下面由Laravel框架教程栏目给大家介绍PHP+Laravel的简单应用教程【ajax的使用】,希望对需要的朋友有所帮助!
本文只是零散的应用教程,默认 Laravel 项目已经安装完成,并正常运行;
在项目根目录下运行命令
php artisan make:controller TestController
创建成功会提示 Controller created successfully.
创建成功后会在 app/Http/Controllers/ 目录下生成 TestController.php 文件
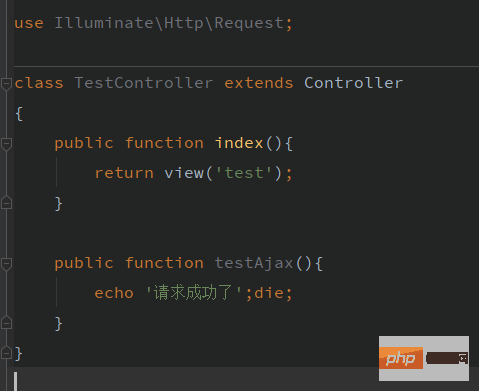
在 TestController.php 文件中加入
public function index(){
return view('test');}public function testAjax(){
echo '请求成功了';die;}
在 resources/views 目录中新建一个视图文件 test.blade.php

文件中的内容如下

打开路由文件 routes/web.php ,默认路由如下:

下方新增一条展示测试 Ajax 页面的路由
Route::get('test', [TestController::class, 'index'])->name('test.index');新增一条接收 Ajax 请求的路由
Route::post('test', [TestController::class, 'testAjax'])->name('test.ajax');更多路由相关内容请查看文档 路由《Laravel 8 中文文档》(地址:https://learnku.com/docs/laravel/8.x/routing/9365)
打开 resources/views/welcome.blade.php 文件,找到大概 111 行的位置:

复制内容,修改为需要的测试页面入口
<a href="{{route('test.index')}}" class="ml-1 underline">
测试入口</a>
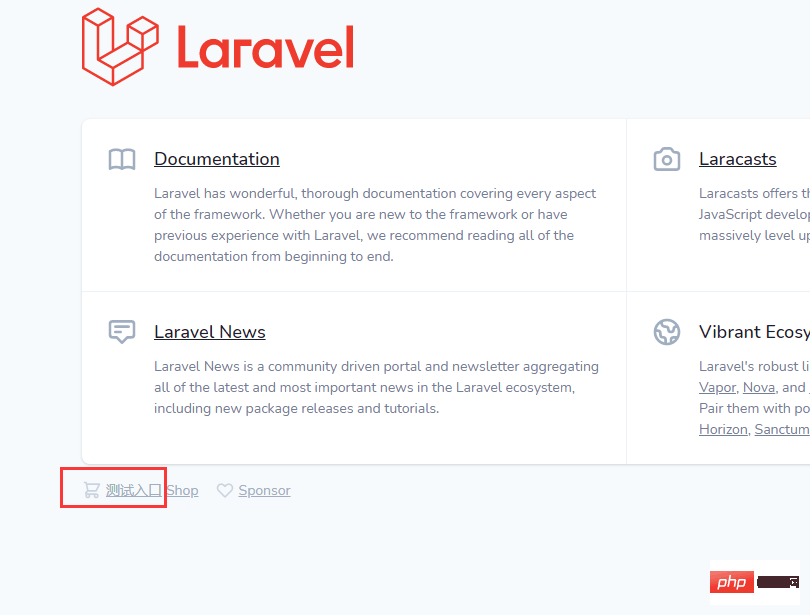
保存后刷新页面,就能看到测试入口了

点击测试入口,进入测试页面,会看到以下内容

将下载好的 jquery.min.js 放入 public/assets/ 目录下

修改 resources/views/test.blade.php 文件的内容
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>Test Ajax</title>
<script src="{{asset('assets/jquery.min.js')}}"></script></head><body>
返回的内容:<p style="color: red" class="response-message"></p>
<form method="post" action="{{route('test.ajax')}}">
{!! csrf_field() !!}
提交的内容:<input type="text" name="text">
<span class="submit-btn">提交</span>
</form></body><script>
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
$('.response-message').text(response);
})
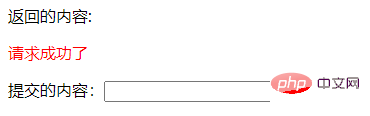
})</script></html>点击测试页面的 提交 可以看到控制器中 testAjax() 返回的内容已经显示在页面上


文件路径 app/Http/Controllers/TestController.php 原内容

修改后的内容:

文件路径 resources/views/test.blade.php
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
let responseData = response.data;
let appendStr = '<span style="border: 1px solid blue">'+responseData.text+'</span>';
$('.response-message').empty().append(appendStr);
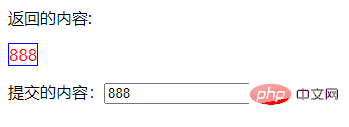
})})保存后在页面输入框中输入内容,点击提交后即可看到最新内容

本文讲的是基础的接口应用,还有比如 Vue、Recat、mui 等项目中请求接口的示例请自行了解
以上是PHP+Laravel的简单应用教程【ajax的使用】的详细内容。更多信息请关注PHP中文网其他相关文章!



