html调超链接位置的方法:首先给F1,F2,F3,F4的父元素一个宽;然后给F1,F2,F3,F4一个【display:block;】样式,再给他的父元素一个定位;最后调整【shuleft,top;】。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html调超链接位置的方法:
给F1,F2,F3,F4的父元素一个宽,宽就是一个F1的宽度,然后给F1,F2,F3,F4一个display:block;样式,再给他的父元素一个定位position:relative;,然后调shuleft,top;
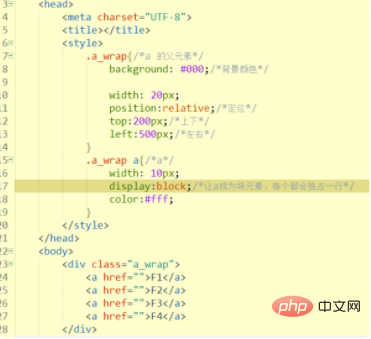
代码如下:
<style>
.a_wrap{/*a 的父元素*/
background: #000;/*背景颜色*/
width: 20px;
position:relative;/*定位*/
top:200px;/*上下*/
left:500px;/*左右*/
}
.a_wrap a{/*a*/
width: 10px;
display:block;/*让a成为块元素,每个都会独占一行*/
color:#fff;
}
</style>
<body>
<div class="a_wrap">
<a href="">F1</a>
<a href="">F2</a>
<a href="">F3</a>
<a href="">F4</a>
</div>
</body>
相关学习推荐:html视频教程
以上是怎么调超链接的位置html的详细内容。更多信息请关注PHP中文网其他相关文章!




