nginx的css不起作用是因为误删文件导致的,其解决办法就是打开相应的文件并添加代码“include /etc/nginx/mime.types;”,然后重启Nginx守护即可。

本文操作环境:windows7系统、css3版,DELL G3电脑。
nginx的css不起作用是什么原因?
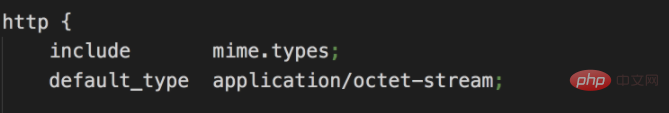
最近部署一个项目html,js正常加载,css也没有报404,css能够正常获取,只是浏览器无法解析,研究了一下发现,原来是配置Nginx的时候将/etc/nginx/nginx.conf的一行include /etc/nginx/mime.types;误删了,导致了Nginx无法正确识别CSS文件,因此向浏览器发送了错误的MIME类型。加上那行,然后重启Nginx守护进行就好了

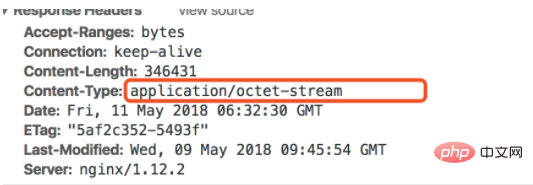
错误的css和js类型如下面

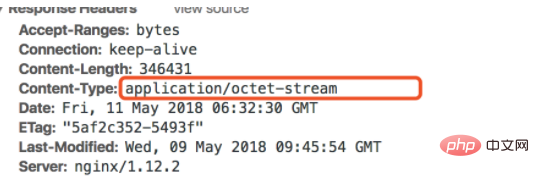
正确的css和js类型应该如下面

推荐:《css视频教程》
以上是nginx的css不起作用怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!




