jQuery中click()方法的使用方法:首先通过id获得div元素对象,并给它绑定【click()】事件;然后在function方法内,通过【text()】方法获得div元素内容,同时使用【alert()】方法输出。

本教程操作环境:windows7系统、jquery3.2.1版,该方法适用于所有品牌电脑。
jQuery中click()方法的使用方法:
1、新建一个html文件,命名为test.html,用于讲解在jquery中click()方法有什么用处。

2、在test.html文件内,使用div标签创建一行测试的文字,用于测试。

3、在test.html文件内,给div标签添加一个id属性,用于下面获得div对象。

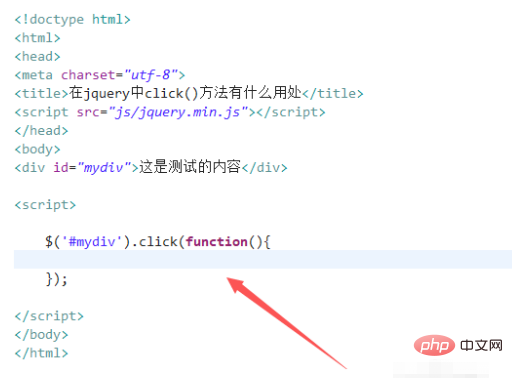
4、在js标签内,通过id获得div元素对象,并给它绑定click()事件,当div元素内容被点击时,执行function方法。

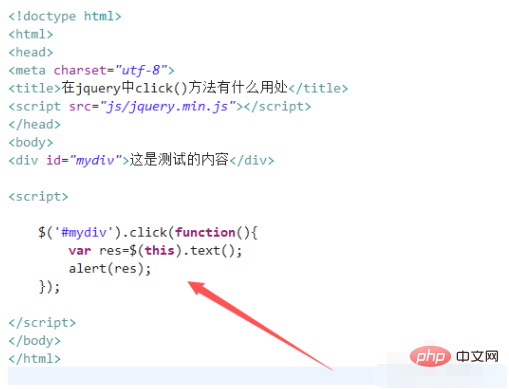
5、在function方法内,通过text()方法获得div元素内容,同时使用alert()方法输出。

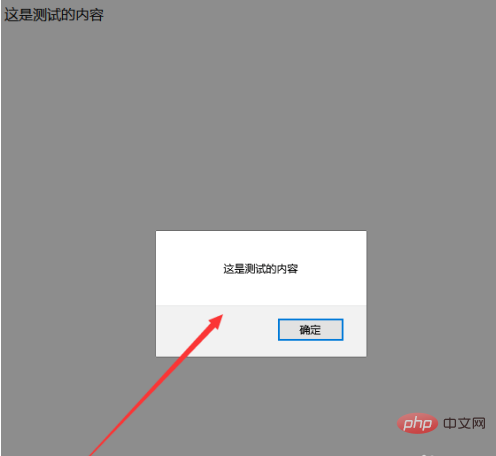
6、在浏览器打开test.html文件,点击div内容,查看结果。

相关学习推荐:javascript学习教程
以上是如何使用jQuery中click()方法的详细内容。更多信息请关注PHP中文网其他相关文章!



