html设置背景图片全屏的方法:首先新建一个html文档;然后把背景图片设置在同一个文件夹里;接着添加style标签;最后通过“background-image”以及“background-repeat”属性实现背景图片全屏的设置即可。
本教程演示环境:宏基S40-51电脑、Windows10 家庭中文版系统、HTML5&&CSS3&&HBuilderX.3.0.5
推荐:HTML视频教程
html设置背景图片全屏的方法:
1.新建一个html文档。
设置一下HTML的框架,然后把图片设置在同一个文件夹里面。
2.加入,这样可以有样式设置。
因为背景设置在主体,所以还要定义为body{}。
background-image:url(图片),这个是添加图片的意思。
3.然后我们需要加入background-repeat:repeat-x;这个时候就会横向平铺。
background-repeat:no-repeat;这样就可以不重复平铺。 background-repeat:repeat-y;这个指令是纵向平铺。 background-repeat:repeat;这样则是全屏平铺。
完整的实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html设置背景图片全屏</title>
<style type="text/css">
body{
background-image: url(1.jpg);
/*background-repeat属性定义了图像的平铺模式*/
/* background-repeat: repeat; */
/*默认值,背景图像将在垂直方向和水平方向重复,即全屏平铺*/
background-repeat: no-repeat;
/*这个时候就会不重复平铺*/
background-repeat: repeat-y;
/*背景图像将在垂直方向重复。*/
background-repeat: repeat-x;
/*背景图像将在水平方向重复。*/
/* background-size:100%; */
/* 指定背景图片大小 */
background-attachment: fixed;
/* 设置背景图像是否固定或者随着页面的其余部分滚动。 */
}
</style>
</head>
<body>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
<p>背景图片!</p><p>背景图片!</p>
</body>
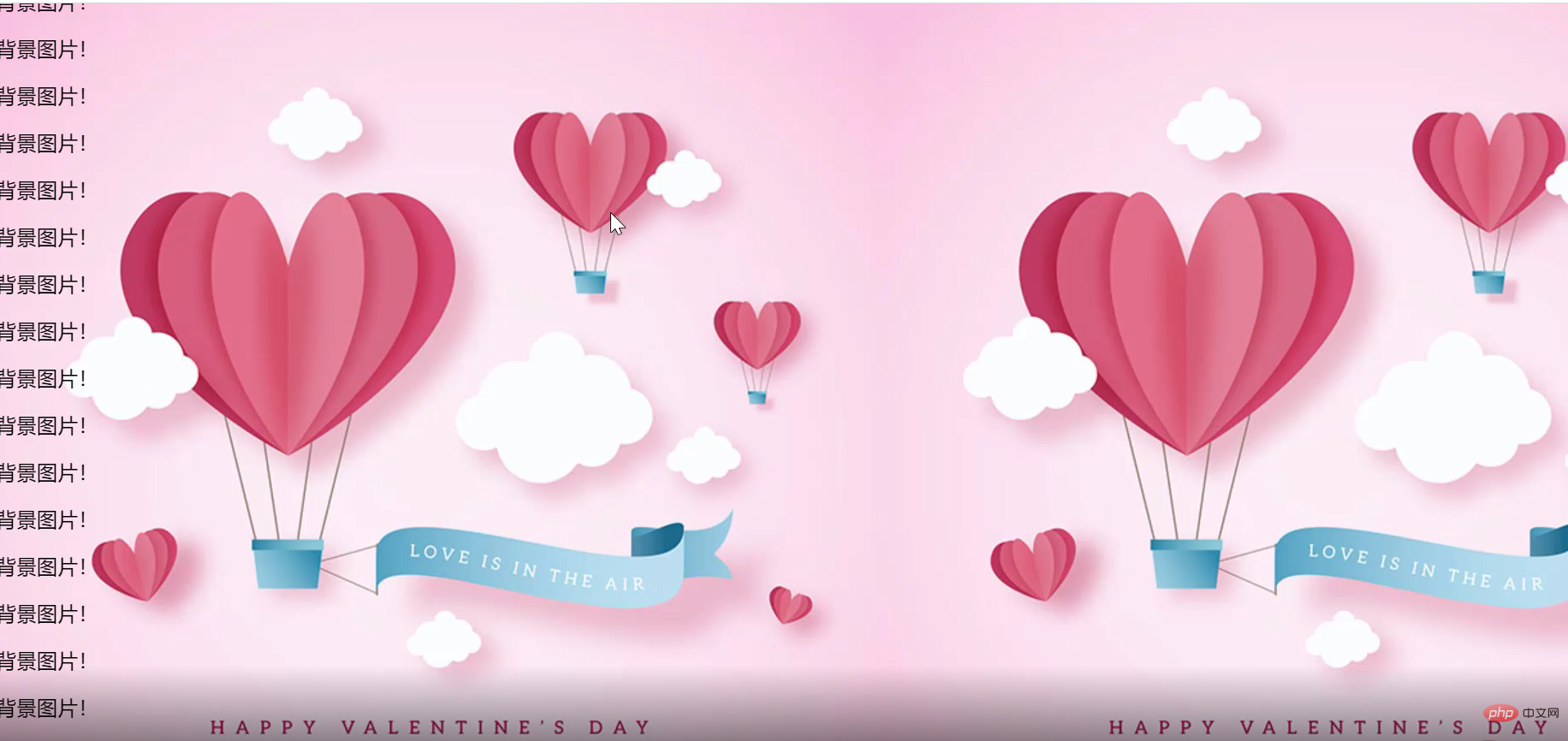
</html>全屏效果如:

以上是html设置背景图片全屏的详细内容。更多信息请关注PHP中文网其他相关文章!


