推荐:《jquery视频教程》
一、需求分析
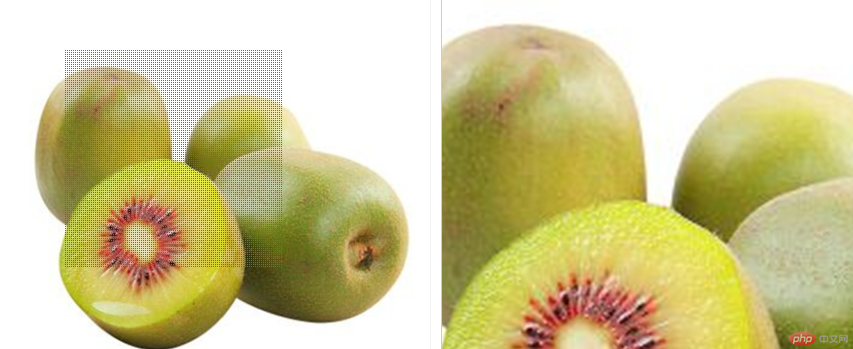
图片的放大效果我们在软件开发中经常遇到,其相当于放大镜效果。我们在平时的网购中可以看到,我们在浏览一商品时,单击一张图片,其左侧会展示一张商品的图片,当鼠标移动到图片上时就会在右侧展示局部放大的效果
二、设计思路
1、当鼠标移入到小图的盒子时,如何显示放大镜盒子和大图盒子?
2、如何获取小图图片和大图图片的宽度和高度?
3、如何设置放置小图盒子的宽度
4、如何设置放大镜滑块和盒子的大小
5、何设置放大镜盒子移动事件
6、如何设置鼠标在放大镜盒子的中心上?
7、如何设置使放大镜盒子不可以出边框?
8、如何设置大图跟着放大镜盒子移动?
9、放大的图片的移动距离如何设置?
10、如何计算放大的图片的移动距离?
11、当鼠标移入到小图的盒子时,如何隐藏放大镜盒子和大图盒子?
三、知识储备
1. 实现图片放大镜的原理:
(1)给放大镜元素一个对应的html元素为
(2)设置这个div的宽高固定为某个值;
(3)设置div的css为超出部分隐藏;
(4)div中嵌套子元素img设置宽高固定为某个值;
(5)通过数学函数计算,移动div的x轴和y轴的滚动条,正好让放大镜显示鼠标在大图的那一块区域。
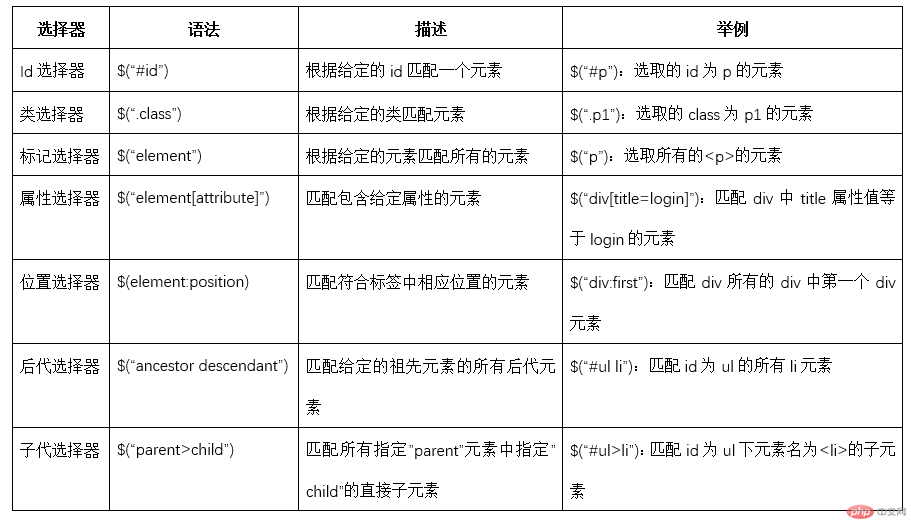
2. jQuery选择器的分类

3. 常见的jQuery事件
(1)页面对不同访问者的响应叫做事件。事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。常见的事件有:在元素上移动鼠标、选取单选按钮、点击元素…
(2)在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。

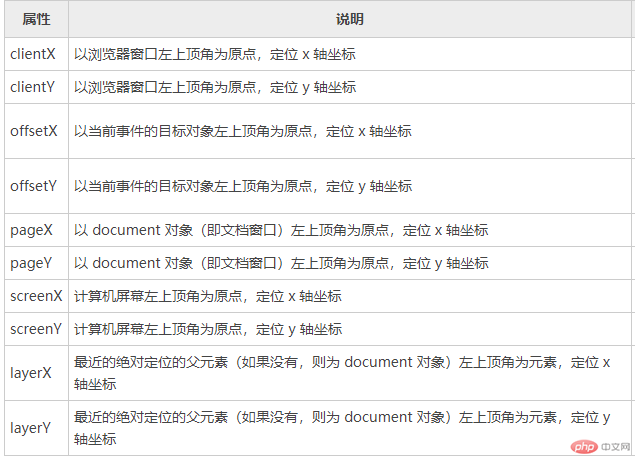
4. 鼠标位置获取。

5. jQuery中的常见的DOM操作:查找元素、遍历元素、创建元素、插入元素、删除元素、替换元素、复制元素、属性操作、样式操作、HTML操作。&oq=查找元素、遍历元素、创建元素、插入元素、删除元素、替换元素、复制元素、属性操作、样式操作、HTML操作。
四、代码实现
1、在页面布局的DIV下添加三个DIV标签;
<div>
<!-- 盒子中的图片 -->
<img src="img/1.jpg" alt="">
<!—定义一个盒子来存放放大镜 -->
<div></div>
</div>
<!—定义一个盒子来存放放大后图片-->
<div>
<img src="img/1.jpg" alt="">
</div>2、使用CSS进行美化
l 全局样式
*{
margin: 0;
padding: 0;
}l .small样式
.small{
position: relative;
height: 400px;
margin-left: 5px;
}l .small img样式
.small img{
height: 360px;
width: 620px;
}l .box样式
.box{
position: absolute;
background: rgba(254, 238, 167, .4);
left:0;
top: 0;
display: none;
cursor: crosshair;
}l .big样式
.big{
position:absolute;
top: 0px;
left:410px;
width: 600px;
height: 360px;
overflow: hidden;
display: none;
}l .big img样式
.big img{
position: relative;
}3、使用jQuery实现效果
1) 将放大镜盒子和大图盒子显示出来,代码如下:
$('.box').show(); $('.big').show();
2) 获取小图片的宽度和高度,代码如下:
var width = $('.small img').width(); var height=$('.small img'). height ();
3) 获取大图片的宽度和高度,代码如下:
var Bwidth = $('.big img').width(); var Bheight = $('.big img').height();
4) 设置放置小图盒子的宽度,代码如下:
$('.small').css('width',width+'px');
5) 设置放大镜滑块的大小,代码如下:
var Hwidth = ($('.big').width())/Bwidth*($('.small').width()); var Hheight = ($('.big').height())/Bheight*($('.small').height());
6) 设置放大镜盒子的大小
$('.box').css({'width':Hwidth + 'px','height':Hheight + 'px'});7) 设置放大镜盒子移动事件
$('.small').mousemove(function(e){
//获取鼠标的位置,代码如下:
var x = e.clientX;
var y = e.clientY;
//设置鼠标在放大镜盒子的中心上,代码如下:
var xx = x - $('.box').width()/2;
var yy = y -$('.box').height()/2;
//设置使放大镜盒子不可以出边框,代码如下:
var maxX = $('.small').width()-$('.box').width();
var maxY = $('.small').height()-$('.box').height();
if (xx<0) {
xx = 0;
}
if (xx>maxX) {
xx = maxX;
}
if (yy<0){
yy = 0;
}
if (yy>maxY){
yy = maxY;
}
$('.box').css({'left':xx + 'px','top':yy + 'px'});
//查看放大的倍数,及大图的移动距离,放大的图片的移动距离为放大镜盒子移动的距离*放大的倍数。代码如下:
var img_x = xx * ($('.big img').width()/$('.small img').width());
var img_y = yy * ($('.big img').height()/$('.small img').height());
//设置放大的图片的移动。代码如下:
$('.big img').css({'left':-img_x + 'px','top':-img_y + 'px'});
//创建当鼠标移入到小图的盒子时事件,将放大镜盒子和大图盒子进行隐藏。代码如下:
$('.small').mouseout(function(){
$('.box').hide();
$('.big').hide();
})
})五、结果展示

以上是利用jQuery实现图片放大镜的详细内容。更多信息请关注PHP中文网其他相关文章!



