下载和引用jquery的方法:首先进入jQuery的官网;然后找到jQuery官网首页右侧的下载按钮;接着点击进入jQuery的下载页面并进行下载;最后用script标签引入jquery即可。

本教程操作环境:Dell G3电脑、Windows7系统、jquery3.4.1版本。
推荐:《javascript基础教程》《jQuery教程》
下载jquery
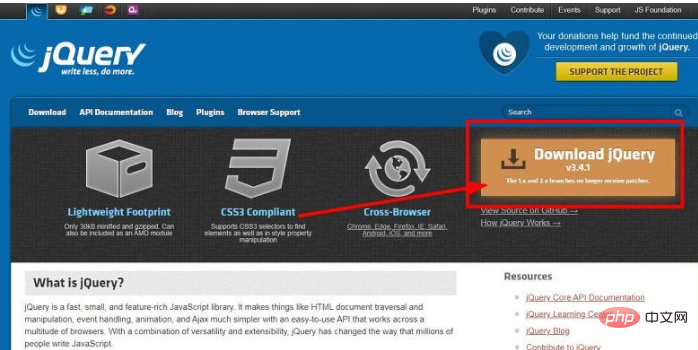
首先我们要去jQuery的官网下载一份jQuery,官网打开有点慢,毕竟是国外的东西,要耐心等待。
jQuery官网地址:http://jquery.com
在jQuery官网首页右侧就有下载按钮,点击进入jQuery的下载页面。

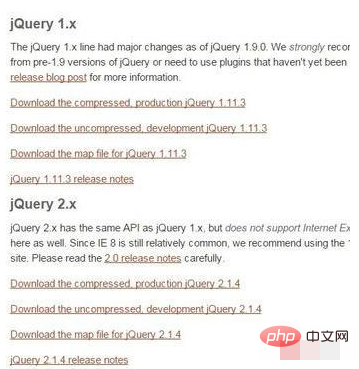
然后就会看到有很多版本可以下载,有压缩的生产版,压缩的开发板,还有jQuery的说明文档都可以下载,根据自己的需要下载。

引用jQuery
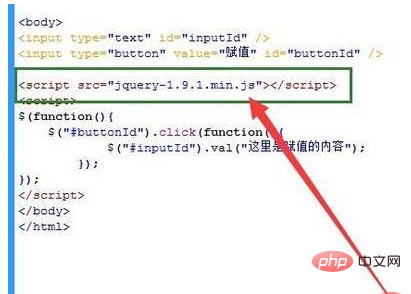
那么jQuery怎么引入呢?其实很简单,首先我们需要打开需要引入jQuery的html文档。
然后用script标签引入即可,注意jQuery的路径一定不要弄错,否则是不起作用的,跟引入图片是一样的道理。

注:
一定要先引入jQuery文件,再写自己的jquery代码,因为页面的加载顺序是从上到下加载,浏览器会先加载你的jquery代码再加载jquery库,造成你的jquery代码会被认为是错误书写格式,无法实现效果。
<script src="jQuery文件路径"></script> <script> //在此书写你的jquery代码 </script>
更多编程相关知识,请访问:编程教学!!
以上是jquery怎么下载和引用的详细内容。更多信息请关注PHP中文网其他相关文章!




