css隐藏横向滚动条的方法:首先在html里写上一个div;然后为body添加一个样式;最后在样式定义里加上语句“overflow-x: hidden;”即可隐藏横向滚动条。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
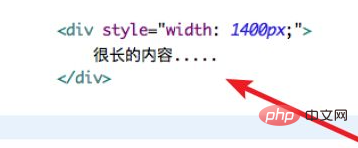
我们先在html里写上一个div,正常情况下,是没有滚动条的。

当我们的页面的内容很长,或主动设置很大的宽度时,就会有滚动条的。

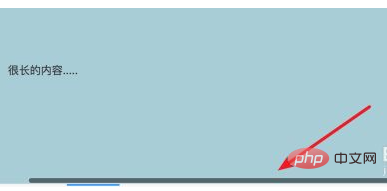
运行页面,可以看到出现滚动条了。

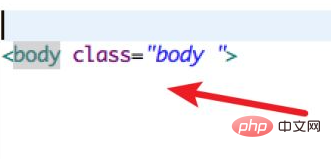
为了隐藏这个滚动条,我们可以先为body添加一个样式。

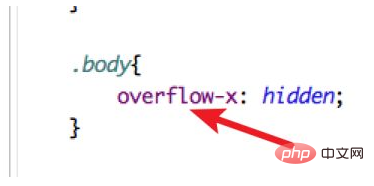
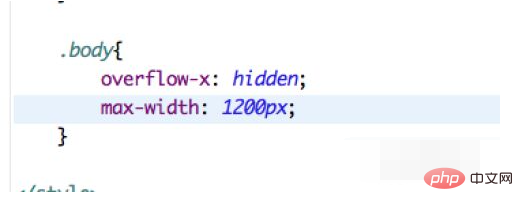
在样式定义里,我们加上
overflow-x: hidden;
的样式。【推荐学习:css视频教程】

再次运行页面时,可以看到页面上的滚动条已经没有了。

这种方法隐藏的滚动条,当内容很长,是会把部分内容也隐藏掉的,因为要考虑好,最好设置一个最大的宽度,让其自动换行。

以上是css怎么隐藏横向滚动条的详细内容。更多信息请关注PHP中文网其他相关文章!




