用jquery更改标签属性值的方法:首先在文件中使用p标签创建测试的文字,并添加id属性;然后给button按钮绑定onclick点击事件;最后使用【attr()】方法修改id的属性值。

本教程操作环境:windows7系统、jquery3.2.1版,该方法适用于所有品牌电脑。
用jquery更改标签属性值的方法:
1、新建一个html文件,命名为test.html,用于讲解jquery怎么修改一个标签的属性。

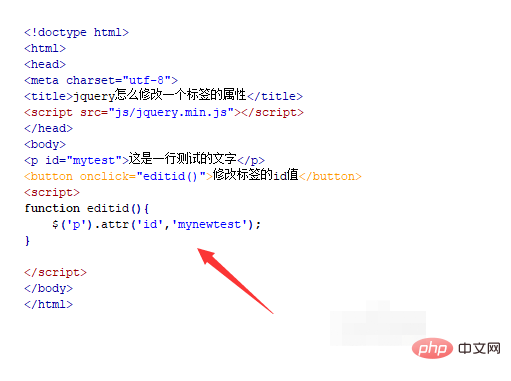
2、在test.html文件内,使用p标签创建一行测试的文字,代码如下:

3、在test.html文件内,给p标签添加一个id属性,属性值为mytest,下面将使用jquery方法修改该属性。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行editid()函数。

5、在js标签中,创建editid()函数,在函数内,通过元素名称获得p标签对象,使用attr()方法修改id的属性值,例如 ,修改为mynewtest。

6、在浏览器打开test.html文件,点击按钮,查看源代码修改的效果。

相关免费学习推荐:javascript(视频)
以上是怎么用jquery更改标签属性值的详细内容。更多信息请关注PHP中文网其他相关文章!




