webstrom写react代码报错的解决办法:首先打开webstrom软件;然后打开相应的react文件;最后把JavaScript的版本设置为“JSX Harmony”即可。

本教程操作环境:windows7系统、webstorm2020.3&&react16.4.0版本、Dell G3电脑。
相关推荐:《react教程》
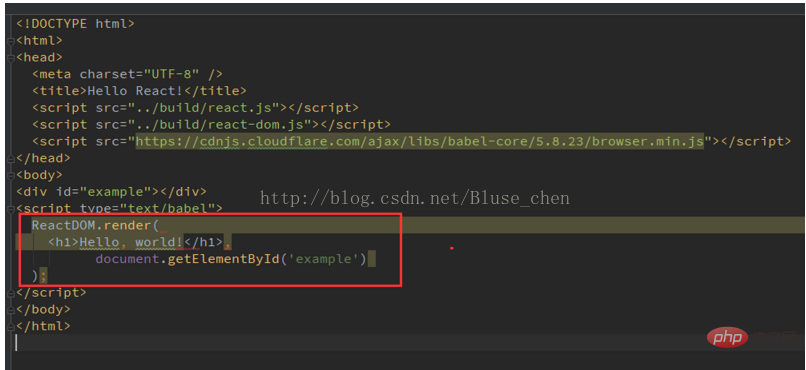
WebStorm中使用reactjs语法报错

把 JavaScript 的版本设置为 JSX Harmony,一般在你写react代码的页面是有提示让你切换的,点击右上角的switch就行;
如果右上角没有提示的话,settings => Languages & Frameworks => JavaScript => JavaScript language version改一下就行了
以上是怎么解决webstrom写react代码报错问题的详细内容。更多信息请关注PHP中文网其他相关文章!




