webstorm不识别react的解决办法:首先点击菜单栏的File、在左侧展开【Langu..& Frame..】;然后在右侧面板中的【JavaScript...】下拉菜单中,选择JSX Harmony;最后点击【Apply/OK】即可。

本教程操作环境:windows7系统、webstorm2020.3&&React17版,该方法适用于所有品牌电脑。
相关学习推荐:react视频教程
webstorm不识别react的解决办法:
webstorm不识别react的语法主要是因为它使用的是.js后缀名,而代码中有jsx语法,导致了编辑器不认识,我们可以在设置中进行更改。
具体的解决方法步骤如下:
点击菜单栏的File——Default Settings...
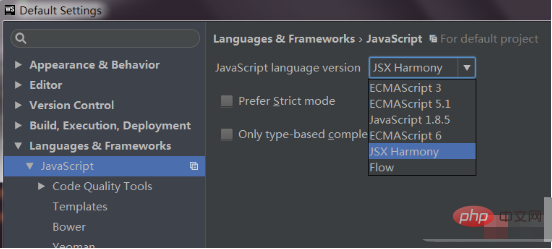
在左侧展开Languages & Frameworks——JavaScript
在右侧面板中的【JavaScript language version】下拉菜单中,选择JSX Harmony
点击Apply/OK即可。

相关学习推荐:javascript视频教程
以上是webstorm不识别react怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!





