jquery使字体变色的方法:首先使用标签创建一行文字;然后在js中,使用【css()】方法设置color属性,便可以改变文字的颜色。

本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。
jquery使字体变色的方法:
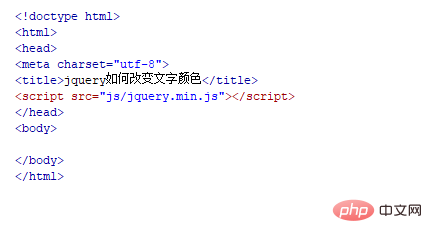
1、新建一个html文件,命名为test.html,用于讲解jquery如何改变文字颜色。

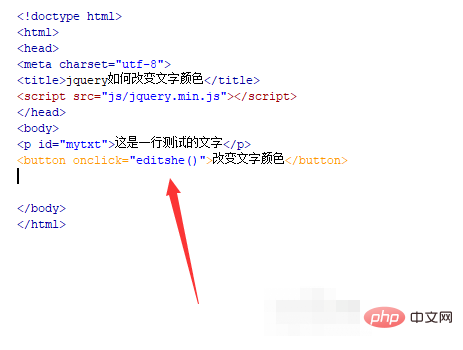
2、在test.html文件内,使用p标签创建一行文字,用于测试。

3、在test.html文件内,设置p标签的id为mytxt,主要用于下面通过该id获得p标签对象。

4、在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行editshe()函数。

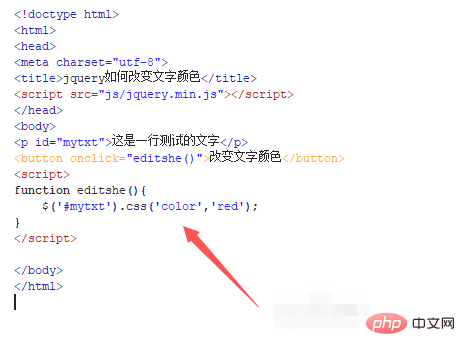
5、在js标签内,创建editshe()函数,在函数内,通过id获得p标签对象,使用css()方法改变p标签的color属性,即改变文字的颜色,例如 ,这里让p标签内容的颜色为红色。

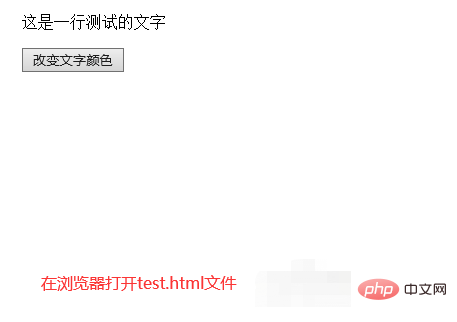
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。

相关免费学习推荐:javascript(视频)
以上是jquery怎么使字体变色的详细内容。更多信息请关注PHP中文网其他相关文章!





