uni-app设置全局颜色的方法:1、通过添加“page{background-color: #fff;}”来设置全局背景色;2、通过在App.vue中引用“@import "common/globalClass.css";”来设置颜色。

本文操作环境:windows7系统、uni-app2.5.1版,DELL G3电脑。
uni-app怎么设置全局颜色?
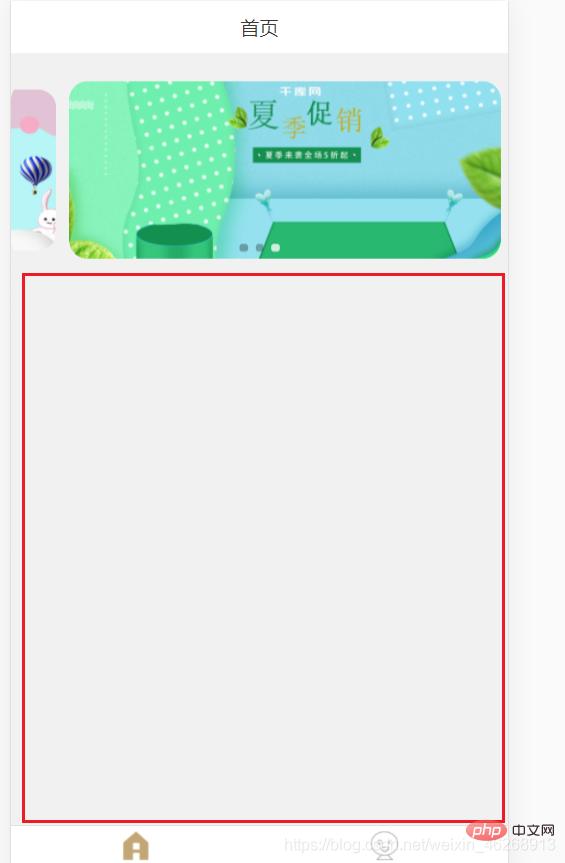
uni-app 全局背景色设置

空白部分为灰色,想要设置为白色,
直接上代码
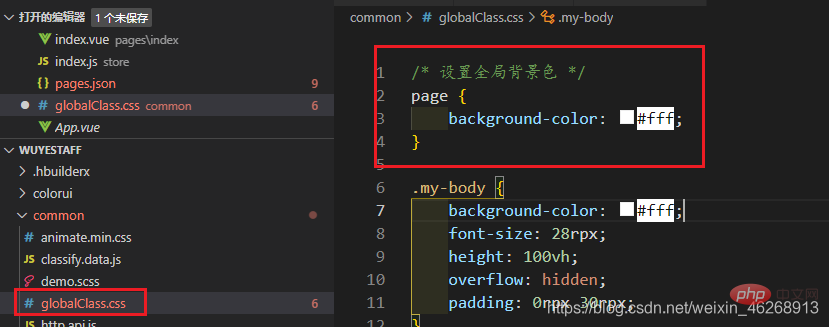
没有的话新建文件

/* 设置全局背景色 */ page { background-color: #fff; }
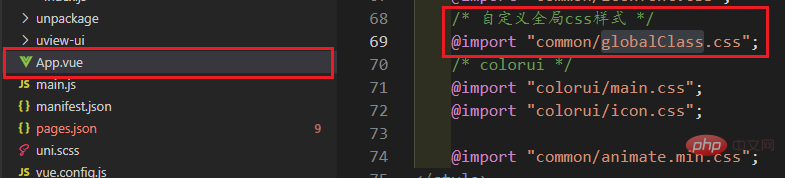
在App.vue中引用
/* 自定义全局css样式 */ @import "common/globalClass.css";

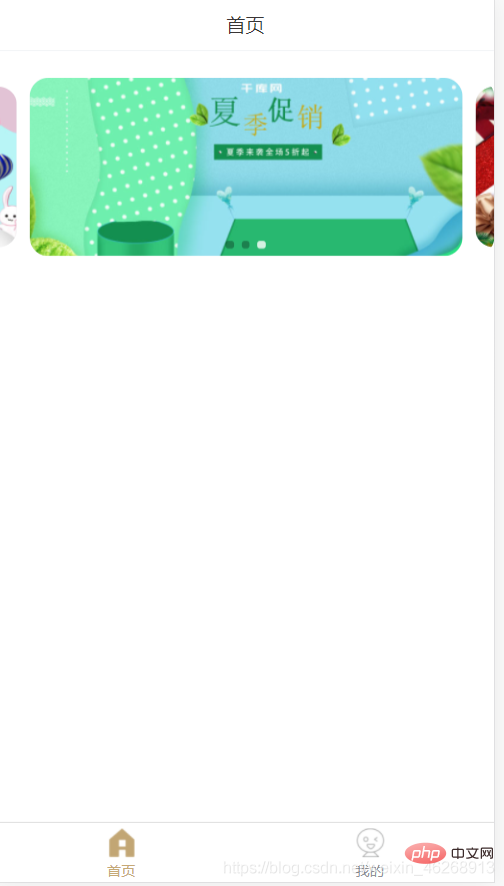
刷新查看效果
变为白色

推荐:《uniapp教程》
以上是uni-app怎么设置全局颜色的详细内容。更多信息请关注PHP中文网其他相关文章!

