html设置背景色的方法:使用属性【style】背景颜色,如设置一个h2标签的背景颜色为红色,代码为【<h2 style="background-color:red;">这是一个标题</h2>】。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置背景色的方法:
1、首先我们要了解一个
内联样式:当特殊的样式需要应用到个别元素时,就可以使用内联样式。

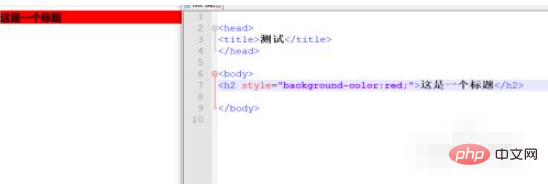
2、设置一个h2标签的背景颜色为红色
<h2 style="background-color:red;">这是一个标题</h2>

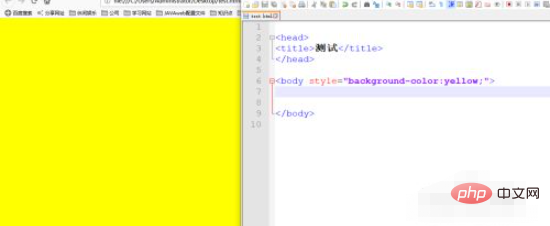
3、设置body的背景颜色为黄色

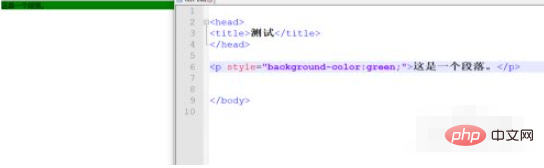
4、设置一个段落的背景颜色为绿色

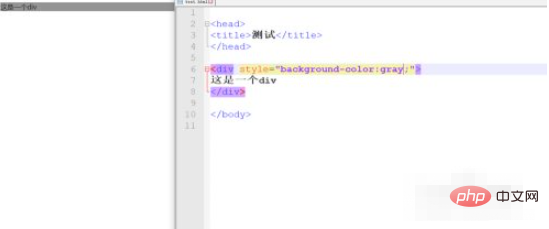
5、设置一个div的背景颜色为灰色

相关学习推荐:html视频教程
以上是html如何设置背景色的详细内容。更多信息请关注PHP中文网其他相关文章!




