
dw在html链接css文件的方法:首先在dw软件中建立一个站点并在站点中新建一个CSS文件夹和一个html文件;然后在右上角点击【CSS设计器】,并选择好css文件夹;最后把添加为设置成【链接】,把点击【确定】按钮即可。

本教程操作环境:Windows7系统、dreamweaverCC 2020&&html5&&css3版本、Dell G3电脑。
推荐:《dreamweaver教程》、《css视频教程》
dw怎么在html链接css文件?
1、在软件中先建立一个站点并在站点中新建一个CSS文件夹和一个html文件。(可以点击下方引用经验查看如何创建一个站点)

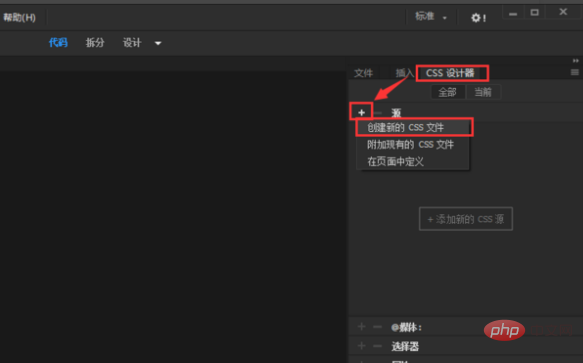
2、在右上角点击【CSS设计器】,并在下方点击【+号】,然后选择【创建新的CSS文件】。

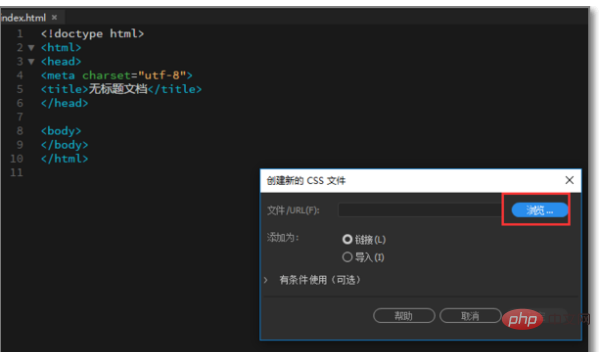
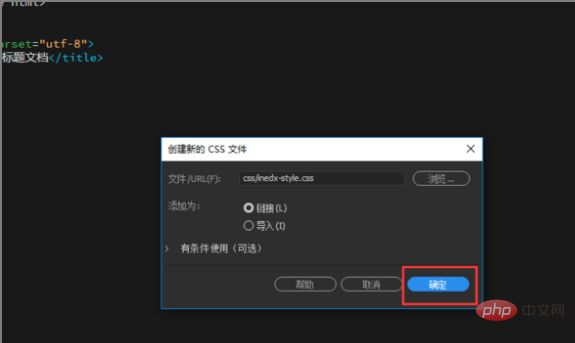
3、在创建窗口中,点击【浏览】按钮。

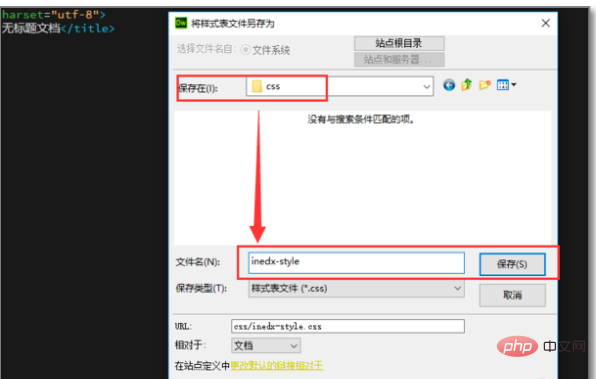
4、然后选择站点中已经创建好的名字是CSS的文件夹,然后输入想创建的CSS的名字(要用英文哦),点击【保存】。

5、然后把添加为设置成【链接】,点击【确定】按钮。

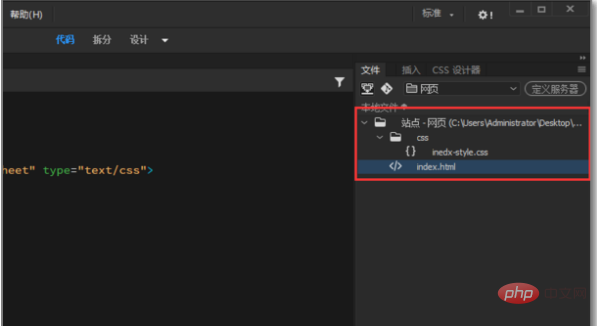
6、添加完成后就可以在右侧的站点中的CSS文件夹下看到刚创建好的CSS样式表文件了。

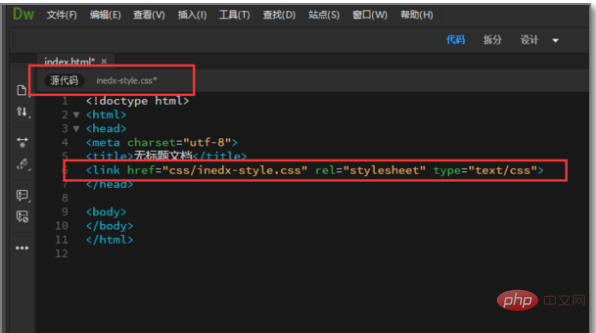
7、在左侧的【head】标签中,就多了一行链接到CSS文件的代码。在顶部tab标签中也可以看到链 接的样式表。

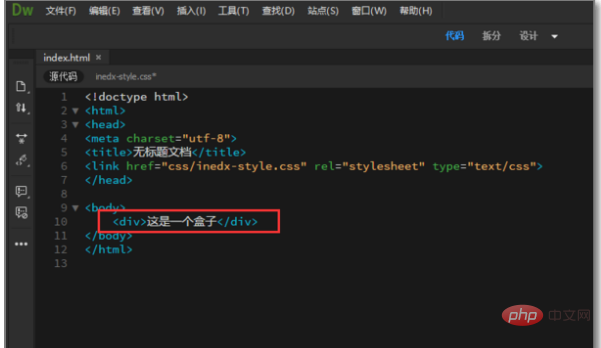
8、接下来写一个简单的网页来看下CSS样式表是否链 接成功。打开html网页编辑页面,在【body】标签中输入一个div。如下图:

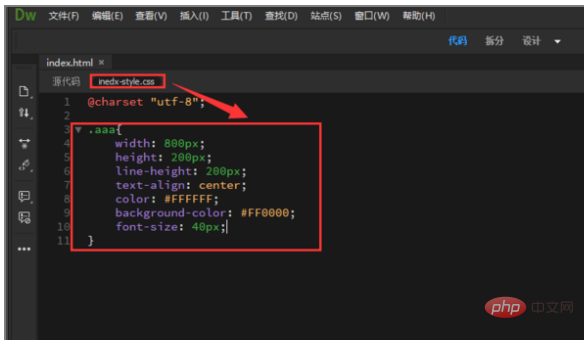
9、然后在顶部tab标签中选择刚才创建的CSS样式表,并在样式表中写一个样式,命名为【aaa】,并保存样式表【快捷键Ctrl+S】。

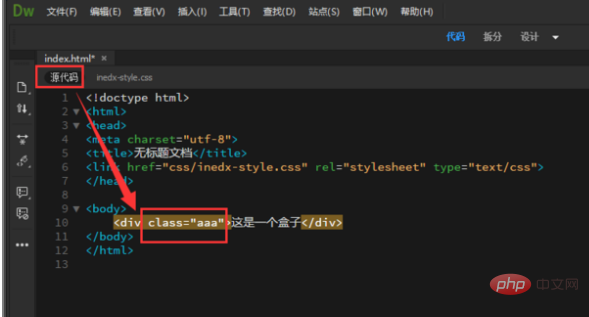
10、然后回到html编辑页面,在div标签中引入class,输入刚才写的样式的名称【aaa】并保存网页【快捷键Ctrl+S】。

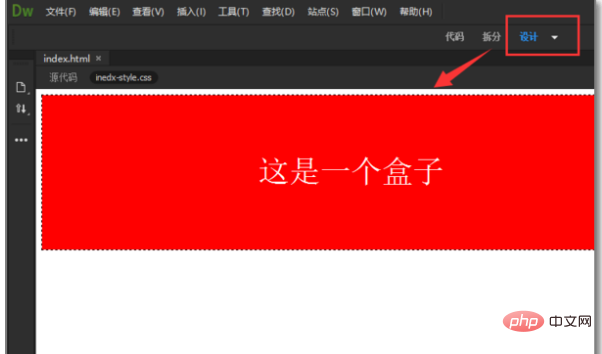
11、点击顶部的设计按钮,就可以看到实时效果。

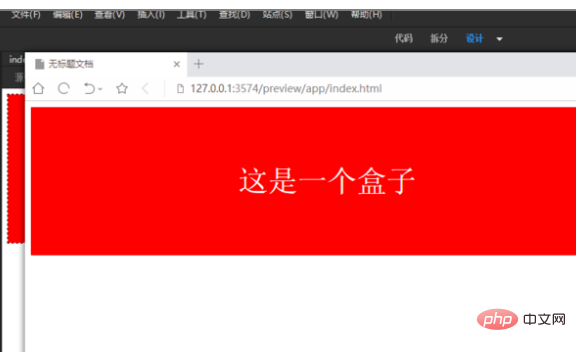
12、也可以按快捷键F12,直接用浏览器打开,可以看到真实的效果。证明我们的CSS链接到html中是没有问题。

更多编程相关知识,请访问:编程入门!!
以上是dw怎么在html链接css文件的详细内容。更多信息请关注PHP中文网其他相关文章!




