css修改行间距的方法:1、新建一个html代码页面;2、在html页面添加两个div元素并同时设置一些文字;3、对其中一个div元素添加一个class类为big用于设置行高;4、使用line-height设置big类的行高即可,语法“.big{line-height: 行间距值;}”。

本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
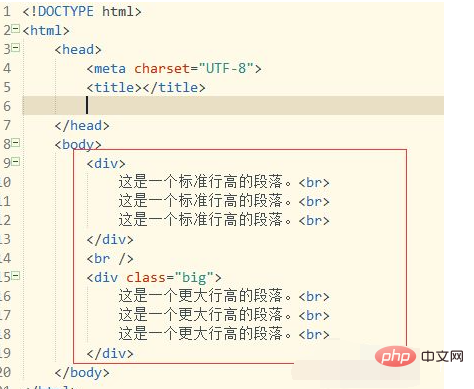
打开html开发工具,新建一个html代码页面,然后在这个html页面输入两个
创建
这是一个标准行高的段落。
这是一个标准行高的段落。
这是一个标准行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。
这是一个更大行高的段落。

设置行高。在

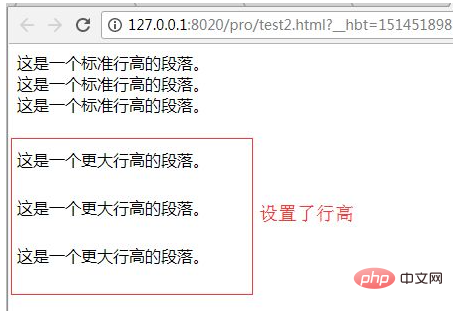
保存html页面,使用浏览器打开,即可看到浏览器页面上含有big类的div标签里的行间距变大了。

推荐:《css视频教程》
以上是css怎么修改行间距的详细内容。更多信息请关注PHP中文网其他相关文章!



