
具体代码如下所示:
(学习视频分享:html视频教程)
CSS样式代码:
.back-to {
bottom: 55px;
overflow: hidden;
position: fixed;
right: 10px;
width: 110px;
z-index: 999;
}
.back-to .back-top {
background: url("./images/top.png") no-repeat scroll 0 0 transparent;
display: block;
float: right;
height: 50px;
margin-left: 10px;
outline: 0 none;
text-indent: -9999em;
width: 50px;
}
.back-to .back-top:hover {
background-position: -50px 0
}DIV:
<div style="display:none;" class="back-to" id="toolBackTop"> <a title="返回顶部" onclick="window.scrollTo(0,0);return false;" href="#top" class="back-top"></a> </div>
Javascript代码:
$(function () {
var bt = $('#toolBackTop');
var sw = $(document.body)[0].clientWidth;
var limitsw = (sw - 840) / 2 - 80; //距离右侧距离
if (limitsw > 0){
limitsw = parseInt(limitsw);
bt.css("right",limitsw/8);
}
$(window).scroll(function() {
var st = $(window).scrollTop();
if(st > 30){
bt.show();
}else{
bt.hide();
}
});
});前提:首先引入jQuery
<script type="text/javascript" src="/static/js/jquery.min.js"></script>
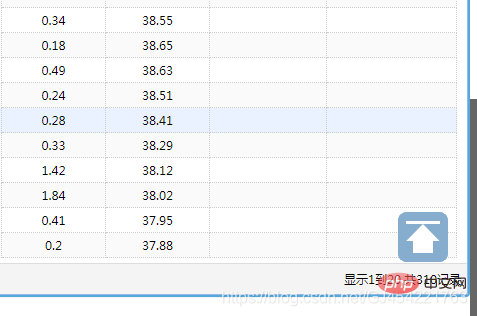
效果展示:

按钮图片:

相关推荐:html教程
以上是制作一个html页面返回顶部的悬浮按钮的详细内容。更多信息请关注PHP中文网其他相关文章!



