css将图片并排的方法:首先用li标签把两张图片用代码写出来;然后加入css代码,注意margin和opacity的属性;最后在代码上添加上相应的css。

本教程操作环境:windows7系统、Adobe Dreamweaver cc2020版,DELL G3电脑。
css将图片并排的方法:
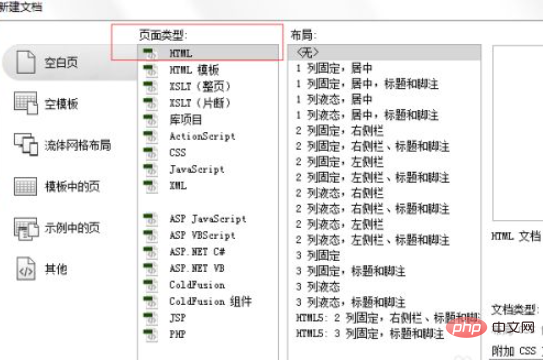
1、打开dw软件,新建一个文本文档,找到两张图片

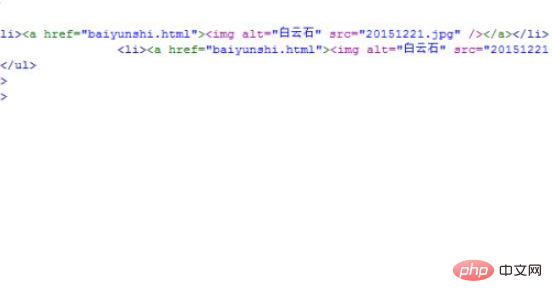
2、用li标签,先把两张图片用代码写出来

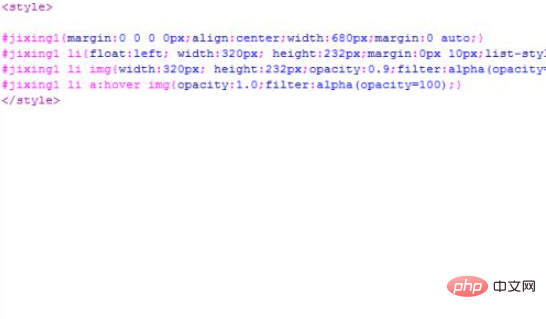
3、然后我们加入css代码,代码如下,注意margin和opacity的属性;

4、然后我们再给下面的代码上添加上相应的css;

5、这时看下最终结果。

相关学习推荐:css教程
以上是css如何将图片并排的详细内容。更多信息请关注PHP中文网其他相关文章!




