
程序员的笔记软件,应该满足下面几个条件:
(1)跨平台,同时支持桌面电脑(Windows,Mac,Linux)和手机(Android,iOS)。
(2)随时同步,打开任何一台机器,都能接着上一次的工作继续写。
(3)实时存储,如果软件突然关闭,也不会丢失内容。
(4)支持 Markdown 格式,便于后期直接发布。
(5)支持推送到远程 Git 仓库,产生历史版本,同时作为远程备份。
我一直在寻找符合这些条件的工具,但是市场上大部分的笔记软件,都不支持上面的第5点,Git 集成要么没有,要么很弱。
我用过 Stackedit.io[1]和 HackMD.io[2],都不是很理想。

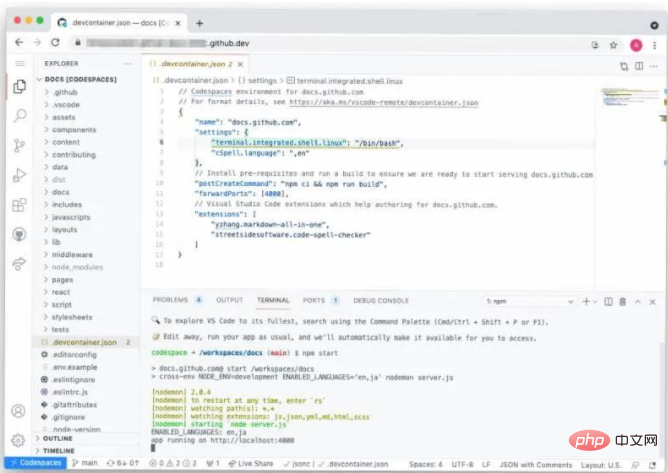
最近,我终于找到了最佳方案,那就是 GitHub 官方推出的 github.dev[3]。
只要访问下面的网址,你就能在浏览器里面,使用 VS Code 编辑指定仓库。可以点击这里[4]体验一下。
https://github.dev/[用户名]/[仓库名]
它实际上就是 VS Code 编辑器的 Web 版,并且与 Git 高度集成。这种组合,还有什么笔记软件会比它更强!

使用时,首先在 GitHub 上面新建一个笔记仓库,公开或私密都可以。然后使用 github.dev 编辑完,再推送回仓库。换到其它机器时,就先从仓库获取文档的最新版本,简直是完美的解决方案。
更棒的是,GitHub 提供了一个快捷入口。 打开 GitHub 仓库主页,按一下小数点(.)这个键, 页面就会自动跳转到 VS Code 编辑环境,真是太方便了。

另外,还有一个非官方的 github1s.com[5],也提供类似功能。只要在仓库域名的里面,加上“1s”就可以了。但毕竟是非官方工具,这里就不推荐了。
https://github1s.com/[用户名]/[仓库名]
github.dev 针对的是桌面的“键盘 + 鼠标”环境,手机触摸屏可以使用,但终归很笨拙。
如果你更希望使用手机原生 App,我推荐 Obsidian[6]。它有全平台的客户端,并且可以参考这篇文章[7]设置 Git 集成。

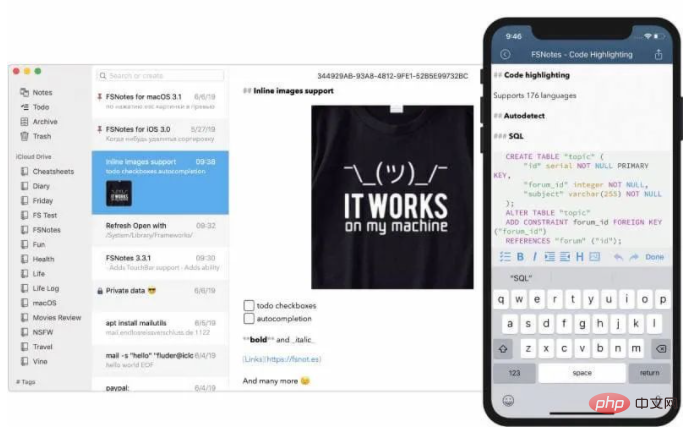
另外,FSNotes[8]也不错,可惜只支持苹果设备。

如果你不需要 Git 集成和 Markdown 支持,那就最简单了,几大软件巨头的官方笔记 App,就非常好用:Google keep[9]、Apple Notes[10](只支持苹果设备)和微软 OneNote[11]。

它们都是自动多端同步,缺点是不便于编写大型文档,以及导出数据很麻烦。
(完)
References [1]Stackedit.io:https://stackedit.io/ [2]HackMD.io:https://hackmd.io/ [3]github.dev:https://docs.github.com/en/codespaces/developing-in-codespaces/web-based-editor [4]这里: https://github.dev/github/dev [5]github1s.com:https://github1s.com/ [6]Obsidian:https://obsidian.md/ [7]这篇文章: https://forum.obsidian.md/t/mobile-setting-up-ios-git-based-syncing-with-mobile-app-using-working-copy/16499 [8]FSNotes:https://fsnot.es/ [9]Google keep:https://keep.google.com/ [10]Apple Notes:https://support.apple.com/en-us/HT205773 [11]微软 OneNote: https://www.microsoft.com/en-us/microsoft-365/onenote/digital-note-taking-app




