织梦导入css的方法:1、将HTML模板文件放到“templets”文件夹中;2、将HTML文件的后缀改成“.htm”;3、在原先的样式路径前加上“{dede:global.cfg_templets_skin/}”即可。

本教程操作环境:Windows7系统、DedeCMS5.6&css3版,Dell G3电脑,该方法适用于所有品牌电脑。
织梦导入css:
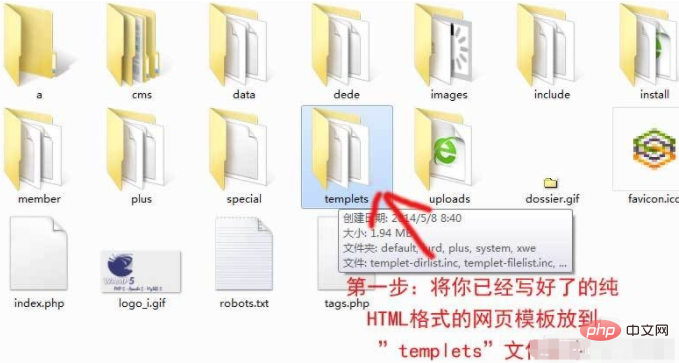
1、将你的模板放到"templets"文件夹中,注意这里的"templets"目录不是"dede/templets"目录,是根目录下的"templets"目录


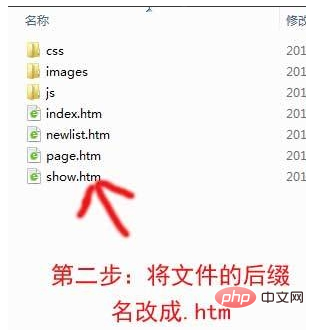
2、将HTML文件的后缀改成".htm"

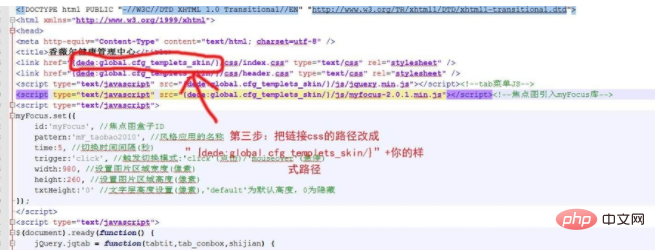
3、在原先的样式路径前加上这句话“{dede:global.cfg_templets_skin/}”就可以了

注意事项
在修改过程中注意编码格式
以上是织梦如何导入css的详细内容。更多信息请关注PHP中文网其他相关文章!

