js className修改class属性的方法:1、修改class类名为【p-a-0】;2、在保留【class="p1"】的基础上再添加一个类名为【p-a-0】;3、结果需删除【class="addp1"】。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
js className修改class属性的方法:
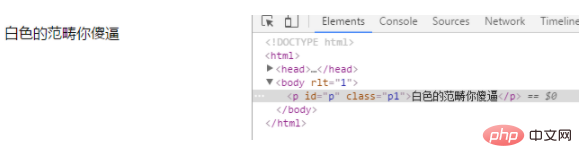
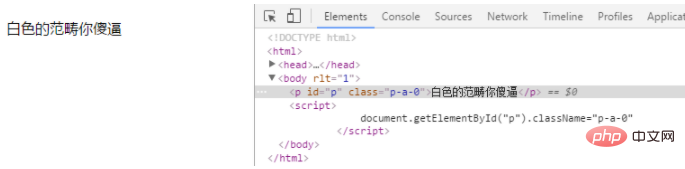
1、修改className

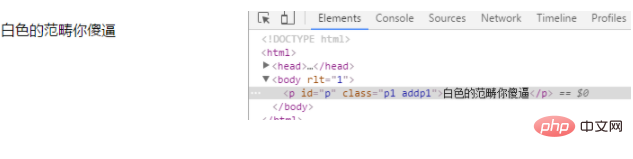
1)修改class类名为p-a-0

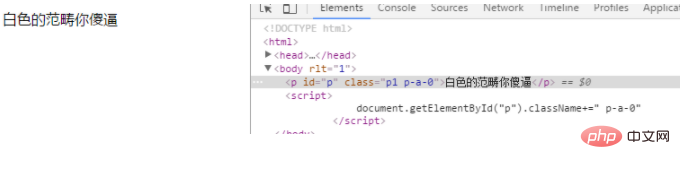
2)在保留class="p1"的基础上再添加一个类名为p-a-0

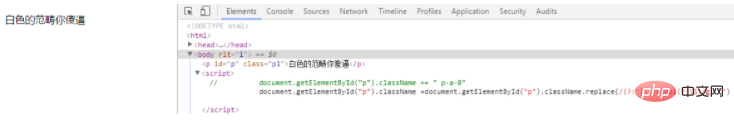
2、删除className

1).结果需删除class="addp1"

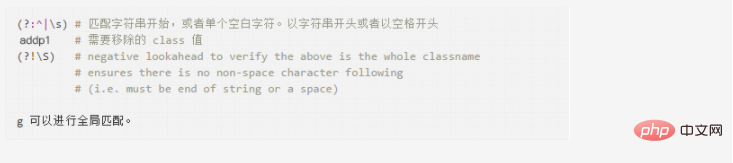
正则表达式分析:

3、检查元素内是否已经存在某class
if ( document.getElementById("p").className.match(/(?:^|\s)addp1(?!\S)/) ){
console.log("11")
}相关免费学习推荐:javascript视频教程
以上是js className如何修改class属性的详细内容。更多信息请关注PHP中文网其他相关文章!


