jq替换html内容的方法:首先新建一个html文件;然后使用div创建一个模块,在div内写上测试的内容;接着创建button并给button按钮绑定onclick点击事件;最后使用text()方法实现div里面内容的替换即可。

本文操作环境:Windows7系统、jquery3.2.1&&html5版,DELL G3电脑
新建一个html文件,命名为test.html,用于讲解如何利用Jquery替换div里面的内容。

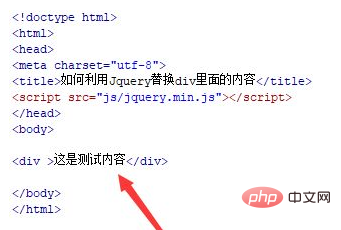
在test.html文件内,使用div创建一个模块,在div内写上测试的内容。

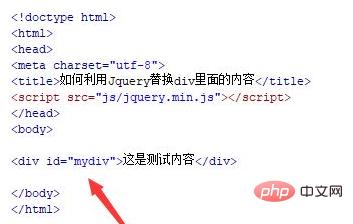
在test.html文件内,给div添加一个id属性,主要用于下面通过该id获得div对象。

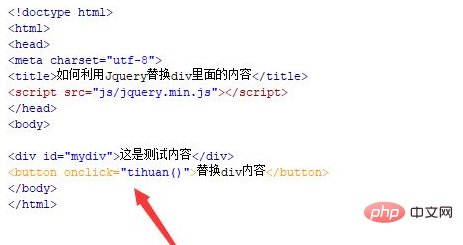
在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行tihuan()函数。

在js标签中,创建tihuan()函数,在函数内,把要替换成的内容保存在变量con中,通过id(mydiv)获得div对象,使用text()方法实现div里面内容的替换。

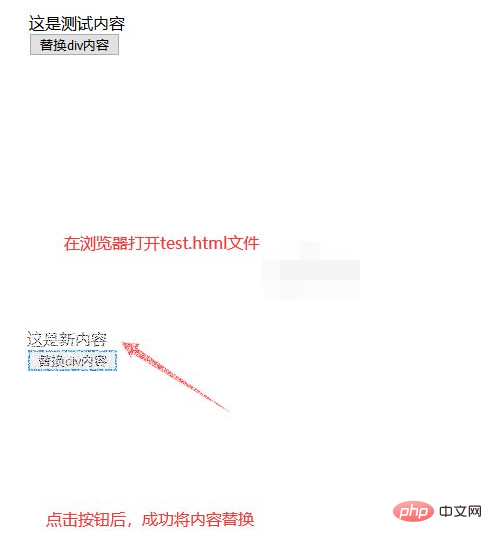
在浏览器打开test.html文件,点击按钮,查看实现的效果。

【推荐学习:jquery视频教程】
以上是jq怎么替换html内容的详细内容。更多信息请关注PHP中文网其他相关文章!


