Compose是Docker推出的一款编排工具。通过Compose,你可以利用docker-compose.yml文件来配置你的应用的服务。然后通过一条命令就可以启动配置文件中配置的所有的服务。Compose可用于开发、测试、展示以及持续集成。
使用Compose只需三步,当然前提是先要安装好Compose。
Compose的安装
首先需要确保Docker已安装完成
命令:
docker info
或
docker --version
如果没有安装请参考Docker官网的安装说明,很详尽。左侧的Install菜单下有各种系统的安装方法。如ubuntu系统的安装方法。
Compose的安装命令:
curl -L https://github.com/docker/compose/releases/download/1.7.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose
如果下载总是失败或连接超时之类的可以点击这里下载Compose的各个版本。
然后将下载的文件上传到要安装Compose的主机,上传方法自选。
这里是将文件“docker-compose-Linux-x86_64”上传到/opt下,然后将文件拷贝到/usr/local/bin/文件夹下,并命名为docker-compose,然后给docker-compose赋予可执行权限。然后查看compose的版本信息可验证compose是否可以正常使用。
命令:
cp /opt/docker-compose-Linux-x86_64 /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose docker-compose --version
至此compose已可以正常使用。从中我们也可以看出这算不上真正意义上的安装,我们只是下载了一个文件放到指定位置并重命名,然后赋予其可执行权限。
利用Compose部署Wordpress
1.通过Dockerfile文件定义应用运行的环境以便可以在任何地方重现该环境。
命令:
mkdir -p /opt/compose-wordpress cd /opt/compose-wordpress nano Dockerfile
编辑内容为(这里并未对镜像做任何更改,只是演示如果需要构建镜像该如何操作):
FROM mysql MAINTAINER AuthorName
保存退出。
2.在docker-compose.yml文件中定义各个服务来组成应用以便应用可以在各个独立的环境中运行。
命令:
vim docker-compose.yml
编辑内容为:
version: '2' services: db: build: . volumes: "./.data/db:/var/lib/mysql" restart: always environment: MYSQL_ROOT_PASSWORD: wordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: db image: wordpress:latest links: db ports: "9527:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_PASSWORD: wordpress
保存并退出。
3.最后,在/opt/compose-wordpress文件夹下运行下面的命令启动Compose来运行整个应用。
命令:
docker-compose up -d
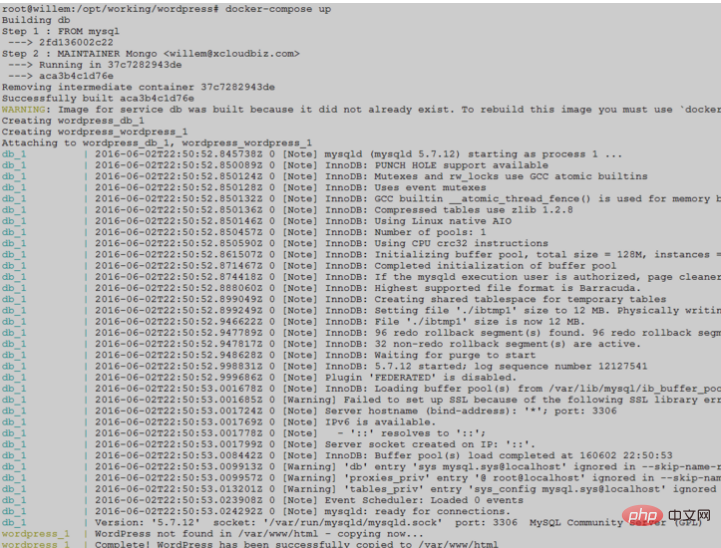
如果不加参数-d则会看到运行日志的部分截图如下:

然后打开浏览器访问ip:port,如果你已对主机ip做过域名解析可以直接使用域名加端口号进行访问。
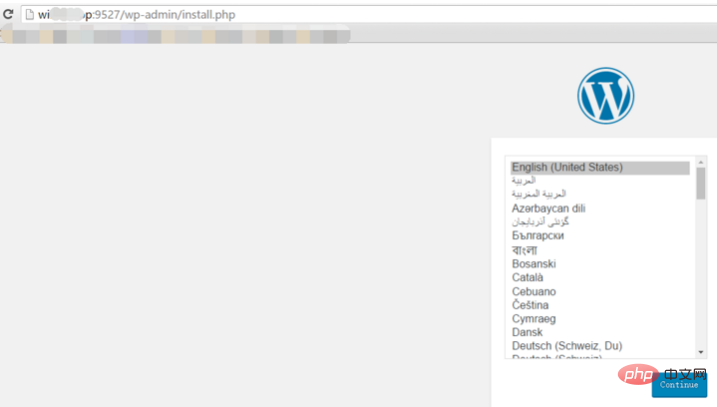
这里容器映射宿主机的端口号是9527,也将自己的域名解析到了主机ip。初次访问效果如图:


第一次加载会有些慢,也很有可能会出现页面未响应的提示,请选择等待,甚至要点击两三次等待,然后,请耐心等待···
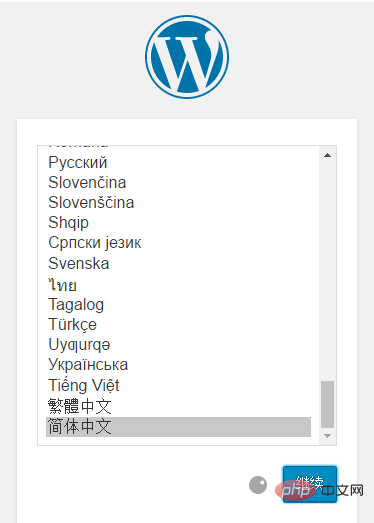
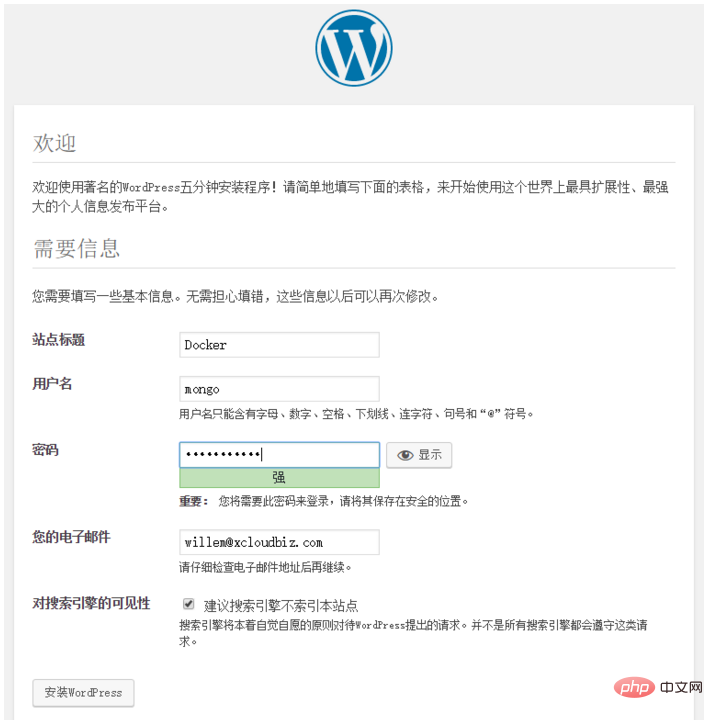
接下来只需要按照提示操作即可。完成下面的信息填写并安装之后即可使用。

安装成功提示如下:

这里的登陆账号和密码为安装时设置的账号和密码: