jquery增加标签属性的方法:首先创建html标签元素;然后在js标签内,获得标签对象,使用【attr()】方法为标签对象添加属性。

jquery增加标签属性的方法:
1、新建一个html文件,命名为test.html,用于讲解jquery怎么给标签添加属性。

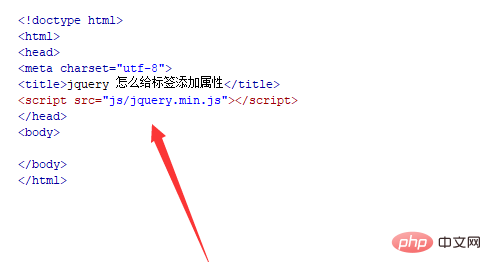
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

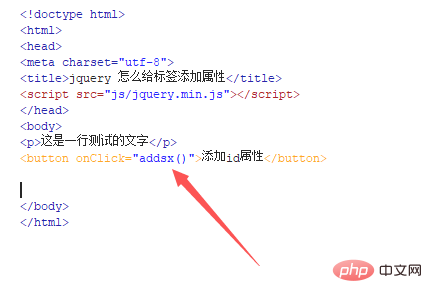
3、在test.html文件内,使用p标签创建一行测试的文字。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addsx()函数。

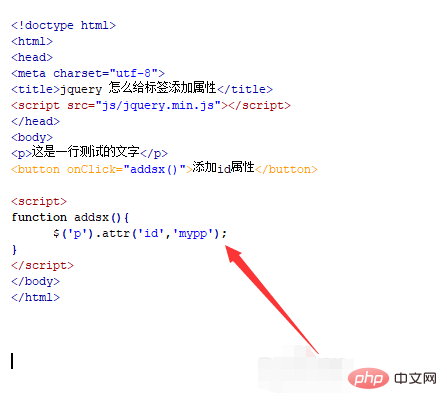
5、在js标签中,创建addsx()函数,在函数内,通过元素名称获得p标签对象,使用attr()方法设置p标签的id为mypp。

6、在浏览器打开test.html文件,点击按钮,查看源代码,查看结果。

相关免费学习推荐:JavaScript(视频)
以上是jquery如何增加标签属性的详细内容。更多信息请关注PHP中文网其他相关文章!



