在css中,可以利用white-space属性来让div不换行,只需要给div元素添加“white-space:nowrap;”样式即可。white-space属性可以设置如何处理元素内的空白,当属性值设置为“nowrap”时可让指定元素的文本不换行,其文本会在在同一行上继续,直到遇到br标签为止。

本文操作环境:Windows7系统、HTML5&&CSS3版、Dell G3电脑。
css让div不换行的方法
通过css可以使对应div标签内的文字换行或不换行设置操作,下面我们来看一下使用css设置div标签内的文字不换行的方法。
默认情况下,如果 div 内的文字如果一行显示不下的话,它会自动折行显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.content {
width: 150px;
height: 60px;
background-color: lightcyan;
}
</style>
</head>
<body>
<div class="content">
PHP中文网 欢迎您 欢迎您 欢迎您
</div>
</body>
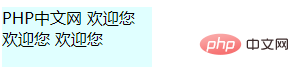
</html>效果图:

如果想让文字在一行显示,不要自动换行。将 white-space 样式设置为 nowrap 即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.content {
width: 150px;
height: 60px;
background-color: lightcyan;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="content">
PHP中文网 欢迎您 欢迎您 欢迎您
</div>
</body>
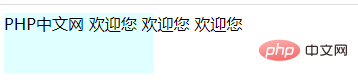
</html>效果图:

white-space 属性介绍
white-space 属性设置如何处理元素内的空白。
这个属性声明建立布局过程中如何处理元素中的空白符。
属性值:
normal 默认。空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的
标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。
【推荐学习:css视频教程】
以上是css怎么让div不换行的详细内容。更多信息请关注PHP中文网其他相关文章!




