
bootstrap修改css样式的方法:首先找到并打开“bootstrap.min.css”或者“bootstrap.css”文件;然后修改其中的属性为“.navbar-brand{color:#777}”即可。

本教程操作环境:windows10系统、bootstrap3.0,本文适用于所有品牌的电脑。
推荐:《bootstrap视频教程》
bootstrap当中,已经自动配置好许多CSS 样式,但是,咱们可以根据自己的需要来修改相应的部分内容,实现自己想要的结果。
目前,尼玛哥在web前端开发的过程当中, 使用到了bootstrap框架,但是在写导航条部分代码时,需要将.navbar-brand 的颜色设置为自己想要的颜色。
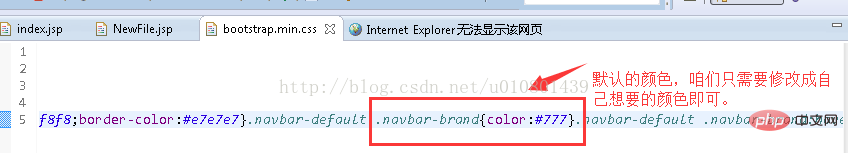
默认颜色为#777(灰色),咱们想将标志变为蓝色。
修改bootstrap.min.css文件或者bootstrap.css当中的.navbar-brand{color:#777}

注:bootstrap.min.css文件或者bootstrap.css在引用的时候,只需要一个即可,前者是后者的压缩版本
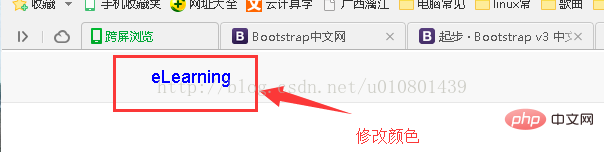
OK,咱们将颜色修改为#00f ;在浏览器当中查看结果。

以上是bootstrap 如何修改css样式的详细内容。更多信息请关注PHP中文网其他相关文章!


