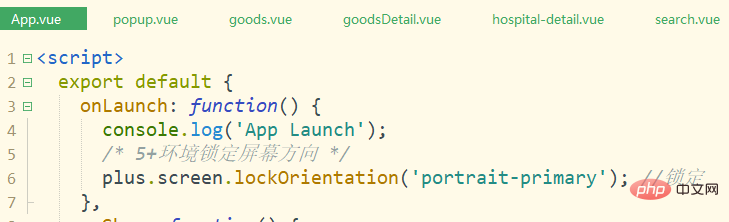
UniAPP横屏样式错乱的解决方法:首先打开相应的代码文件;然后找到“plus.screen.lockOrientation('portrait-primary');”代码并注释掉即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,DELL G3电脑。
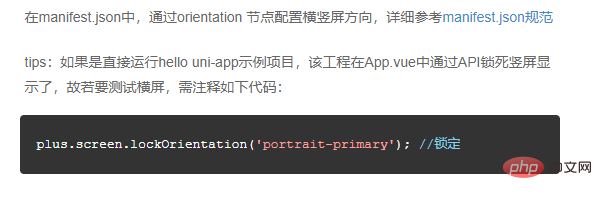
uni-app手机横屏后界面错乱解决办法
在 plus.screen.lockOrientation('portrait-primary'); //锁定


推荐:《uniapp教程》
以上是解决UniAPP横屏样式错乱问题的详细内容。更多信息请关注PHP中文网其他相关文章!
