设置html字体大小的方法:1、【font-size】后面加px值的方式;2、使用inherit继承父元素的字体大小;3、设置固定的几个值;4、设置smaller和larger;5、设置百分比的形式。

本教程操作环境:windows10系统、html5版,DELL G3电脑,该方法适用于所有品牌电脑。
设置html字体大小的方法:
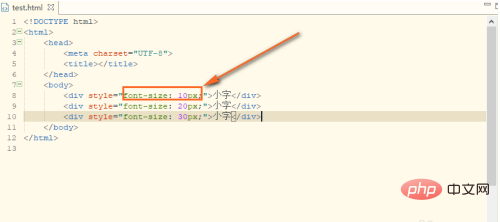
1、第一种:font-size后面加px值的方式

如图,px越大,字体也就越大

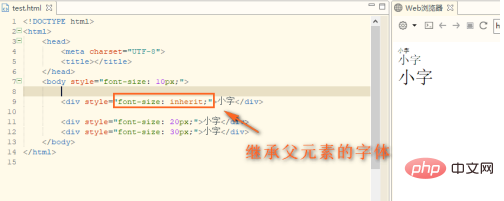
2、第二种:inherit,继承父元素的字体大小,比如说父元素是10px,那么子元素也是10px

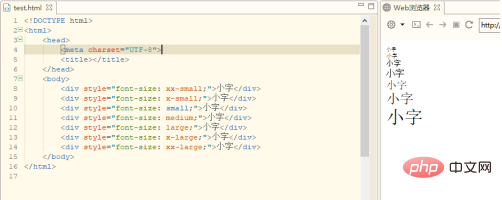
3、第三种:固定的几个值(默认值是medium):
xx-small、x-small、small、medium、large、x-large、xx-large

4、第四种:smaller和larger
这两个是相对于父元素的大小

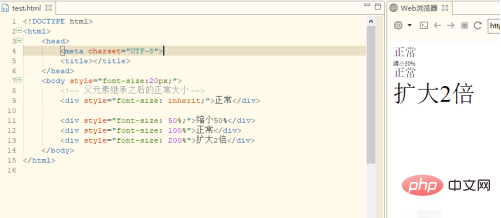
5、第五种:百分比的形式
同样也是在父元素大小的基础上,进行百分比的调节

相关免费学习推荐:php编程(视频)
以上是html字体大小怎么设置的详细内容。更多信息请关注PHP中文网其他相关文章!




