html用css美化表格的方法:首先创建一个HTML示例文件;然后在body中创建table表格;最后通过style标签给表格添加css样式即可。

本文操作环境:Windows7系统、HTML5&&CSS3、Dell G3电脑。
html如何用css美化表格?
下面通过示例来看看。
| 序号 | 职位名称 | 招聘人数 | 工作地点 | 有效时间 | 职位描述 |
|---|---|---|---|---|---|
| 1 | 保安人员 | 3至4人 | 洞头 | 2006.12.08 | 查看 |
| 2 | 项目技术人员 | 1人 | 洞头 | 2006.10.08 | 查看 |
| 3 | 总经理助理 | 1人 | 温州 | 2006.07.11 | 查看 |
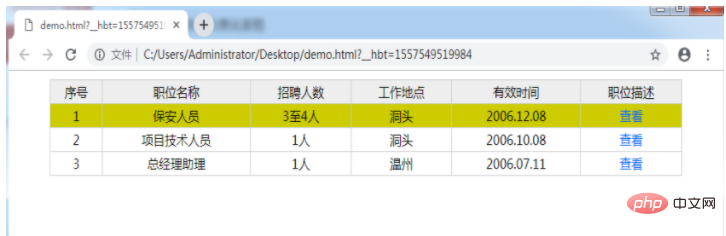
效果图:

推荐:《css视频教程》
以上是html如何用css美化表格的详细内容。更多信息请关注PHP中文网其他相关文章!




