css中把正方形变成圆形的方法:首先新建一个html示例文件;然后在body标签中输入div标签,并且给div标签添加一个类名;最后通过添加属性为“border-radius:150px”即可把正方形变成圆形。

本教程操作环境:Dell G3电脑、Windows7系统、PhpStorm 2019.3.1 x64&&HTML5&&css3版本。
推荐:《css视频教程》
新建一个 将正方形变成圆形.html 文件,如图所示:

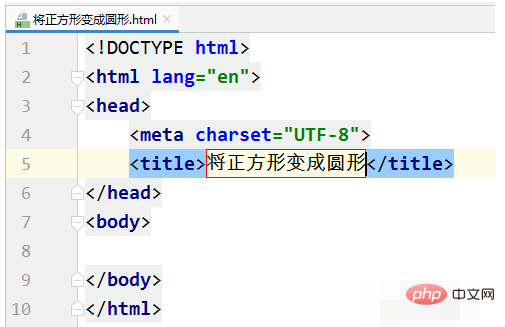
输入HTML5的结构代码,将title标签里面的内容修改成:将正方形变成圆形,如图所示:

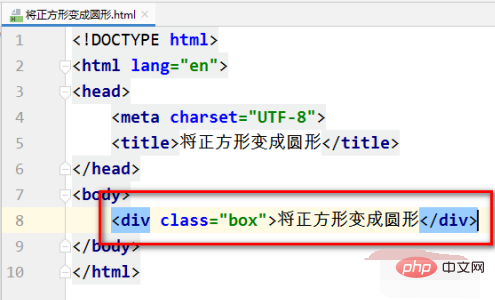
在body标签中输入div标签,并且给div标签添加一个类名(box),如图所示:

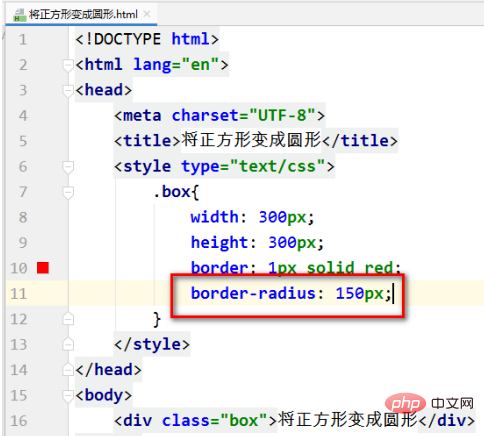
给类名(box)添加CSS属性,让其变成一个正方形,如图所示:

添加一个CSS属性,代码:border-radius:150px,如图所示:

运行网页,可以看到正方形已经变成了圆形,如图所示:

以上是css中如何把正方形变成圆形的详细内容。更多信息请关注PHP中文网其他相关文章!




