'&';
}
return params;
}
]
}).then(function(res){
console.log(res.data)
});(3)如果使用模块化开发,可以使用qs模块进行转换
axios本身并不支持发送跨域的请求,没有提供相应的API,作者也暂没计划在axios添加支持发送跨域请求,
所以只能使用第三方库
跨域请求(使用vue-resource发送跨域请求)
1、使用vue-resource发送跨域请求步骤
使用this.$http.jsonp(url,[ops]) 发送请求
2、基本使用演示(vuejs怎么用ajax)
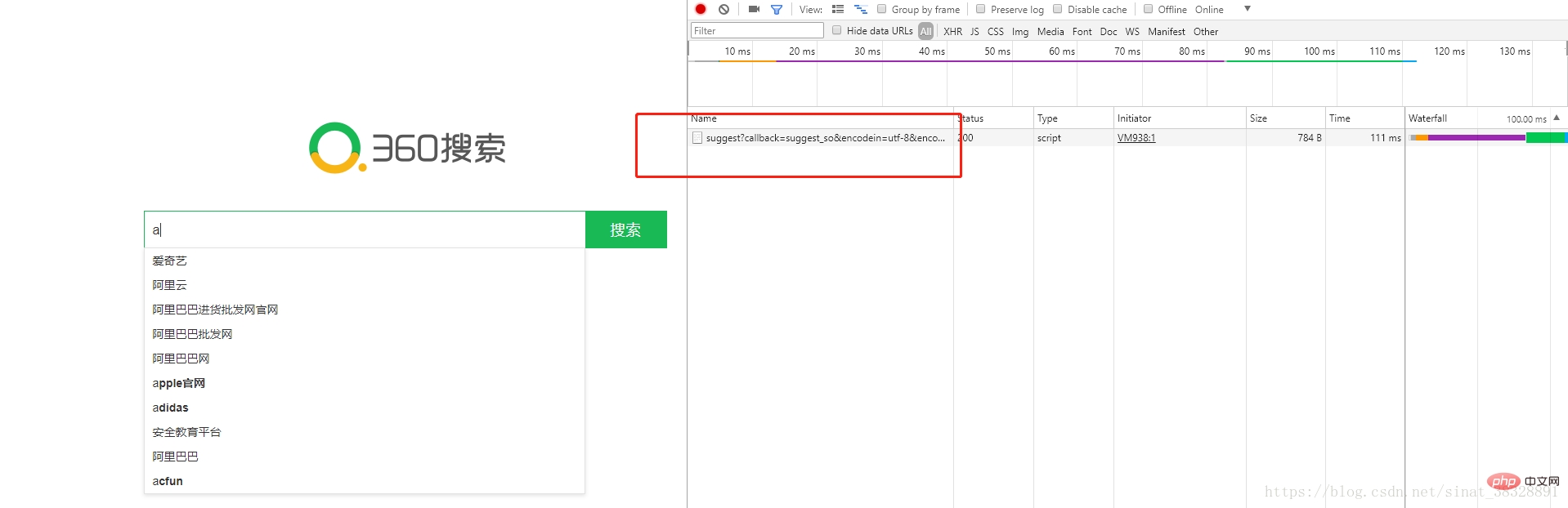
1)打开vuejs怎么用ajax,然后输入字符’a’会有一些搜索选项自动提示,如图 
2)复制链接
https://sug.so.360.cn/suggest?callback=suggest_so&encodein=utf-8&encodeout=utf-8&format=json&fields=word&word=a
3)代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sug.so.360.cn/suggest',{
params:{
word:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
</html>4)vuejs怎么用ajax

3、基本例子演示(vuejs怎么用ajax)
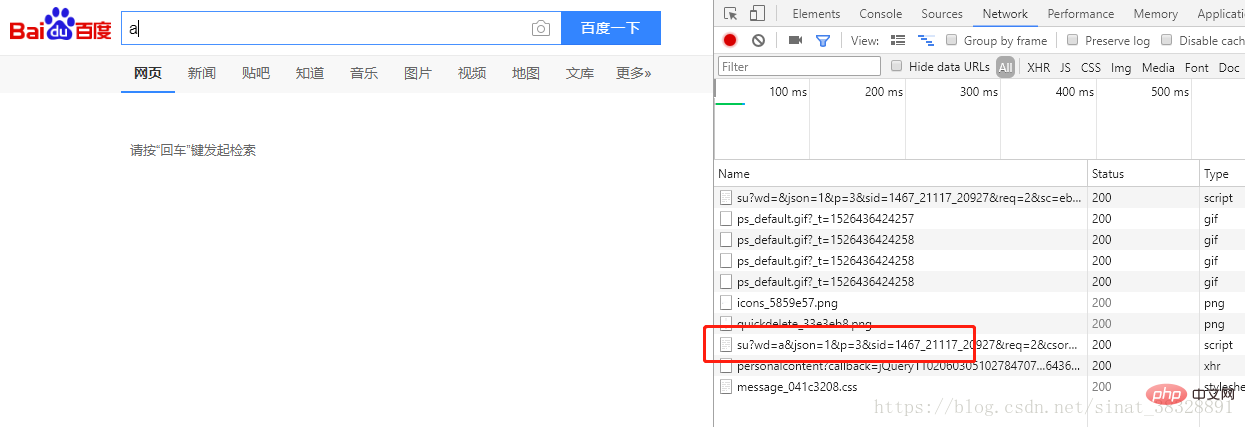
1)要求同vuejs怎么用ajax的要求

2)复制链接
=1526436420943”>https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&json=1&p=3&sid=1467_21117_20927&req=2&csor=1&cb=jQuery1102060305102784707_1526436420940&=1526436420943
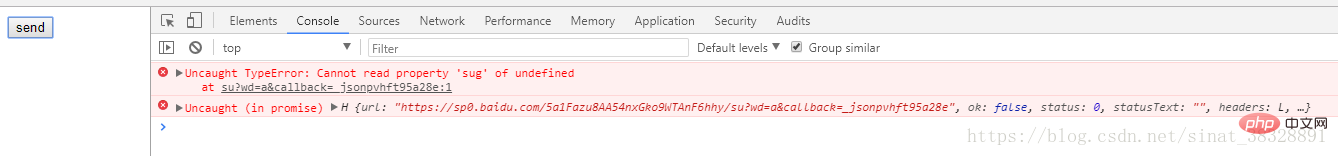
3)代码演示(注意)–第一次尝试
如果按照上述代码的方式去写,那vuejs怎么用ajax会报错
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
</html>vuejs怎么用ajax会报错

那这是为什么呢?
之前vuejs怎么用ajaxjsonp回调的参数名是callback,而百度使用的参数名为cb,所以会报错
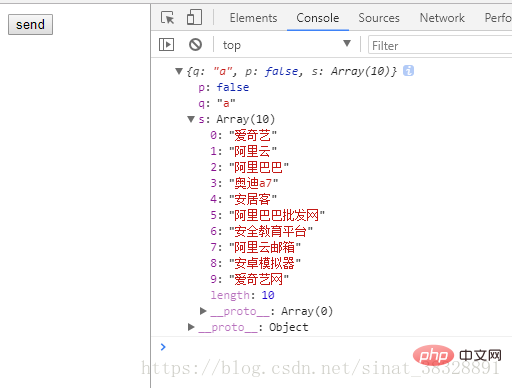
修改过后的代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
},
jsonp:'cb'
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
</html>4)vuejs怎么用ajax

4、vuejs怎么用ajax案例演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vuejs怎么用ajax列表</title>
<style>
.current{
background-color:#CCCCCC;
}
</style>
<!--引入vue、vue-resource文件-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.5.0"></script>
</head>
<body>
<script>
window.onload=function() {
new Vue({
el: "#app",
data: {
keyword: '',
myData:[],
now: -1
},
methods: {
getData(e) {
//如果按方向键上、下,则不发请求
if (e.keyCode == 38 || e.keyCode == 40)
return;
this.$http.jsonp(
'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
params: {
wd: this.keyword
},
jsonp: 'cb'
}).then(function (res) {
console.log(res.data.s);
this.myData = res.data.s;
});
},
changeDown() {
this.now++;
this.keyword = this.myData[this.now];
if (this.now == this.myData.length) {
this.now = -1;
}
},
changeUp() {
this.now--;
this.keyword = this.myData[this.now];
if (this.now == -2) {
this.now = this.myData.length - 1;
}
}
}
});
}
</script>
<div id="app">
<input type="text" v-model="keyword"
@keyup="getData($event)" @keydown.down="changeDown"
@keydown.up.prevent="changeUp"
/>
<ul>
<li v-for="(val,index) in myData" :key="index"
:class="{current:index==now}"
>
{{val}}
</li>
</ul>
</div>
</body>
</html>相关推荐:《vue.js教程》
以上是vuejs怎么用ajax的详细内容。更多信息请关注PHP中文网其他相关文章!



