jsp css不起作用的解决办法:1、将相对路径改为绝对路径;2、在引入外部样式或脚本的位置,多添加一条“/'”符号,然后在页面上按“F5”刷新即可。

本教程操作环境:Windows7系统、css3版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
jsp中外部css不起作用
通常引用外部css样式都是采用相对路径:
<link href="./bootstrap/css/bootstrap.min.css" rel="stylesheet">
但是引用外部css样式时,无效。问题只可能出在路径上。
1、将相对路径改为绝对路径后,就没问题了。
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">${pageContext.request.contextPath}可得到项目的根目录。
2、更改了css后刷新浏览器不生效的解决方法:
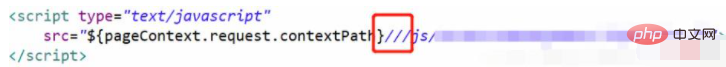
在引入外部样式或脚本的位置,多添加一条 '/' 即可!
最后在页面上F5刷新

只要不生效了就继续加!
以上是jsp css不起作用怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!



